 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
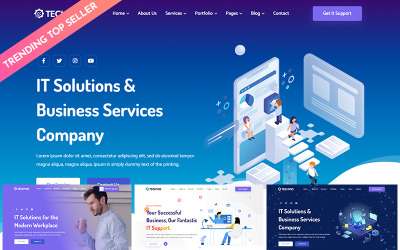
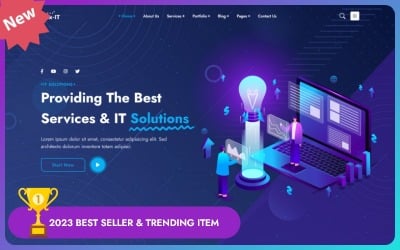
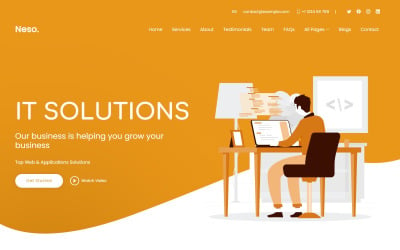
Flex-IT | Servizi aziendali e soluzioni IT Modello di sito Web reattivo HTML5 multiuso da AminThemes
 SALE
SALE
 SALE
SALE
 SALE
SALE
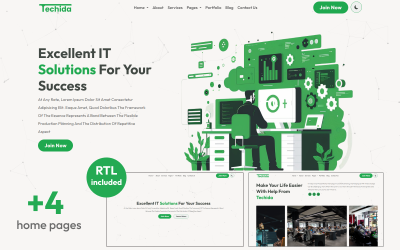
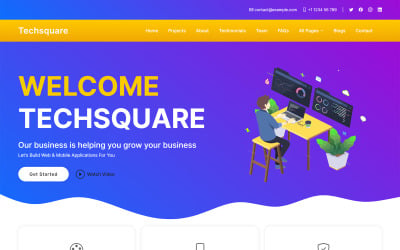
Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix
 SALE
SALE
 SALE
SALE
 SALE
SALE

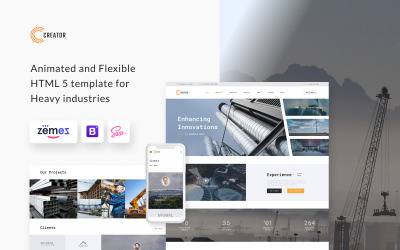
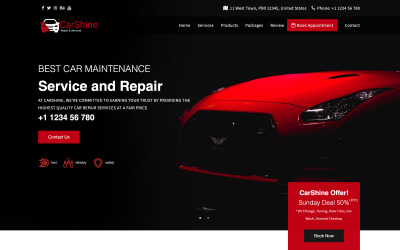
Geo - Modello di sito Web reattivo multiuso per servizi industriali e riparazione manutenzione da SoulKnight404
 SALE
SALE
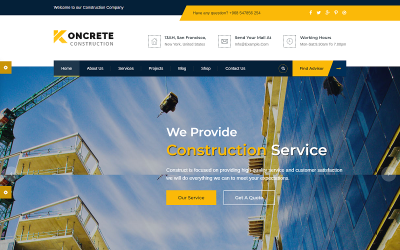
Constructo - Modello HTML per la costruzione di edifici da AHMED_ALI_TARIQ

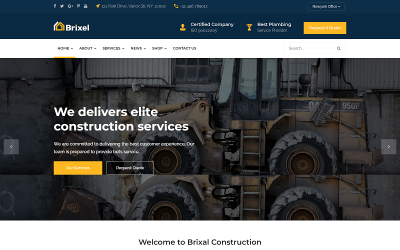
BrixalBuilding - Modello di sito web di costruzione e costruzione da AHMED_ALI_TARIQ
 SALE
SALE
 SALE
SALE
Mavi - Modello di reazione al portfolio personale da Avs_Technolabs
 SALE
SALE
 SALE
SALE
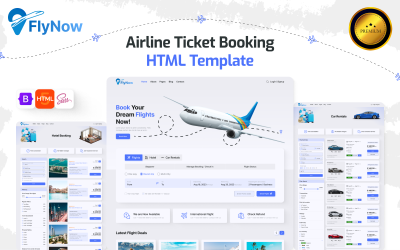
Flynow: modello HTML reattivo per la prenotazione di biglietti aerei e la pianificazione del viaggio da uiparadox
 SALE
SALE
 SALE
SALE

