Magento. 如何将静态块添加到单个产品页面
2016年2月25日
在本教程中,我们将展示如何添加 静态块 到Magento中的特定产品详细信息页面.
-
登录到Magento管理面板并导航到 CMS -> 静态块s section.
-
Click on 添加新块.
-
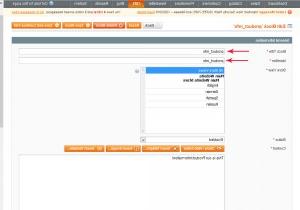
指定您的块标题和标识符. 还记得 Identifier 因为我们以后会用到它.
-
添加您的内容 Content Field:
-
完成后保存该块.
-
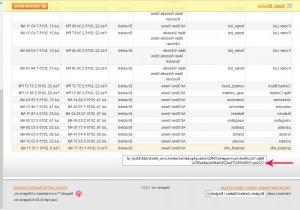
Hover 在你新创建的块上找出 Block ID. 记住Block ID的值,因为我们稍后会用到它:
-
Go to Catalog -> Manage Products 然后选择要编辑的产品.
-
Go to the Design tab.
-
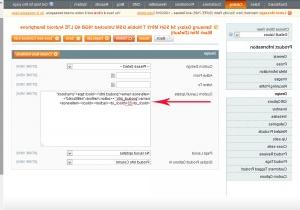
In the Custom Layout Update 输入以下代码:
22 Where name = " product_info " 是您的标识符, block_id 22 是你的Block ID值:
-
保存此产品.
-
使用任何FileManager连接到您的服务器,例如 FileZilla.
-
Open app\design\frontend模板\ tm_themes \ themeXXX \ \产品目录\ \视图.phtml file.
-
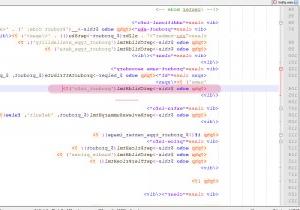
将以下代码添加到希望显示的位置 静态块:
getChildHtml('product_info')?>注意:将' product_info '更改为您自己的标识符:
-
保存此文件.
-
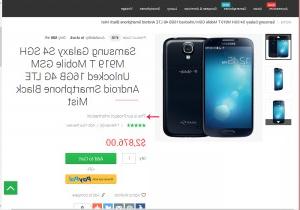
转到您的站点并重新加载页面以查看更改:
请随时查看下面的详细视频教程: