我如何在Gmail和/或Mail中使用(我下载的)html模板?
2016年9月19日
在本教程中,您将学习如何使用 Newsletter and 电子邮件模板 in Gmail.
Newsletter 和电子邮件模板 HTML templates 主要为 MailChimp 以及campaign monitor电子邮件服务. 不过,你也可以在Gmail中使用它们.
To integrate a HTML template 进入Gmail,你应该执行以下步骤:
在计算机上打开下载的模板包并导航到 "newsletter/responsive" directory. 这里你可以看到 index.html file and the "images" 带有示例图像的文件夹.
Open the index.html 带有任何代码的文件 editor 并选择该文件的所有内容 CTRL+A Windows上的热键(Control+A or Command+A on Mac).
然后将所选内容复制到剪贴板(使用 CTRL+C Windows或 Control+C/Command+C on a Mac).
登录你的Gmail账户,点击 Compose 按钮以创建新消息.
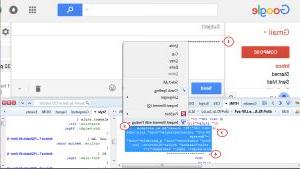
在出现的窗口的文本区域键入一些示例文本,如 "**************". 用鼠标右键单击示例文本并选择 检查元素 or 检查元素 Firebug 选项. 然后在出现的检查器窗口中找到您键入的文本并将其替换为您复制的文本 HTML 代码(删除样例文本并粘贴复制) HTML code). 请看下面的截图:


关闭检查器窗口,在新消息部分,您将看到您的 HTML 模板与所有的样式. 现在您可以指定您的消息主题和收件人,并发送您的消息.
注意:要查看您的图像 HTML 模板,你应该首先把所有的图片上传到一些 live server 然后在 index.html 文件替换所有的相关图片链接(f.e., 图片/ pattern01.jpg)与绝对链接(f.e., http: / / templatetesting.com/图片/ pattern01.jpg),其中包括到服务器上所需映像的直接路径.
你也可以保存你的 HTML 消息作为电子邮件模板在Gmail,然后随时使用它.
本教程到此结束. 现在你知道怎么用了 Newsletter 和Gmail中的电子邮件模板.
请随时查看下面的详细视频教程:
我如何在Gmail和/或Mail中使用(我下载的)html模板?