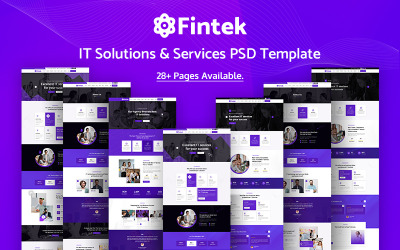
Desarrollo de sitios web: guía para plantillas PSD moradas
¿Dónde comienza cualquier proyecto? De una idea exitosa, que rápidamente implementas en papel. Creas un sitio según el mismo principio. Primero, debes desarrollar un diseño para mostrar todo lo que tu concepto necesita. Al principio, pueden ser dibujos y luego se opera con el software que mejor muestra cómo se verá el resultado final.
Utilice plantillas PSD como base, que son necesarias para crear un sitio web completo. Muestra la apariencia del recurso, sus características, ubicación de elementos, etc. La formación de la piel comienza en el segundo paso después de considerar el diseño del proyecto. La maqueta gráfica de las páginas ayuda al cliente a comprender al diseñador. Simplifica el trabajo sobre recursos futuros. Obtenga información sobre cómo crear y usar máscaras en TI en este artículo.
Significado de las plantillas PSD moradas
Estos elementos son materias primas para el diseño de sitios web. El espacio en blanco refleja completamente la maqueta del recurso futuro, su tamaño y la maqueta de todos los elementos. Crear una estructura es la segunda etapa del ciclo de una página web.
La especialidad discute todos los detalles con el cliente y todas las opciones de diseño. El desarrollador crea una tarea técnica basada en esta información y los deseos del cliente. Los artistas dibujan un boceto y los diseñadores lo traducen a un editor gráfico.
El desarrollo de la plantilla PSD violeta se realiza considerando todas las posibilidades necesarias para el futuro del recurso. Los especialistas manejan el lenguaje de programación HTML y CSS .
Características de las plantillas PSD
- Cada elemento de la maqueta lo realiza un especialista en una capa separada. La estructura del resultado se abre en el programa Photoshop. Con la ayuda de capas, cualquiera puede editar la parte necesaria del archivo.
- Guarda el dibujo de la estructura en formato .psd. Admite una estructura de archivos en capas. Otros formatos son algoritmos de compresión para objetos gráficos.
- Debes agrupar todas las capas que pertenecen a un elemento específico.
- Utilice tonos sólidos para el fondo del tema. Puedes mostrarlos fácilmente usando HTML y CSS.
- Crea fondos usando imágenes que tengan muchos elementos y colores. Sobrecarga la página y su vista. También ralentiza el funcionamiento y la carga del sitio. Puede afectar especialmente a la versión móvil.
- Asegúrese de utilizar las guías de elementos de la plantilla PSD de color púrpura. Facilita el proceso de diseño más adelante cuando algunas partes del diseño se recortan y se utilizan como imágenes de fondo.
- Priorice las fuentes estándar. Si utiliza una versión personalizada, agregue una carpeta al archivo de máscara.
- No agregue tipos de personalización no estándar. Cambiar el texto usando un editor gráfico hace que el título se use como imagen de fondo. Aumenta la piel.
- El tamaño de máscara óptimo para el sitio debe ser de al menos 1000 píxeles. El ancho no debe exceder el valor especificado. De lo contrario, puede provocar una distorsión en la visualización del tema en la pantalla del navegador.
Razones para utilizar plantillas PSD moradas
A menudo, la calidad de un diseño bien dibujado empeora después de la composición tipográfica: aparecen sangrías innecesarias, los elementos desaparecen y la fuente va más allá de los límites del área de relleno. Esto se debe al trabajo de mala calidad del diseñador. Elija un programa para operar y requisitos de apariencia para diseñar la piel correctamente.
Con la ayuda de un proyecto creado previamente, los diseñadores pueden:
- Identificar complicaciones ventajosas en los pasos iniciales. A veces, el tema planificado se ve diferente. En el momento en que implementas una idea y creas un producto, analizas todas las desventajas del futuro recurso web. En esta etapa, el diseñador realiza cambios en el estilo, la forma o los tonos de color. También puede eliminar o agregar cualquier elemento.
- Ofrezca opciones de diseños de páginas para debatir sobre cómo elegir la mejor. Las ideas sobre el diseño del producto final a menudo no se superponen. El profesional debe ofrecer varias soluciones para justificar su opinión y convencer al cliente.
- Llevar la idea al cliente. Puedes ser un diseñador talentoso y aún así no poder explicar tu visión del proyecto. Es la máscara PSD ya preparada la que explica su punto final.
- El tema visual de la página web es una buena oportunidad para el propietario del producto por las siguientes razones.
