


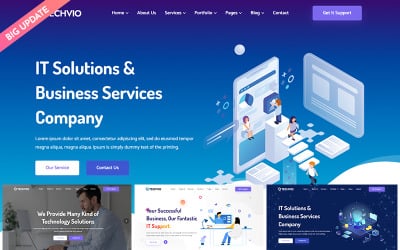
Techvio - IT解决方案 & 商业服务网站模板 by CuteThemes
 SALE
SALE
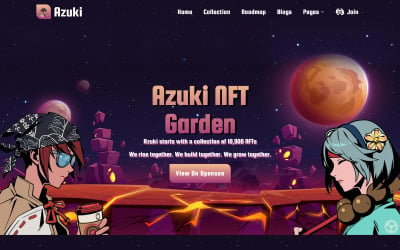
Azuki - NFT比特币加密货币,加密交易网站模板 by zrthemes

Pera -创意一页引导HTML网站模板 by GoldEyes
 SALE
SALE
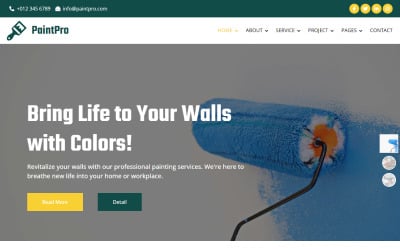
Paintpro -绘画HTML模板 by ByteThemes

Vivid -动漫 & 电影流媒体娱乐中心HTML网站模板 by uiparadox

Technoit | IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes

SLE -清洁极简多用途HTML5模板 by KovalWeb
 SALE
SALE

书店-多用途书籍,电子书,小说和漫画HTML5网站模板 by uiparadox

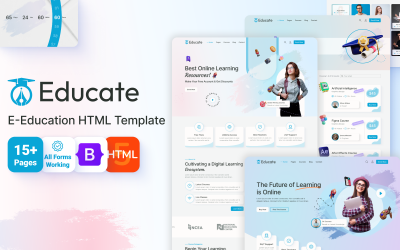
教育-在线教育 & 课程HTML网站模板 by uiparadox

DesignSoft -网页设计工作室网站模板 by zrthemes

花卉-响应HTML婚礼模板 by DifferenzSystem

报纸,博客,杂志,照片画廊,视频画廊,和杂志HTML网站模板 by MhrTheme

Neso - IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes

CarShine -汽车维修服务多页面HTML5网站模板 by zrthemes

护理-医疗响应HTML5网站模板 by zrthemes
 SALE
SALE
Hostone - Domain & 托管响应式网站模板 by zrthemes

DriveLux -优雅的HTML模板的汽车租赁/汽车经销商-驾驶风格 by uiparadox

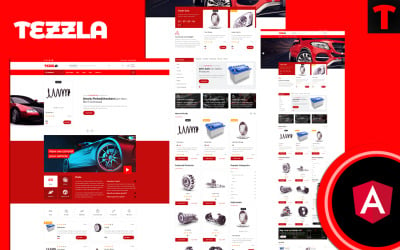
Tezzla |汽车 & 汽车配件商店Angular网站模板 by Slidesigmathemes

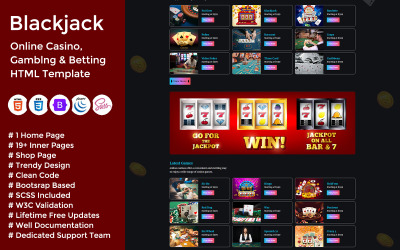
二十一点-在线赌场,赌博 & 投注HTML模板 by NextGenerationDev

