


多功能Flex-IT |试剂HTML5网页模板为业务服务和it解决方案 par AminThemes

Monstroid2 -多功能高级HTML5网站模板 par ZEMEZ

Techvio -用于it解决方案和商业服务的多功能HTML5网站模板 par CuteThemes

重力-多功能HTML模板 par GWorld
 SALE
SALE
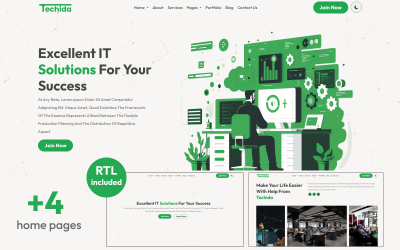
Techida -通用响应式网站模板的业务服务业务和it解决方案 par erramix

Techno -最佳it解决方案和多功能HTML5模板 par DreamIT

工匠-多功能现代引导5网站模板 par ZEMEZ
 SALE
SALE
 SALE
SALE
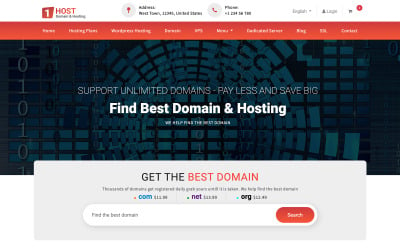
Hostone -域名和主机的响应式网站模板 par zrthemes

勇敢主题-多功能HTML网站模板 par ZEMEZ

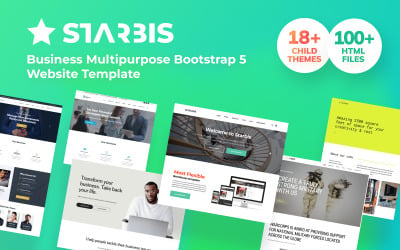
Starbis -通用Bootstrap 5网站模板的企业 par ZEMEZ

Jessica Bennett -摄影师作品集HTML5网站模板 par ZEMEZ

农场-有机农场HTML5网站模板 par ZEMEZ

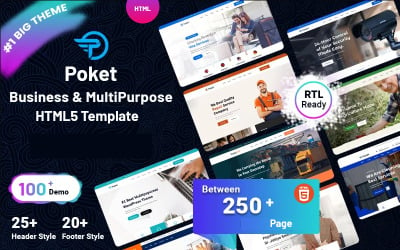
Poket -专业和多功能响应式网站模板 par WPEXPERT

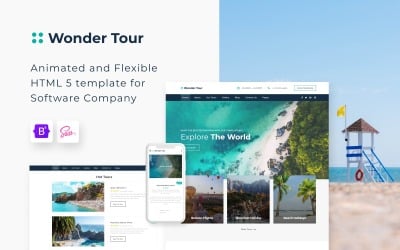
Wonder Tour - Bootstrap 5网站模板为简单的旅行社 par ZEMEZ

