Shopify. 如何摆脱弹出菜单功能
2015年4月15日
本教程将向您展示如何摆脱 持枪抢劫的菜单 Shopify的功能.
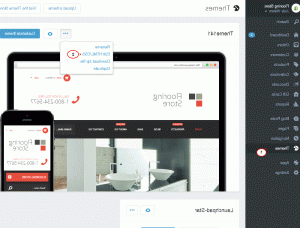
持枪抢劫的菜单 选项可以使用模板的文件禁用. 你应该首先打开Shopify管理面板. 导航到 Themes> Edit HTML/ CSS 部分:
Select Assets > shop.js.液体 文件有.
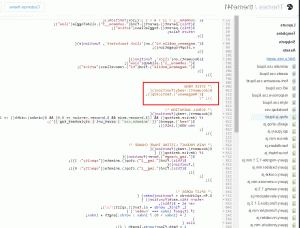
搜索 “坚持” 文件中的单词. 你应该找到下面这段代码:
/*粘贴菜单*/
$(文档).准备好(函数(){
$ (' # megamenu ').tmStickUp ();
});
注释它以禁用使用'*/ 的象征. 注释后的代码如下所示:
/*按键菜单
$(文档).准备好(函数(){
$ (' # megamenu ').tmStickUp ();
});*/
点击 保存 按钮,完成编辑后.
回到商店的前端并刷新它. 菜单的“粘贴”选项应已成功禁用.
请随时查看下面的详细视频教程: