


Technoit | IT-oplossingen en zakelijke dienstverlening Multifunctioneel responsief websitesjabloon door zrthemes

Flex-IT | Zakelijke dienstverlening en IT-oplossingen Multifunctioneel HTML5 responsief websitesjabloon door AminThemes



 SALE
SALE



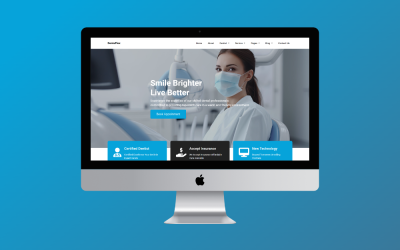
DentaFlex | Tandheelkundige HTML-websitesjabloon door Devteambd



Techida - Zakelijke dienstverlening Bedrijf en IT-oplossingen Multifunctionele responsieve websitesjabloon door erramix























Pro-ontworpen HTML-galerijsjablonen en wat erin zit
Vanaf het verschijnen van de eerste websites blijft de galerij een van de belangrijkste kenmerken van elk online project. Het verbetert uw online aanwezigheid met een prachtige visualisatie. Mensen uit het bedrijfsleven over de hele wereld zijn bereid veel geld uit te geven aan unieke foto's die ze kunnen laten zien. Het trekt kijkers aan; aandacht en stelt iemand in staat om mensen op een prachtige manier door hun bedrijf en diensten te leiden.
Verschillende HTML-galerijsjablonen bieden verschillende stijlen en opties. Het goede nieuws is dat je verschillende vooraf ontworpen galerijen hebt om uit te kiezen. Alles is codevrij en gemakkelijk te navigeren via een krachtig admin-paneel. Welke functies bevatten de thema's? Hoe te kiezen tussen hen? Wie en waarom heeft galerij HTML-sjablonen nodig? Laten we het samen uitzoeken!
Belangrijkste kenmerken van eersteklas HTML-galerijsjablonen
Als het gaat om het bouwen van professionele websites, is elk onderdeel van het project van belang. Men kan een progressieve HTML5-galerijsjabloon kopen met de volgende kenmerken:
- Geldige, semantische HTML-code die u kunt gebruiken zoals deze is of kunt bewerken met de basiscodeervaardigheden in een vooraf gebouwde code-editor.
- Snelstart pakket.
- Zoek machine optimalisatie.
- 100% responsief ontwerp dat de website eruit laat zien en fantastisch werkt op verschillende gadgets.
- Retina-ready ontwerp dat kwaliteit en schoonheid toevoegt aan uw website-afbeeldingen.
- Compatibiliteit tussen verschillende browsers - zorgt ervoor dat de site geweldig werkt in elke browser.
- Comfortabele drag-and-drop-builder met intuïtieve bewerking en tal van vooraf gemaakte ontwerpcomponenten.
Trendy functies van professionele HTML-galerijsjablonen
- Mobiel-eerst ontwerp.
- Slider-revolutie.
- Gebruikersregistratie en inloggen.
- Drop-down menu.
- Parallax-scrollen.
- Optimalisatie van sociale media.
- Slimme sortering van inhoud.
- Accordeons, carrousels, isotopen en roosters.
- MegaMenu.
- Hamburgermenu.
- Klik-naar-top-knop.
- CTA's.
- CV te downloaden.
- Klantengetuigenissen.
- Achtergrondvideo.
- Visuals met eerdere voortgang, zoals voltooide projecten.
- Aantrekkelijke galerij.
- Lazy Load-effect.
- CSS-animaties.
- Kernwaarden van het bedrijf laten zien.
SEO HTML5 galerij sjabloon checklist
SEO-inhoud is een must. Het levert 70% meer klikken op voor zakelijke en persoonlijke sites. Google, Yahoo en andere handige zoekmachines geven altijd de voorkeur aan sites met snel ladende pagina's. Het is vooral belangrijk voor projecten met meerdere pagina's, zoals portals, winkels, portfolio's, catalogi, enzovoort. Betere WP-prestaties zouden dus een #1-taak moeten worden voor het geval u de websitepositie in de SERP's wilt verbeteren. Daarom zijn alle moderne HTML-galerijsjablonen klaar voor SEO. Houd rekening met de volgende punten om uw inhoud nog SEO-vriendelijker te maken. Hier is de controlelijst:
- Slim zoekwoordenonderzoek.