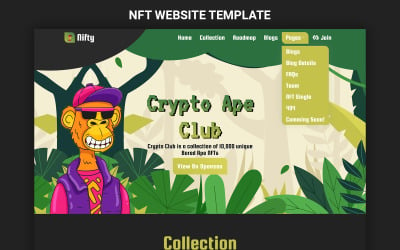
俏皮-比特币加密货币,加密交易,NFT网站模板 by zrthemes

体育实验室-运动俱乐部和跑步俱乐部主题 by WebrockMedia

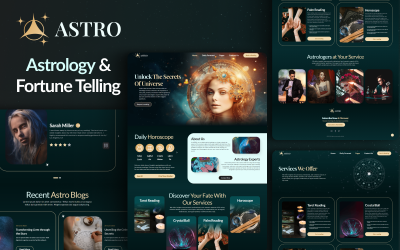
Astro:释放宇宙洞察与占星术爱好者的HTML主题 by uiparadox

Madrasa -创意公司 & 教育HTML网站模板 by bitspeck

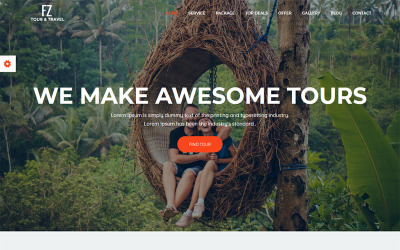
FZ -旅游 & 旅行社自助网站模板 by themes_oceans

Techida -商业服务公司- IT解决方案多用途响应网站模板 by erramix

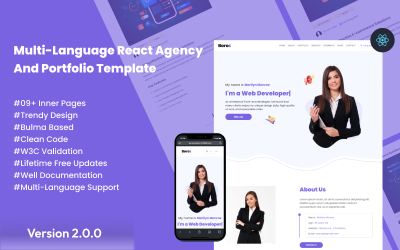
Boros -组合多语言的创造性反应模板 by CraftedThemes

Rento -汽车租赁多用途响应网站模板 by zrthemes

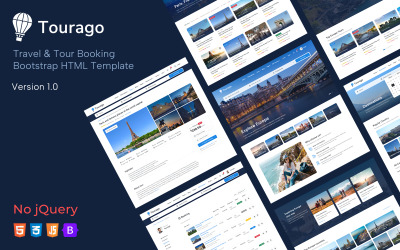
Tourago -旅游 & 旅游预订引导HTML模板 by BiThemer

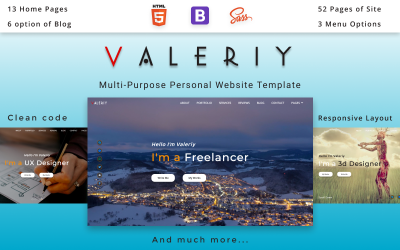
多样性|多用途个人网站HTML模板 by LT

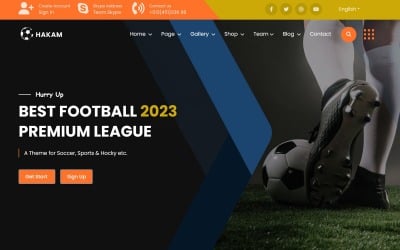
哈卡姆-足球俱乐部 & 体育网站模板 by Theme_Family

RedTheme - IT解决方案 & 商业服务多用途HTML5网站模板 by zrthemes

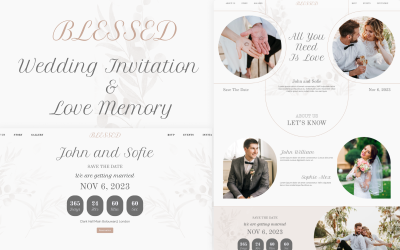
祝福-优雅的婚礼HTML模板|分享你的爱情故事 by uiparadox

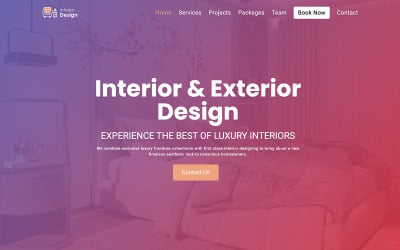
国际-内部 & 外部设计工作室网站模板 by zrthemes

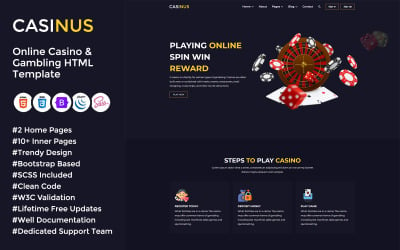
赌场-在线赌场 & 赌博HTML模板 by NextGenerationDev
5个最好的HTML网站模板与样本内容2024
| 模板名称 | Downloads | Price |
|---|---|---|
| Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 | 253 | $39 |
| Techvio - IT解决方案 & 商业服务网站模板 | 323 | $39 |
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 6 | $38 |
| Tourago -旅游 & 旅游预订引导HTML模板 | 15 | $39 |
| DriveLux -优雅的HTML模板的汽车租赁/汽车经销商-驾驶风格 | 7 | $14 |
最佳HTML模板示例
准备好提升你的网页设计技能? 获得你需要的HTML样本模板,预先填充演示内容,这将让你在发布之前预览你的网站. 没有更多的压力在网页设计和浪费时间从头开始编码-让惊人的预制主题为您做所有繁重的工作. 事实上,它更快,更有趣.
为什么你需要一个带有演示内容的HTML模板
