通讯模板. 如何在MailChimp编辑器中管理模板设计
大家好,本教程将向您展示 how to use the MailChimp templates editor.
为了开始使用a newsletter 你需要在你的 MailChimp 帐户并在那里上传模板 File Manager. 然后,您将在Templates部分看到可供编辑的模板. Press Edit 按钮开始修改.

它将加载设计编辑模式的预览. 有两种模式可用: Design and Code. 让我们学习如何使用设计模式.
Hover your newsletter 内容以查看编辑工具. Press the Edit 按钮在右侧查看项目的详细信息:

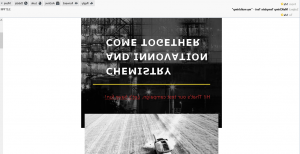
正如你所看到的,这是一个透明的白色文本的图像 background. Let’s edit it. 上面列出了可用的工具,使用它们来根据您的需要更改图像并按下 Apply and Save

编辑将立即显示在预览中.

You can also replace 图像(最好保持与原始图像相同的尺寸). 在a里选一个 File Manager 或者上传一个新的. 接下来,您可以类似地编辑文本内容. Hover 文本并按下 Edit button. 控件修改右侧的文本 editor options. 所有更改将立即显示,使用 Save & Close 完成后按下按钮.

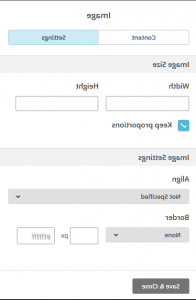
同样适用于以下任何其他内容. 如果不需要某些部分,可以删除它们,但不能在这里删除文件. 至于图像,也有编辑 Settings 可用,例如 宽度,高度,图像对齐, etc.

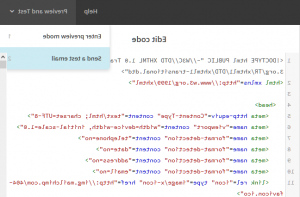
If the Design mode 选项是不够的,你可以切换到 Code mode 随时编辑页面的源代码. 您还可以使用右下角的按钮将其扩展到整个屏幕,并更改代码窗口大小或保存并退出.

You can preview and test your newsletter 直接从 editor 使用相应的按钮

有不同的布局可供预览:桌面,移动,收件箱. 你也可以关闭这个窗口,发送一封测试邮件, 只需输入您的地址并检查收件箱.

如您所见,我们的编辑已成功应用. 本教程到此结束,现在您知道如何使用 MailChimp templates editor.
请随时查看下面的详细视频教程:
通讯模板. 如何在MailChimp编辑器中管理模板设计