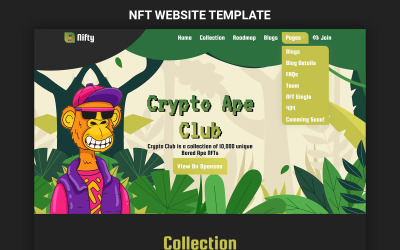
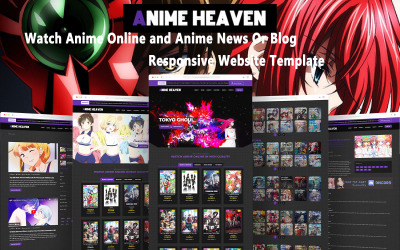
Anime Heaven - Guarda anime online e notizie sugli anime o modello di sito Web reattivo per blog da SoulKnight404
 SALE
SALE
 SALE
SALE
 SALE
SALE
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
 SALE
SALE

 SALE
SALE

 SALE
SALE
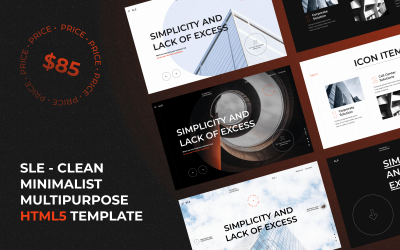
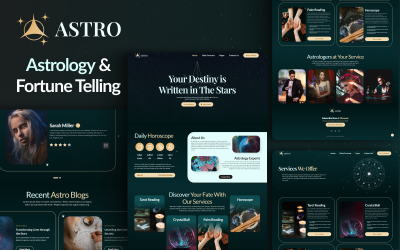
Astro: scatena le intuizioni cosmiche con un tema HTML per gli appassionati di astrologia da uiparadox