如果你需要一个起点,为您的下一个在线项目, 一个演示网站内容模板将是一个很好的选择. 它可以帮助你快速想出想法, 给你灵感, 让你更有效率,因为它有很多选择. 这些都很简单 HTML网站模板 来预装演示内容,让你看到一切将如何看起来马上. 这就像有一个现成的网站,只需要定制以满足您的需求和偏好. 你会很快地开始和运行,在这个过程中节省时间和精力.
谁可能会使用HTML模板与样本内容?
无论你是一个网络向导还是一个训练中的业余向导, 这些简单的HTML CSS模板可以成为一个神奇的工具 网站建设 无压力. 它们以HTML的形式提供了所有必要的魔法和咒语 & CSS代码,以及样例内容来汲取灵感. 因此,您将创建自己的迷人的网站在任何时间.
如果你正在寻找一种简单快捷的方式来让你的网络项目起步, 预先构建的网站布局和演示内容绝对是一个救星! With this, 你将有你自己的网站,并运行在没有花费无数的时间从头开始构建它.
网站建设与HTML演示内容模板
从头开始开发一个网站似乎是一项艰巨的任务. 但是,HTML演示内容模板将使您的工作轻松得多. 下面是一个简单的分步指南,教你如何通过五个简单的步骤,用这些主题创建一个很棒的网站.
- 通过选择一个示例网页设计来启动你的旅程. 如果找不到合适的,你可以用左边的过滤栏缩小搜索范围. 特别是, 在这里你可以自由选择一个网站主题, 配色方案, JS框架, 引导程序版本, 画廊脚本, and more.
- 发挥创意,用你自己原创和机智的内容代替演示样本,让你的项目与众不同. 这是创建引人注目的页面的一个极其关键的步骤,它将吸引你的目标受众的注意,并帮助你排名更高.
- 不要忘记用任何必要的图片或视频来美化你的页面,这将有助于吸引访问者,让你的网站看起来更专业,在视觉上更有吸引力. 除了, 如果你想更进一步的话, 嵌入动图或表情包,以增加额外的乐趣和幽默!
- 在不同的浏览器和设备上彻底测试你的项目,以确保它看起来完美无瑕,并在所有这些设备上表现最佳. 这包括检查任何兼容性问题,并确保布局 惯于使用手机 所有功能都如预期的那样运行. 建议对真实用户进行一些测试,以获得他们的反馈,并确保每个人都可以轻松直观地浏览网站.
- 一旦一切就绪,就启动它! 让我们开始吧!
HTML模板样例FAQ
什么是HTML样本模板?
它们允许你快速定制你的网页. 他们给你的文本和图形的例子,以激发你创造确切的外观和感觉,你想要的.
HTML样本模板是可定制的吗?
它们适应性强,可以定制,就像一张空白画布. 无论你是在寻找一个基本的布局还是更复杂的东西, 这些主题让你可以自由地创建你想要的网页. 有了正确的工具和知识,你可以使任何主题看起来独特和专业.
在使用HTML演示内容模板时应该避免哪些常见错误?
正确设置HTML示例主题非常重要, 确保它有所有需要的部件, 并优化代码以获得更好的性能. 这将帮助您避免错误,如不正确的格式, 失效链接, 和占位符文本, 这将花费你的时间和金钱.
有必要用我自己的内容替换演示内容吗?
制作一个成功网站的关键部分是用你自己的内容代替演示内容. 示例文本和图像将有助于让您了解网站的外观. 然而,如果它不能准确地反映你的品牌或信息,它就不会很有用. 所以,你应该花点时间 创建内容 这是独特的,适合您的业务需求. 如果你这样做,你的网站将从其他网站中脱颖而出,给你的访问者一个更好的体验.

