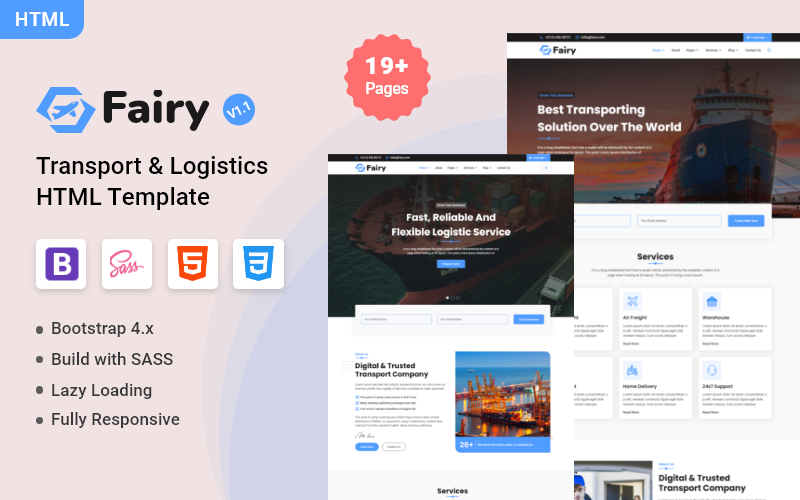
Fairy - Modello di sito Web HTML per trasporti e logistica
[ Prodotto Esclusivo ]
og体育首页ONE - Download Illimitati per 13.25$/mese
Fairy è un modello HTML creato per logistica, autotrasporti, società di trasporto, magazzini e piccole imprese di trasporto merci. È costruito con fantastiche funzionalità e un'ampia gamma di possibilità che si adattano a qualsiasi settore dei trasporti. Fairy presenta uno dei migliori temi di trasporto e logistica premium. Trafigge le menti dei tuoi clienti e garantisce il soddisfacimento dei loro bisogni.
Fairy è completamente reattivo e pronto per la retina, quindi funziona bene su smartphone, tablet PC e desktop. Costruiamo Fairy con Bootstrap v4 perché vogliamo che i nostri clienti trovino un framework leggero, potente e facile da usare.
La fata è la migliore sui modelli elencati in alto. non esitare e acquista il modello HTML per il trasporto e la logistica delle fate fluido e fantastico. È completamente reattivo su qualsiasi dispositivo come cellulare, laptop, tablet o desktop. Questo modello è stato creato sulla base di Bootstrap v4.
Caratteristiche principali:
- 2 varianti della home page
- 19+ file HTML
- Layout completamente reattivo
- Caricamento pigro
- Retina pronta
- Alimentato con Bootstrap (v4.x)
- CSS e Sass inclusi
- Compatibile con tutti i browser
- Veloce, leggero e potente
- Effetti di transizione fluidi
- Integrato con Boxicon e Flaticon
- W3 Valido
- Velocità ottimizzata
- Codice ben commentato
- Facilmente personalizzabile
- Documentazione dettagliata
Che cosa ottieni?
- Codice sorgente del modello
- Documentazione
Fonte e crediti:
Immagini:
Tutte le immagini vengono utilizzate solo a scopo di anteprima e non incluse nei file di acquisto finale .
- Unsplash - http://unsplash.com/
- Freepik - http://www.freepik.com/
Google Font:
- Roboto - http://fonts.google.com/specimen/Roboto
- Poppins - http://fonts.google.com/specimen/Poppins
Icone:
- Boxicons - http://boxicons.com/
- Flaticon - http://www.flaticon.com/
Script:
- jQuery - http://www.jquery.com/
- Bootstrap 4 - http://getbootstrap.com/
- MixitUp - http://www.kunkalabs.com/mixitup/
- OwlCarousel 2 - http://owlcarousel2.github.io/OwlCarousel2/
- Lazysizes - http://afarkas.github.io/lazysizes/index.html
- CounterUp - http://bfintal.github.io/Counter-Up/demo/demo.html
- Magnific Popup - http://dimsemenov.com/plugins/magnific-popup/
Registro delle modifiche
07 settembre 2021: v1.1 ------------------------------- - Aggiunto: supporto RTL per le lingue araba ed ebraica - Aggiornato: documentazione
Changelog
- Added: RTL Support for Arabic and Hebrew Languages
- Updated: Documentation
17/09/2022 -- Updated Demo Preview URL
0 Recensioni per questo prodotto
0 Commenti per questo prodotto