- Optimalisatie van URL's.
- Organisch zoekverkeer aantrekken.
- De juiste zoekwoorden gebruiken.
- Prioriteit geven aan uw inhoud.
- Het verbeteren van de snelheid van de website.
- Tags-analyse.
- SEO-ready titels.
- Goede metabeschrijvingen.
- Inhoud die klaar is voor vertaling.
- Optimalisatie van afbeeldingen.
- Optimalisatie van de snelheid van de website.
- Integratie van sociale media.
- SEO-verbeterende elementen, zoals MegaMenu .
- Kwalitatieve linkbuilding.
AMP-ready sjablonen voor bestemmingspagina's voor producten
Naast responsive design, cross-browser compatibiliteit en Search Engine Optimization, is mobiel-georiënteerd design wat de uiteindelijke website populair maakt. Mensen zoeken vaak naar nieuwe producten en diensten via hun smartphone. Waarom zou u deze kans om meer verkopen en bezoeken via mobiele telefoons te krijgen, laten lopen?
Hoogwaardige en voor mobiel geoptimaliseerde HTML-galerijsjablonen met AMP zouden helpen. Ze zijn geweldig voor beginners om eenmaal mobielvriendelijke inhoud in te stellen en deze direct overal te laten laden. Afgezien van het geweldige visuele uiterlijk, richt de functie zich op de snelheid van het project. Het is gebruikelijk om met AMP meer conversies te genereren, omdat de landing snel wordt geladen zonder afbreuk te doen aan creativiteit en merkexpressie. Het zorgt ervoor dat de website op het scherm van de kijker past, zet teksten en afbeeldingen om naar de gewenste grootte en werkt op knoppen en formulieren om comfortabel te zijn. Accelerated Mobile Pages zijn perfect voor een waardige mobiele promo.
Onderwerpen Galerij HTML-sjablonen Showcase
We bieden meerdere producten voor een eersteklas HTML-sjabloongalerij. Mensen met verschillende vaardigheidsniveaus kunnen hun heldere websites snel beheren en zonder eerdere ervaring met het bouwen van sites. Wat is het geheim? Je hebt alles en nog wat vooraf ontworpen en direct uit de doos beschikbaar.
Wie kan werken met onze HTML-galerijsjablonen? Hier zijn enkele van de onderwerpen die de producten behandelen:
- Dier en huisdieren.
- Bouw, constructie en onroerend goed.
- Geneeskunde en gezondheid.
- Elektronica en reparatie.
- Schoonheid, cosmetica en haar.
- Kunst en cultuur.
- Ontwerp en fotografie.
- IT-diensten en computers.
- Boeken en onderwijs.
- Eten en restaurant.
- Auto's en motorfietsen.
- Thuis en Familie.
- Mode, cadeaus, bloemen en feestdagen.
- Reis.
- Sport en buiten.
- Maatschappij en mensen.
We bieden ook veel voorbeelden van galerijthema's en sjablonen voor bedrijven en services . Deze producten bestrijken verschillende zakelijke niches. Men kan ook proberen te werken met multifunctionele sjablonen.
Multifunctionele galerij HTML CSS-sjablonen
Multifunctionele HTML-galerijsjablonen bevatten meerdere of meerdere lay-outs voor verschillende ontwerpoplossingen. Ze worden geleverd met professioneel opgemaakte pagina's die zijn gemaakt voor favoriete bedrijven. U hoeft zich niet te beperken tot een eenvoudige website. U kunt een breed scala aan websites opzetten, zoals e-stores, portfolio's, galerijen, portals, blogs, tijdschriften, persoonlijke en zakelijke websites, cv's, cv's, forums, enz. Wat nog belangrijker is, de producten met multifunctioneel ontwerp bieden veel van webdesignoplossingen voor verschillende zakelijke onderwerpen. U zou hetzelfde product kunnen gebruiken om een site te beheren die diensten presenteert op het gebied van technologie, sport, medicijnen, kinderen, eten, stijl, IT, schoonheid, financiën, enzovoort.
7 redenen om multifunctionele sjablonen te kopen
Hoe het exacte product selecteren? Wat zit erin en wie heeft de sjablonen nodig? Een moderne galerijsjabloon HTML CSS zou verschillende kant-en-klare onderwerpen en UI-elementen bevatten. U hoeft alleen de juiste licentie te selecteren, en voila! Met één product kunt u meerdere sites beheren. De optie is ideaal voor ontwikkelaars, ontwerpers, marketeers en anderen die meer dan één project willen bouwen. Bovendien zijn multifunctionele thema's goed voor grote bedrijven die meerdere websites nodig hebben met verschillende onderwerpen. Hieronder staan de belangrijkste redenen om multifunctionele sjablonen aan te schaffen.