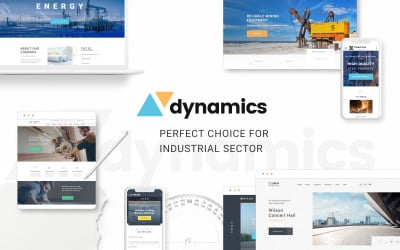
动态- HTML5工业多页网站模板 par ZEMEZ

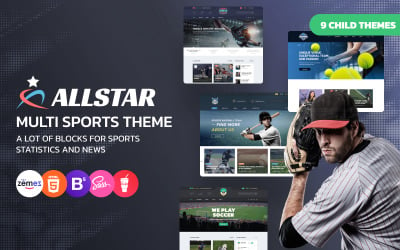
ALLSTAR -多用途运动网站模板Bootstrap 5 par ZEMEZ

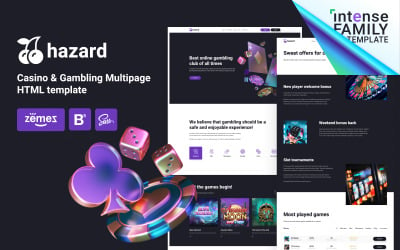
风险-引导HTML5网站模板的赌场和赌博 par ZEMEZ

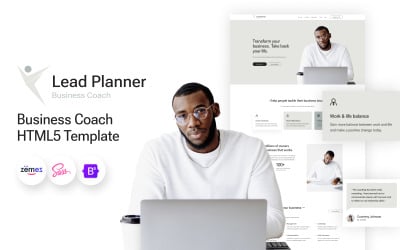
领导规划师- HTML5商业教练网站模板 par ZEMEZ

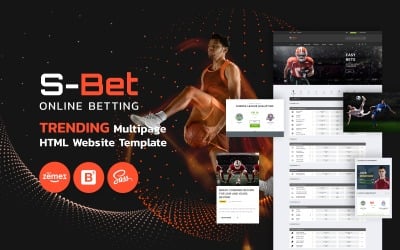
S-Bet -在线投注多页HTML网站模板 par ZEMEZ

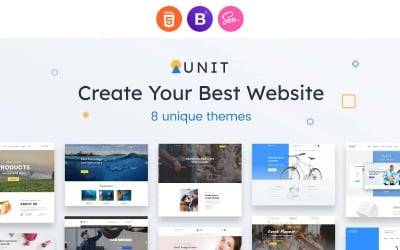
单元-通用现代引导5网站模板 par ZEMEZ

DreamSoft -软件开发公司的多页网站模板 par ZEMEZ

成本- HTML5多页网站模板的会计 par ZEMEZ

Bilury -豪华酒店的Bootstrap HTML模板 par BiThemer

Etaxi -出租车公司响应式网站模板 par ZEMEZ

Flex -多功能创意HTML通用网站模板 par ZEMEZ

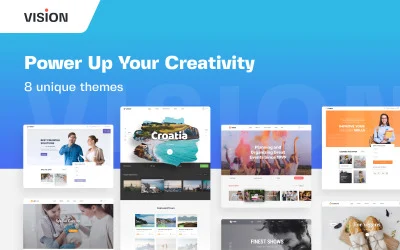
视觉-响应式多功能网站模板 par ZEMEZ

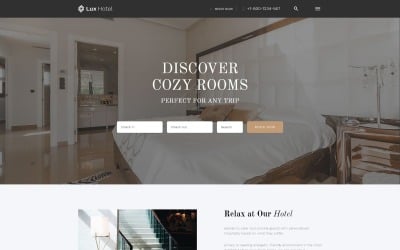
Lux酒店- HTML5多页酒店网站模板 par ZEMEZ

科学-多功能HTML5网站模板 par ZEMEZ

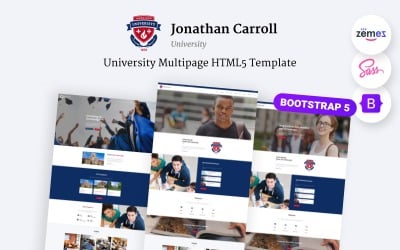
Jonathan Carroll -响应式HTML5网站模板的大学 par ZEMEZ

