GratefulBites - Modelo de 感谢页面 em HTML para restaurante


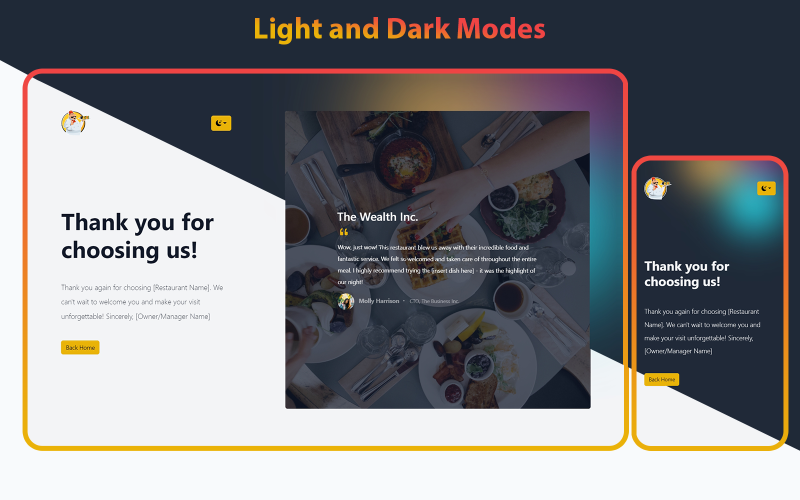
如果你正在寻找一个模型 感谢页面 em HTML de restaurante de alta qualidade que possa atender aos seus requisitos, 检查GratefulBites模型. Este modelo é incrivelmente adaptável e pode responder rapidamente. Ele inclui um botão útil que permite aos usuários alternar sem esforço entre os modos claro e escuro , garantindo que seu site possa se adaptar a qualquer condição de iluminação ou preferência do usuário.
但这还不是全部! Este modelo foi especialmente projetado tendo em mente a compatibilidade entre navegadores, o que significa que ele pode operar perfeitamente com todos os principais navegadores da web. Além disso, o modelo GratefulBites é construído usando os mais recentes padrões e tecnologias de codificação, 确保它不仅仅是功能性的, mas também impressionante em seu design moderno.
但我们不会就此止步. 我们明白这一点的重要性 语言支持 RTL (da direita para a esquerda), especialmente para scripts não latinos, como árabe e hebraico. É por isso que nosso modelo vem totalmente equipado com essa funcionalidade para atender clientes de qualquer canto do mundo.
E, finalmente, 确保客户满意, incluímos um botão amigável para voltar à página inicial e a descrevemos em um tom persuasivo. 那为什么还要等呢? Agradeça aos seus clientes hoje com o modelo de 感谢页面 em HTML do restaurante GratefulBites.
主要特点:
- HTML e CSS validados pelo W3C para máxima compatibilidade.
- O modelo apresenta os modos claro e escuro para acomodar as preferências dos usuários e os ambientes de iluminação.
- Animações e efeitos interativos e envolventes.
- 响应式设计适用于所有设备.
- Documentação abrangente para fácil personalização.
- Compatibilidade entre navegadores com todos os principais navegadores da web.
- Suporte a idiomas RTL (da direita para a esquerda) para scripts não latinos, como árabe e hebraico.
- Construído usando as mais recentes tecnologias e padrões de codificação.
- 定期更新和持续支持.
- Design acessível para usuários com deficiência.
- 搜索引擎优化.
- Tempos de carregamento rápidos para melhorar o desempenho.
- 增加知名度的社交媒体按钮.
- 完全可定制的SCSS文件.
- Vários esquemas de cores e layouts para escolher.
- Bibliotecas de ícones e crachás para adicionar elementos visuais ao conteúdo.
- Design limpo e moderno com opções de personalização
资源和学分:
Este modelo é totalmente codificado e construído sobre o código aberto, mais detalhes aqui:
- Bootstrap - Estrutura de front-end de código aberto
- Popper.js - Uma biblioteca excelente para lidar com poppers
- AOS - Biblioteca de animação “On Scroll” baseada em CSS
- Prism - Um marcador de sintaxe leve e extensível
Imagens:
我们使用了这些网站上的一些图片:
- unsplash.com
- pexels.com
0对该产品的评论
0对该产品的评论