- Búsqueda de inversores. Si está buscando a alguien que acepte invertir en un proyecto, debe desarrollar un prototipo de producto interactivo. Conduce a un aumento de su valor. Pero una maqueta espectacular es más barata que un ejemplo ya preparado del resultado final. Presentas tu producto para sorprender gratamente al inversor y recuperar todos los costes.
- La maqueta es una instrucción. Cuando el cliente ve una imagen visual del futuro sitio, imagina el resultado de la funcionalidad.
- Agregue cambios fácilmente. Cuando el sitio en Photoshop se abre en el monitor, rápidamente determinas las posiciones incorrectas de los elementos. Es fácil de solucionar en la etapa de maqueta en Photoshop o Figma.
Un especialista crea un sitio web en varios pasos: recopila datos, dibuja un proyecto, inventa un texto, luego crea una máscara y escribe un programa. El diseñador se ocupa de la apariencia del sitio, desarrolla una plantilla y luego envía el resultado al desarrollador. La percepción que tiene el público del contenido depende de la calidad del tema gráfico elaborado de la interfaz de la página. Es un algoritmo empresarial para crear un recurso de Internet con plazos y requisitos. El diseñador transfiere el material al desarrollador en el formato que guarda el programa de gráficos. Después de eso, el otro especialista crea la textura del documento basado en HTML utilizando hojas de estilo y scripts del cliente. Después de eso, los navegadores comprenden el contenido. Lo publicas en la web.
Plantillas PSD moradas: pasos de desarrollo
Es importante crear un diseño de sitio por etapas: desde un boceto compositivo hasta la versión final. Analicemos cada paso a paso.
- Boceto compuesto. Disposición esquemática de los elementos del futuro sitio. Se compone de cuadrados, rectángulos y líneas.
- Estructura alámbrica. Es el plano de las pantallas del recurso web. Ayuda a ver la lógica de la ubicación de los componentes en diferentes tamaños de dispositivos. Mientras trabaja en ello, el diseñador ve dónde estará el botón, menú o logotipo. Un especialista comienza a dibujar sombras, líneas, botones y toda la parte visual de la página sin entender cómo se ve en un teléfono o tableta sin seguir este paso. Cuando el maestro comprende la lógica de las pantallas, construye la cuadrícula. Aquí muchas líneas dividen la página en rectángulos. La cuadrícula determina dónde está el título, la imagen o el texto. Paso a paso, el diseñador refina los detalles y la estructura alámbrica se vuelve más clara.
- Disposición. Es una interfaz de usuario decorada. Es necesario para mostrar cómo se ve el sitio en diferentes dispositivos. Debe quedar claro para cualquier desarrollador que no sea un sitio web. La cuadrícula es necesaria para dibujar la estructura y mantener la sistematicidad. A continuación, agrega los parámetros y definiciones necesarios para la maqueta. El diseño será sencillo si las sangrías son sistemáticas y hay soporte para el bloque lila. De lo contrario, el proceso se convierte en ediciones interminables.
- Prototipo. Es la etapa final. Es una estructura detallada donde usted se familiariza con la lógica de interacción del usuario y el recurso web.
Reglas para crear una maqueta.
Recomendamos seguir varias reglas para que el resultado sea funcional:
- Crea una tarea técnica. Es un documento con tareas y objetivos técnicos. Por ejemplo, necesita obtener inscripciones para talleres, los resultados de la investigación sobre el público objetivo, el número de páginas, funciones, etc. Debe averiguar qué es lo que más atrae la atención de los usuarios en su referencia.
- Crea una estructura según la estructura alámbrica. Determine la ubicación del encabezado, pie de página, bloques principales y botones. Dibuja elementos interactivos en diferentes estados. Por ejemplo, la fuente debería aumentar al pasar el mouse. No olvides añadir una descripción de la máquina de escribir: escribe todas las características que orientarán su trabajo. Anota los parámetros de la red y la unidad base. Muestre el sistema de sangría utilizando un conjunto de rectángulos de 8px, 16px, 24px, 32px, etc. Especifica las fuentes y estilos que utilizas.
- Elija colores y fuentes. Elija varios colores para la fuente y el fondo. Es mejor mantener el estilo corporativo de la marca porque el recurso web es la encarnación en línea de su empresa. Opera los servicios en línea Adobe Color, ColrD, ColorHunter, etc. Ayuda a obtener un efecto de color impecable en su plataforma.
Requisitos principales en la creación de plantillas PSD moradas
Probablemente hayas llegado a la conclusión de que el trabajo posterior del equipo que crea el sitio depende de una plantilla PSD violeta de alta calidad. Hemos preparado varios principios de trabajo que afectarán significativamente el éxito de su sitio.