- Productflexibiliteit om projecten van elke stijl en elk gebruik te lanceren.
- Compatibiliteit met talloze plug-ins, inclusief noodzakelijke en gespecialiseerde plug-ins.
- Functierijke pakketten met alle belangrijke componenten vooraf gebouwd.
- Kostenbesparend: HTML-galerijsjablonen met multifunctionele ontwerpen zijn redelijk geprijsd en zakvriendelijk.
- Mogelijkheid om eCommerce-lay-outs te gebruiken met winkelwagenstijlen, pictogramlettertypen en veel vooraf gemaakte lay-outs.
- Tijdbesparend website bouwproces.
- Mogelijkheid om hetzelfde thema voor meerdere websites te gebruiken door de benodigde licentie aan te schaffen.
Niche VS multifunctioneel sjabloon voor websitegalerij
Op niches gebaseerde sjablonen bieden perfecte oplossingen voor beginners en gebruikers die waarde hechten aan eenvoud. De producten worden meestal geleverd met specifieke functionaliteit die de behoeften van een gekozen branche dekt. Het betekent dat je alle multi-check-functies hebt in één pakket met een nichegericht ontwerp.
Wat is beter om te kiezen: niche- of multifunctionele sjablonen? Het belangrijkste verschil tussen deze items is dat niche-sjablonen en -thema's zijn gewijd aan een bepaald soort bedrijf. Een medisch nichethema biedt u bijvoorbeeld de mogelijkheid om te werken met lay-outs voor de dokter, medische apparatuur, online consulten, pillen, medicijnen, medische drankjes, enz. Gericht om te worden gebruikt voor een specifiek veld, nichesjabloonopties en webontwerpelementen meestal komen voor het geselecteerde zakelijke onderwerp. Het is een kant-en-klare optie voor bedrijven en mensen die een website nodig hebben waarop hun deals online worden gepresenteerd. U zou lay-outs hebben die vooraf zijn opgemaakt voor onderwerpgerelateerde behoeften. Precies wat de dokter heeft voorgeschreven als u niet veel tijd wilt besteden aan het bewerken van de sjablooncode van de HTML-galerij.
Uw multifunctionele of niche-sjabloon selecteren
Hoe bepaal je welk sjabloon je nodig hebt? Het hangt af van de volgende aspecten:
- Wat voor soort website-complexiteit zoekt u? We raden aan om multifunctionele thema's te kiezen als ze een grote website met veel functies gaan bouwen met meerdere pagina's en tal van bedrijfsgerelateerde secties.
- Welk vaardigheidsniveau heeft een gebruiker? Het is beter om te beginnen met nichesjablonen als u nog nooit een website heeft gehad. Toch zijn de sjablonen voor de websitegalerij van Templateog体育首页 volledig ontwerpvriendelijk. Het maakt ze eenvoudig om mee te werken voor beginners.
- Naar welke ontwerp- en functionaliteitsmogelijkheden bent u op zoek? Multifunctionele producten bevatten tal van tools om de functionaliteit van een project te verrijken. Men kon kiezen uit talloze plug-ins, zowel voor het visuele deel van de website als voor de functionaliteit ervan. Niche-sjablonen bevatten echter ook must-haves en niche-gespecialiseerde functies in de pakketten.
Kortom, nicheproducten zijn perfect voor beginners en mensen die waarde hechten aan eenvoud. Gewoonlijk worden de sjablonen geleverd met specifieke functionaliteit die de behoeften van een gekozen branche dekt.
Gebruik alstublieft de filters in de linkerzijbalk om uw besluitvorming te bevorderen. Met de filters kunt u de juiste sjabloon selecteren op product, onderwerp of plug-in, functie, maker, kleur, bouwer, populariteit en nog veel meer
Licentie opties
Templateog体育首页 biedt verschillende licentie-opties. Hiermee kunnen meerdere websites met hetzelfde product worden uitgevoerd. Laten we Intens als voorbeeld nemen. De zakelijke stijl van de sjabloon houdt bezoekers gefocust op het evalueren van uw services. Het bevat het volgende:
- 120 HTML-bestanden;
- 2 complete demo's: een klassieker en een nieuwe;
- 100 herbruikbare componenten;
- 20 blogsjablonen;
- 15 kop- en voettekststijlen;
- 10 portfoliosjablonen;
- 10 e-commerce winkelsjablonen.