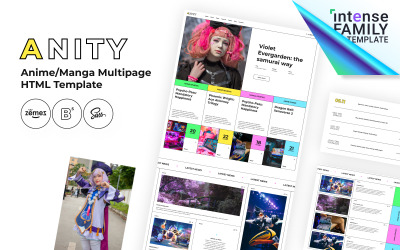
Anity - HTML5动画网站模板 par ZEMEZ

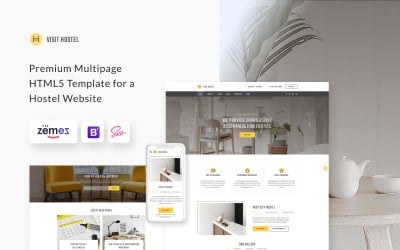
访问旅舍- HTML5旅舍网站模板 par ZEMEZ

Technoit |网站模板多功能的试剂为it解决方案和商业服务 par zrthemes

建筑公司的HTML5网站模板 par ZEMEZ

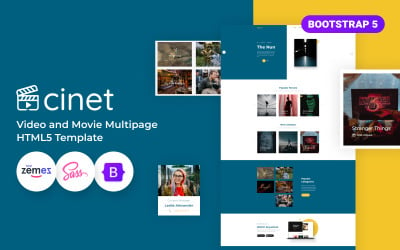
Cinet -用于流媒体电影的HTML5网站模板 par ZEMEZ
最好的响应式HTML模板为您的网站
现代技术在不断发展,适应活跃用户的生活. 直到最近,笔记本电脑还处于流行的顶峰. 然而,它们已经成为过去. 一个很好的替代品是小巧实用的智能手机,可以让你在任何情况下都保持在线. 使用平板电脑和手机的人数 上网的人数很高 . 作为一个网站设计师, 你必须确保用户没有问题,并且喜欢处理你的网络资源. 在这种情况下,HTML响应式网站模板对你来说是一件好事.
这些现成的主题为您理想的Web项目提供了理想的基础, 您可以使用代码进行个性化. 这种方法允许您不浪费宝贵的时间从头开始开发, en même temps, 没有网络专家的帮助. 你得到了一个现代的设计, 一流的功能和干净的代码与模板. 要想成功,你还需要什么 ? 当然,反应性. 它还附在. 所有元素都适合所有设备的大小,在智能手机上看起来很棒. 您想了解更多关于使用集合中的HTML主题的信息 ? Il était temps !
你得到什么与响应式HTML网站模板 ?
Récemment, 响应性是大多数网站设计师都遵循的新趋势. De nos jours, 这个功能已经成为必要的,没有它就不可能建立一个成功的web项目. 集合中的主题开发人员完全共享这一需求, 因此,他们确保产品的适应性. 有这个功能的主题是什么,你能从中得到什么好处 ?
让我们从基础开始. 响应式模板是适应网站访问者使用的设备参数的设计. 最重要的是,资源决定了设备屏幕的大小,并相应地修改页面. 换句话说,它响应用户的偏好. 此外,HTML产品已经包含自适应块、图像和CSS媒体请求. Ainsi, 不需要创建多个不同大小和设置的布局. 你有一个完美的设计,适应客户的愿望,并以最好的方式展示你的服务.
当然,自适应网络资源的主要好处是显而易见的. Fidéliser les clients, 提高流量和成倍增加业务收入——所有这些好处都伴随着适应性项目. De plus, 使用HTML响应式网站模板, 您将受益于以下好处,帮助您发展您的业务:
- 易于编辑-定制这些布局只需要很少的时间和精力, 因为你不需要改变元素的外观;
- 改进的SEO推广-谷歌推广响应式设计,因为他们是 与seo兼容 并提供对HTML代码和内容的流畅识别;
- 成本节约——从长远来看,这些主题可以节省资金:你不需要购买额外的扩展或开发布局,以确保所有设备的正确运行.
来自templatmonster的HTML响应式网站模板-主要功能
现代Web开发人员使用各种技巧来吸引客户的注意力. 他们的数字项目有所有的铃铛和哨子,并以惊人的设计震惊用户. 所以你需要最好的工具来获得高分并在竞争中生存下来. 当然,这些布局提供了它们 ! 主题包括现代功能,允许您添加酷动画, 创建Web表单, 优化广告页面, et bien plus encore. 以下是你可以使用的最佳HTML响应式网站模板元素列表:
- 几个“首页”布局;
- 可定制的视频和音频播放器;
- Effets de survol ;
- menus collants;
- 网上讨论;
- 背景视频;
- forums ;
- modules de blogs ;
- 画布上的动画;
- effets de parallaxe ;
- charge paresseuse ;
- et beaucoup plus.
除了这些特性和小部件外,还可以增强您的项目, 还有一些其他同样重要的功能. 确保资源的最佳内容、高性能和成功推广. 发现它们并付诸实践:
- 完全可定制-主题设计不是项目的最终方面, 因为你改变了所有的元素, 包括颜色, 字体和图像, 通过HTML实现你的想法;
- 性能优化-布局高度优化,工作无bug;
- 干净的代码-所有代码都是根据最新的标准编写的,有助于确保最高的数据安全;
- Bootstrap -响应式HTML网站模板与Bootstrap框架兼容, 这使得创建接口元素变得容易.
- 视网膜就绪——布局细节即使在iphone和Mac屏幕上也能保持亮度和清晰度;
- 电子商务-你可以管理一个 boutique en ligne 基于主题的所有必要的小部件和支付系统,并在世界各地销售商品;
- 可靠的文件-您得到详细的说明和指南,使使用产品愉快和方便.
如何启动一个完美的Web项目与HTML主题 ?
一个有吸引力和功能齐全的资源是在线业务成功的关键. 这样的资源允许您展示您的服务, 创建一个价格表, 与团队成员交谈,给客户留下积极的印象. 如何把所有这些都放在一个网络资源上,并使它真正成功 ? 这里有一些建议给你:
- 首先,你需要选择你喜欢的产品并购买它. 为此,请在主题的设计和功能中设置您的首选项. Ensuite, lisez la description, 评论和演示版本的产品,你喜欢了解所有的细节. 请注意,您可以免费下载一些HTML解决方案 ONE . 客户端还可以获得额外的功能,如拖放 & Drop Builder de Novi.
- 为你的项目找到一个想法. 找一个你想要成长的利基. Ensuite, 评估竞争对手的市场,确定开发内容的目标受众, 质量设计和策略.
- 接下来,继续自定义HTML主题. 编辑页面并添加所有必要的组件. 选择吸引人的颜色组合, 传达公司理念的字体和图像. 也创造一个闪亮和独特的标志. 你可以用Canva或Figma来做.
- 用内容填充网页. 添加独特的seo优化文章到您的博客,为您的客户提供令人兴奋的见解. 用你的项目的照片填充画廊. 也展示关于你的业务的内容, 你的工作时间和团队成员. 创造性地处理这个任务并获得客户的反馈 !
- 测试一切以确保一切正常工作.
如果你不想麻烦,委托templatmonster专家定制你的HTML响应式网站模板, 请查看此链接 . 试试吧,看看它的卓越品质.
关于HTML响应式网站模板的常见问题
为什么使用HTML响应式网站模板更好 ?
这些主题已经包含了创建响应式页面所需的所有元素. Ainsi, 你启动了一个完整的网页,具有吸引人的设计和无bug的操作.
响应式HTML模板会影响SEO排名吗 ?
Ils font. 响应式网站在SEO排名中会有更好的位置.
如何选择HTML响应式网站模板 ?
考虑使用搜索字段来找到符合您的标准的模型. 不要忘记检查功能列表. 如果你的网站是关于旅游的,你需要像画廊这样的元素. 如果你的项目涉及经济,寻找一个包含表格和图表的主题. 一些布局有视频背景功能,这将给你的网站一个现代的外观.
谁可以帮助你根据你的响应式HTML模板填充网站的内容,如文章 ?
请考虑申请 网站内容写作服务 Templateog体育首页. 最好的专家将为您提供独特和高质量的内容,将提高您的SEO排名