UI/UX
El usuario no debe encontrar callejones sin salida. La interfaz no debería ser confusa. Estos momentos hacen que los usuarios no vuelvan a su recurso. El diseñador forma la arquitectura del sitio. La tarea principal es la construcción de la página y su correcta conexión para que el usuario pueda manipular rápidamente la interfaz. Elija la forma clásica de botones, íconos lógicos y llamadas a la acción claras, a las que el visitante del sitio está inconscientemente acostumbrado.
Composición
Tradicionalmente, los sitios tienen una estructura de arriba a abajo:
- Encabezado: puede tener banners, controles deslizantes, videos, formularios de comentarios, teléfonos, etc. Sin embargo, el objetivo principal es la navegación por todo el sitio.
- Cuerpo: Muestras información básica de la empresa, productos, cartera, acciones, etc. En el apartado de contactos ves la dirección y el número de teléfono de la empresa.
- Pie de página: duplica la información esencial. También coloca aquí un aviso de derechos de autor.
Todos los componentes de la estructura deben ser simétricos. Todos los elementos tienen dimensiones y sangrías específicas, que el especialista describe en una estructura matemática con la ayuda de programas.
Secuencia de diseño
Todas las secciones y páginas tienen una lógica de estructura única: el número de columnas, la ubicación de elementos duplicados, encabezados, fuentes, etc. Utilice íconos claros: la vista es un ojo, la herramienta es un martillo, la ubicación es un ícono de ubicación, etc.
Haga coincidir las imágenes del contenido con el estado de ánimo general del sitio web. La combinación de colores corresponde a su marca, idea, nicho y producto.
Piel adaptable
Actualmente, los desarrolladores crean todos los sitios para diferentes tamaños de pantalla. Esto se debe a que el 60% de los usuarios utilizan teléfonos inteligentes con más frecuencia que PC. Un especialista debe comprender cómo se comportan la máscara, los bloques y los botones cuando se cambia el tamaño de la pantalla. Los elementos no deben desaparecer porque son los responsables de la funcionalidad.
Fuentes
En el contenido no sólo es importante la belleza, sino también la legibilidad. Evite letras personalizadas complejas. En los títulos, experimente, pero el texto principal debe tener letras clásicas. Además, tenga en cuenta qué vista estará disponible en el navegador. Algunos sistemas no reconocen algunas fuentes. Como resultado, obtienes un conjunto de personajes incomprensibles.
Esquema de colores
Solo necesita identificar los tonos de su marca y agregarlos a la especificación en forma de letras y números, por ejemplo, #8334F2 y #FF7686. Las combinaciones de tonos deben ser orgánicas. Es fundamental combinar varios colores para crear una imagen completa con éxito.
Vídeo de plantillas PSD moradas
Preguntas frecuentes sobre plantillas PSD moradas
¿Cuáles son los errores durante el desarrollo de una plantilla PSD morada?
Evite tener demasiados elementos en la página. Se aplica a colores, texto, botones y funcionalidad. Un desequilibrio de colores provoca disgusto por la imagen general de su sitio. La presencia de capas innecesarias confunde al desarrollador en la etapa de diseño de un recurso web. Una fuente ilegible puede no ser reconocida por el navegador o no percibida por el visitante. La estructura de tamaño incorrecta de la maqueta dañará la adaptabilidad del sitio a diferentes pantallas de dispositivos.
¿Cuáles son los requisitos clave para el desarrollo de plantillas PSD moradas?
Muestra todos los elementos simétricamente. Este enfoque simplifica la estructuración adicional de los elementos y parece armonioso. Especifique todos los parámetros de la máscara: tamaños de bloque, designación, formato, relleno, etc. Cree elementos en diferentes asignaciones. Muestre cómo se verá la función cuando pase el mouse sobre ella. Cree varias opciones para que el cliente elija. Opere la cuadrícula para alinear bloques y otros elementos. Evitará errores de mecanografía. Utilice capas separadas para todos los elementos y etiquételos. De esta forma, eliminarás fácilmente elementos innecesarios.
¿Cómo se pueden utilizar plantillas PSD moradas?
Usted crea un sitio web, una aplicación móvil, una interfaz de programa, un televisor y otro software.
¿Cómo puedes obtener una plantilla PSD morada de Templateog体育首页?
Primero, regístrese en el sitio. Explore la colección, utilice los filtros adecuados y encuentre el mejor artículo. Agrégalo a tu carrito. Vaya a la página de pago. Complete su información de facturación y los detalles de su cuenta. Selecciona un método de pago: PayPal, Stripe o tarjeta. Paga el producto. Después de la verificación, descarga el archivo zip del artículo. Debes ir a tu cuenta y abrir la pestaña Descargas. Ahí ves un enlace. ¡Opéralo!