 SALE
SALE
Mentore | Modello di piattaforma e-learning React JS per le tue esigenze | Istruzione | Corsi di apprendimento da SenthilTechSpot
 SALE
SALE
Visualizza il mondo di anime, manga e film con Visual: il tuo modello HTML per lo streaming definitivo da uiparadox
 SALE
SALE
 SALE
SALE
 SALE
SALE
Accessori per telecamere di sicurezza Icusec Acquista il modello JS angolare da Slidesigmathemes
 SALE
SALE
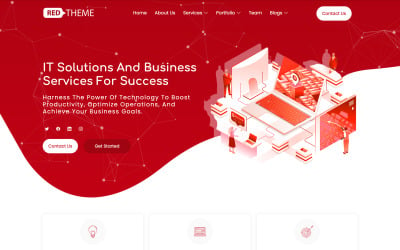
Tekstack - Modello di sito Web reattivo multiuso per soluzioni IT, startup e servizi aziendali da zrthemes
I migliori modelli di caricamento pigro HTML
Ti sei mai chiesto perché raggiungere posizioni in Google è una grande sfida? Anche una sciocchezza può essere la causa del fallimento. Ad esempio, lunghe pagine di caricamento. Uno dei motivi per cui le sezioni non si aprono più velocemente di quanto si farà strada una tartaruga - molte immagini. Vale la pena ricordare che il tuo sito web si chiuderà se l'utente non vede la pagina desiderata entro i primi 5 secondi. Questa situazione è normale ed è necessario affrontarla. Abbiamo design eccellenti per il sito: modelli di caricamento lento HTML. Questi temi già pronti hanno una caratteristica comune: l'uso della tecnologia che ottimizza la velocità della sezione di caricamento, grazie alla visualizzazione opzionale delle immagini. Parleremo più dettagliatamente di seguito. Leggi e inizia a scegliere un aspetto adatto.
Chi ha bisogno di modelli HTML Lazy Load
Diverse aziende hanno bisogno di questo effetto.
Di seguito elenchiamo tali attività:
- I negozi online o le aziende con molte immagini sui siti devono acquistare i nostri prodotti. A volte la velocità ottimizzata del sito Web riduce significativamente la durata delle sezioni di caricamento.
- Le aziende che hanno concorrenti con siti più veloci devono acquistare tali layout. Quindi devi stare al passo ed essere migliore di altri siti.
- Le aziende hanno valutato fino a 50 punti da PageSpeed Insights e devono cambiarlo.
- Le aziende che scelgono un hosting non potente, che non trascina il numero o il peso delle immagini, devono scegliere i nostri prodotti.
- Le aziende con più della metà dei visitatori da dispositivi mobili avrebbero un effetto positivo dall'installazione di prodotti Templateog体育首页.
Quindi, i nostri temi nella collezione hanno un effetto significativo. Deciderai di acquistare rapidamente dopo aver appreso i ben noti vantaggi.
Vantaggi dei modelli HTML con caricamento lento
Stiamo lavorando sulla lista degli articoli che offriamo ai nostri clienti giorno per giorno. Ecco perché le persone non vedranno tecnologie obsolete o effetti di design. Invece, solo i design più recenti e più recenti sono degni della tua considerazione. Nell'elenco sopra, ottieni un aspetto adatto per un sito web. Lì scopri i lavori di diversi studi web. Differiscono per stile, layout logico delle pagine e funzioni aggiuntive. Troverai quanto segue tra le preziose aggiunte nella descrizione del prodotto.
Diversi layout
È come avere alcuni look diversi in uno. Pertanto, gli acquirenti ricevono look completamente diversi che tengono conto delle esigenze di varie attività commerciali. Queste soluzioni sono generalmente popolari tra le agenzie pubblicitarie con molti clienti diversi. Avendo acquistato una licenza speciale, puoi utilizzare i layout più volte per i progetti dei clienti.
Design reattivo
I siti Web hanno un aspetto fantastico su smartphone, tablet, laptop e computer.
SEO friendly
Tale funzione influisce sulla tua promozione in Google, Yahoo e sistemi simili. Dopotutto, grazie a diverse attività implementate, i motori di ricerca diventano più amichevoli per il tuo sito web.
Menu a discesa
Di solito, questo componente è la prima cosa che le persone vedono quando arrivano sul sito. Per quanto riguarda il numero di visualizzazioni, può competere solo con lo slider.
Parallasse
Questa tecnica è un'ulteriore tecnica che è stata al TOP delle più popolari, conosciute e moderne per più di un anno.
Look diversi per le sezioni
Naturalmente, l'aspetto delle sezioni sui prodotti e sull'azienda dovrebbe essere diverso. Pertanto, gli sviluppatori Web hanno creato layout separati per queste sezioni. Di conseguenza, ottieni blog, galleria, team, chi siamo, storia dell'azienda, ecc.
Per fare la scelta giusta, dovresti leggere la descrizione dettagliata di ogni bene e guardare la demo. Pertanto, ti auguriamo una visione produttiva e un acquisto redditizio.
Ricordati di visitare la nostra pagina di vendita , dove troverai fantastici articoli scontati, grafica aggiuntiva e contenuti video popolari. Inoltre, ti consigliamo di apprendere dati preziosi su altri servizi per la configurazione e l'installazione dei temi acquistati.
Domande frequenti sui modelli di caricamento lazy HTML
Come ottenere più temi?
Segui questo link per scoprire tutte le offerte per i siti Web HTML. Ricorda che abbiamo diversi prodotti per CMS - WordPress , Shopify , PrestaShop e Joomla .
Come modificare i modelli di caricamento lento HTML?
Per effettuare correttamente tutte le regolazioni, leggere le istruzioni dello sviluppatore web. Lo ricevi subito dopo il pagamento o lo vedi nel tuo CMS sotto il nome del prodotto installato. Inoltre, la documentazione contiene descrizioni dettagliate delle personalizzazioni più popolari. Pertanto, potresti non aver nemmeno bisogno dell'aiuto di uno specialista aggiuntivo.
Come scegliere i modelli di caricamento lento HTML?
Nella maggior parte dei casi, questa domanda è possibile visualizzando la demo. Questa anteprima mostra come apparirà il sito web dopo l'installazione del progetto. Allo stesso tempo, vedi anche demo separate per utenti di smartphone, tablet e laptop. Per fare ciò, vai alle icone nella parte superiore della demo. Ricordati però di leggere la descrizione per sapere se ci sono tutte le funzioni di cui hai bisogno. Ci sono anche informazioni su bonus aggiuntivi. I regali possono essere immagini di alta qualità, plug-in aggiunti, supporto gratuito e altro.
Come ottenere uno sconto?
Si prega di visitare la pagina degli sconti. Tutte le offerte promozionali vengono raccolte lì. Visita periodicamente questa pagina e scopri le nuove offerte.