Zo kunt u besparen op het bouwen van websites:
- Persoonlijke licentie - maakt het mogelijk om een enkele website met een volwaardig ontwerp te maken.
- Commerciële licentie - maakt het mogelijk om maximaal 5 projecten te maken met uw HTML5-galerijsjabloon. Het is mogelijk om de eindproducten over te dragen en door te verkopen, wat lucratief is voor jonge ontwerpers en ontwikkelaars.
Je ziet dat je geen programmeergoeroe nodig hebt om een hippe zakelijke website of persoonlijke online galerij te lanceren. De moderne markt staat vol met verschillende ondersteunende items, waaronder plug-ins, add-ons, modules, enz. Het bewerken van online pagina's en het stylen ervan met verschillende functies is nog nooit zo eenvoudig geweest als nu. Dus waar wacht je op
HTML-galerijsjablonen downloaden
Heb je het product zelf al gekozen? Om toegang te krijgen tot het downloadbestand, moet u een paar stappen doorlopen om de aankoop te voltooien:
- Pak uw galerij HTML CSS-sjabloon op en klik op de knop 'Toevoegen aan winkelwagen'.
- Bedenk of u aanvullende services wilt toevoegen, zoals gepersonaliseerd ontwerp.
- Klik op 'Nu afrekenen'.
- Voltooi het afrekenproces.
- Controleer uw e-mail voor de downloadinstructies.
Verrijkende HTML-galerijsjabloon
Veelgestelde vragen over HTML-galerijsjablonen
Hoe voeg ik een plug-in toe aan mijn HTML-galerijsjabloon?
Alle sjablonen van vandaag hebben al basis- en nichespecifieke plug-ins in het pakket. Als u echter een plug-in moet toevoegen, zal dat niet moeilijk zijn. Controleer gewoon de compatibiliteit en volg de onderstaande instructies.
- Ga naar de officiële website van de plug-in waar u het product kunt downloaden.
- Navigeer naar uw WordPress-beheerderspaneel.
- Voltooi het inlogproces.
- Ga naar het gedeelte Plug-ins en selecteer 'Nieuwe toevoegen'.
- Klik op de knop 'Upload plug-in' en kies het zipbestand van je item.
- Klik op de knop 'Nu installeren'.
- Activeer je plug-in.
Moet mijn HTML-galerijsjabloon SEO-vriendelijk zijn?
Zoekmachineoptimalisatie verbetert de positie van Google en verhoogt automatisch het publiek. Het is van cruciaal belang om SEO-ready inhoud te krijgen om de website op de topposities in zoekmachines te plaatsen. Men zou ook hun buitenlandse doelgroep aantrekken met internationale SEO. Het is de juiste manier om de wereldmarkt te betreden en online inhoud van hoge kwaliteit te promoten. Daarom zijn professionele HTML-galerijsjablonen klaar voor SEO.
Naar welke functies moet je zoeken in HTML-galerijsjablonen?
Het product moet een responsief, SEO-vriendelijk en Retina-ready ontwerp bevatten dat het maken van lay-outs mogelijk maakt. Bovendien moet het winkelklaar zijn voor het geval u een eCommerce-functie aan het webontwerp wilt toevoegen. Bekijk de verscheidenheid aan aangepaste blokken en pop-ups om de pagina's te verrijken. Uw HTML-galerijsjabloon moet ook een makervriendelijke bouwer met visuele bewerking bevatten. Onder de andere must-haves zijn:
- Op Ajax gebaseerde elementen.
- MegaMenu.
- Hamburger Menu.
- Ontwerp klaar voor vertaling.
- Parallax, animatie en andere visuele effecten.
Kan ik HTML-galerijsjablonen verkopen en doorverkopen?
Templateog体育首页 is altijd blij om nieuwe makers te ontmoeten. Om uw sjablonen bij ons te verkopen, wordt u lid van de Templateog体育首页-community . Maak en verifieer uw account, upload uw werk en wacht op de goedkeuring van de experts. We hebben een eenvoudig productgoedkeuringssysteem met hogere provisietarieven en u kunt ook auteurgestuurde prijzen instellen. Aan de andere kant kunt u onze HTML-galerijsjablonen doorverkopen met een commerciële licentie.
