PrestaShop 1.6.x. 如何使用自定义CMS块
February 20, 2015
在本教程中,我们将向您展示如何管理 Custom CMS information block in PrestaShop 1.6.
中检索到的客户的一些附加信息 CMS pages.
默认情况下,你有两个自定义块出现在主页上:
To edit the Custom CMS 信息屏蔽,请遵循以下步骤:
-
登录PrestaShop管理面板.
-
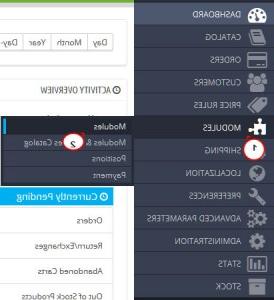
Navigate to Modules->Modules:
-
Search for the Custom CMS information block in the Modules List. 确保选择“All”模块过滤器:
-
Press “Configure” button to edit the module.
Note: if the module 未激活,单击 “Enable” 能够编辑它.
-
Once you open the module 配置页面,您将看到现有块的列表:
-
Click on “Edit” 按钮对该块进行更改.
-
Press “Save” 按钮以保留所做的更改.
-
在站点前端检查您的更改.
默认情况下,为Custom CMS 信息块位于 Homepage content hook (displayHome).
-
如果你想换 module position, you can do it in Modules->Positions.
-
查看本教程了解如何 管理模块和他们的位置在prestshop 1.6.
现在让我们添加一个新的自定义 CMS 块在你的主页上.
-
Get back to the Custom CMS information block in your admin panel.
-
Click on the “Configure” 按钮,以进入 module setting.
-
Select the “ADD NEW” 右上方的选项:
-
输入新块的文本内容:
-
确保在段落或列表中添加一些类,以便稍后能够为其分配一些特定的css规则.
-
-
按下保存方块 “Save” button.
-
返回到首页查看该块在那里的显示方式.
-
如你所见,这个块不适合 layout.
-
To adjust the layout 并使4列,你需要编辑 “blockcmsinfo.tpl” file located in “主题/ themeXXXX /模块/ blockcmsinfo” directory on your server.
Note: sometimes the “blockcmsinfo” 文件夹中可能缺少 “主题/主题/模块/” directory. 在这种情况下,你必须从“模块”文件夹中复制“blockcmsinfo”文件夹-默认PrestaShop模块的文件夹. 你不需要复制这个文件夹里的所有文件,只需要 blockcmsinfo.tpl file only. 避免更改默认PrestaShop文件.
-
用任意文本打开文件 editor. 您也可以使用本代码 Editor on your hosting control panel.
-
Look for the code: “
{$info.text}”: -
将" color -xs-6 "改为" color -xs-4 ",使三列相等.
-
Save the changes. 新块适合 layout now.
-
从现有块中复制css规则,并将其应用到新创建块的类中. Add the new css rule 到你的 “global.css” 的文件 / / themeXXXX / css /主题 directory on the server.
-
您可以在帮助下检查所需的css代码 Firebug 这是一个特殊的Mozilla Firefox plugin. 点击此链接了解如何 work with Firebug.
-
-
检查你的新习惯 CMS block looks now.
-
我们希望本教程对您有所帮助.
请随时查看下面的详细视频教程: