WooCommerce. 如何添加多个产品图像和管理产品图像库
2015年1月26日
本教程将向您展示如何在WooCommerce中添加多个产品图像和管理产品图像库 website.
WooCommerce. 如何添加多个产品图像和管理产品图像库
Managing 有特色的图片
-
有特色的图片 这是你产品的主形象吗. 它是将在您的产品循环中显示的图像,以及您的产品详细信息页面上图像库的初始焦点.
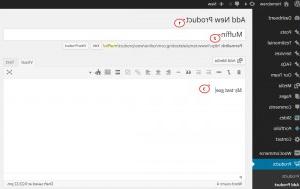
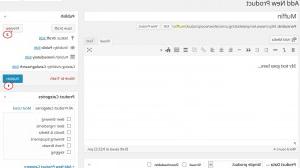
登录你的WordPress dashboard,导航到 Products tab 继续前进 添加产品:
-
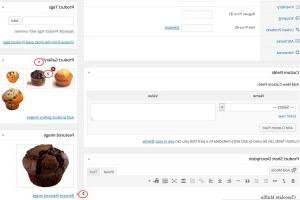
为你的新产品命名. 你可以给它添加长或短的描述. 然后点击 Set 有特色的图片 button:
-
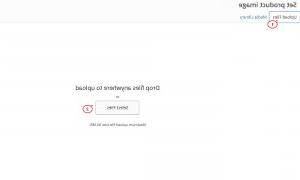
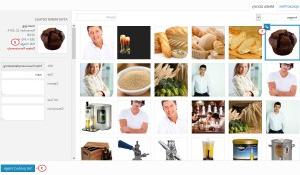
进入图片库后,上传 有特色的图片 并确定图像设置,点击蓝色 Set 有特色的图片 按钮,将其设置为 有特色的图片 对于您的产品:
管理产品图库
-
With the 有特色的图片 作为主要图像,产品图库只是显示附加到产品的所有图像.
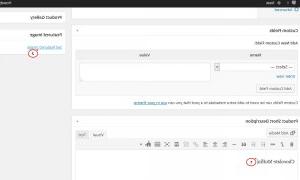
为了将更多的图像附加到新创建的产品上,找到一个名为 产品图库 在右下角:
-
将新图像上传到图片库,并使用与设置相同的方法选择它们 有特色的图片.
-
Press 添加到图库 button:
重新排序和从产品库中删除图像
一旦你完成了所有这些, publish 你的产品和 view it:
请随时查看下面的详细视频教程: