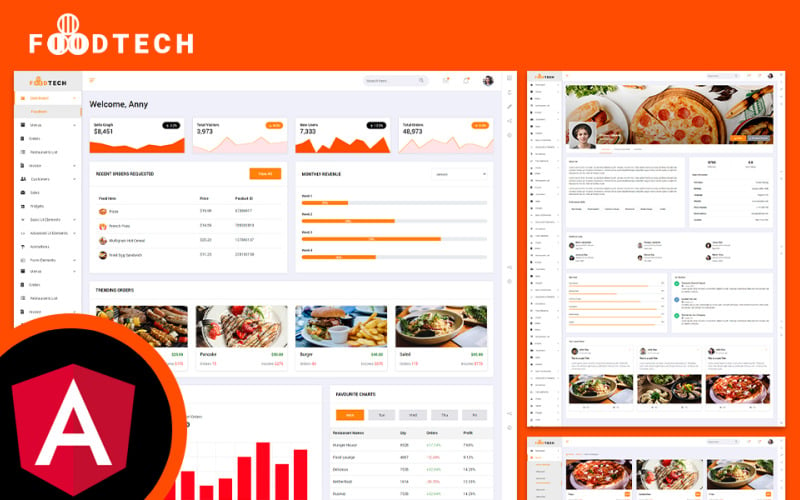
Foodtech餐厅 & 食品交付Angular JS管理仪表板
此产品暂时缺货
Foodtech餐厅 & Angular JS管理仪表板
food tech是一家餐厅 & 食品交付Angular JS管理仪表板-sjabloon die is gebouwd om e-commercewebsites te helpen hun producten en opslag in vogelvlucht te bekijken. Pakket bevat meer dan 50 html5-pagina's waarmee u kunt aanpassen hoe uw Angular JS Admin-dashboard eruit zal zien, en u kunt het ontwerp aanpassen op basis van uw behoeften. Het heeft een schoon, uniek en kant-en-klaar ontwerp waardoor u wilt werken aan uw dashboard. Met meer dan 1000+ elementen en componenten is zelfs de sky niet de limit met Food-Tech. Met gebruiksvriendelijke functies die zijn ontwikkeld om Angular JS-beheerders in staat te stellen eenvoudig het ontwerp te bereiken waarnaar ze op zoek zijn, zonder voorafgaande ervaring en allemaal te vinden in een gemakkelijk te vinden menu.
Foodtech餐厅 & Angular JS管理仪表板 Pagina's Info
- 起始页(/ app /组件/ home /页面)
- Menu Catalogus (/app/componenten/pagina's/product/productcatalogus)
- Menulijst (/app/componenten/pagina's/product/productlijst)
- Menuraster (/app/components/pages/product/product-raster)
- Menu toevoegen (/app/components/pages/product/add-product)
- Menu Detail (/app/components/pages/product/product-detail)
- Factuurdetail (/app/components/pages/factuur/factuurdetail)
- factuurlijst (/app/componenten/pagina's/factuur/factuurlijst)
- Klantenreview (/app/components/pages/customer/customer-review)
- Klantenlijst (/app/components/pages/customer/customer-list)
- Sociale activiteit (/app/componenten/pagina's/klant/sociaal)
- Accordeons (/app/components/pages/ui-basic/accordeons)
- Waarschuwingen (/app/components/pages/ui-basic/alerts)
- 按钮(/ app /组件/网页/ ui-basic /按钮)
- Breadcrumbs (/app/components/pages/ui-basic/breadcrumbs)
- 徽章(/ app /部件/网页/ ui-basic /徽章)
- 卡片(/ app /部件/网页/ ui-basic / cards)
- Voortgangsbalken (/app/components/pages/ui-basic/progress-bars)
- Preloaders (/app/components/pages/ui-basic/preloaders)
- 页码(/ app /部件/网页/ ui-basic /页码)
- 选项卡(/ app /部件/网页/ ui-basic /标签)
- Typografie (/app/components/pages/ui-basic/typography)
- Draggables (/app/components/pages/ui-advanced/draggables)
- Schuifregelaars (/app/components/pages/ui-advanced/sliders)
- Modals (/ app /部件/网页/ ui-advanced / Modals)
- Beoordeling (/app/components/pages/ui-advanced/rating)
- 导游(/ app /部件/网页/ ui-advanced /巡演)
- CropperJS (/ app /部件/网页/ ui-advanced / cropper)
- Range Slider (/app/components/pages/ui-advanced/range-slider)
- Formulierelementen (/app/components/pages/form/form-elements)
- Formulierlay-outs (/app/components/pages/form/form-layouts)
- Formuliervalidatie (/app/components/pages/form/form-validation)
- Formulierwizard (/app/components/pages/form/form-wizard)
- ChartJS (/ app /部件/网页/图表/ ChartJS)
- Google Charts (/app/components/pages/charts/google-charts)
- Basistabellen (/app/components/pages/tables/basic-tabellen)
- Gegevenstabellen (/app/componenten/pagina's/tabellen/gegevenstabellen)
- Sweet Alerts (/app/components/pages/pop-ups/sweet-alerts)
- 吐司(/ app /部件/网页/弹出窗口/吐司)
- Fontawesome-pictogrammen(/app/components/pages/icons/fontawesome)
- Flaticons (/ app /部件/网页/图标/ Flaticons)
- Materiaalpictogrammen (/app/components/pages/icons/materialize)
- 谷歌地图(/app/components/pages/ Maps / Google Maps)
- Vectorkaarten (/ app /部件/网页/地图/ vector-maps)
- Webanalyse (/app/componenten/pagina's/dashboard/webanalyse)
- Projectbeheer (/app/componenten/pagina's/dashboard/projectbeheer)
- Clientbeheer (/app/componenten/pagina's/dashboard/clientbeheer)
- Standaard login (/app/components/pages/prebuilt-pages/default-login)
- Modaal inloggen (/app/components/pages/prebuilt-pages/modal-login)
- Standaardregister (/app/components/pages/prebuilt-pages/default-register)
- Modal Register (/app/components/pages/prebuilt-pages/modal-register)
- Vergrendelscherm (/app/components/pages/prebuilt-pages/lock-screen)
- Binnenkort beschikbaar (/app/components/pages/prebuilt-pages/coming-soon)
- 错误(/ app /部件/网页/ prebuilt-pages /错误)
- Veelgestelde vragen (/app/components/pages/prebuilt-pages/faqs)
- Portfolio (/app/components/pages/prebuilt-pages/portfolio)
- Gebruikersprofiel (/app/components/pages/prebuilt-pages/user-profile)
- Factuur (/app/components/pages/prebuilt-pages/factuur)
- 聊天(/ app /部件/页面/应用/聊天)
- 电子邮件(/ app /部件/网页/应用/电子邮件)
- To-do-lijst (/ app /部件/网页/应用程序要做)
- 订单(/ app /组件/网页/订单)
- Restaurantslijst (/ app /部件/网页/餐馆)
- 销售(/ app /部件/页面/销售)
- 小部件(/ app /部件/网页/小部件)
- 动画(/ app /组件/网页/动画)
- Ga naar /app/app.routing.modules.ts en bekijk de url's en vind de juiste modules voor elke pagina.
Foodtech餐厅 & 食品交付Angular JS管理仪表板 Template Functies:
- Gebouwd op hoek 11
- 有吸引力的主页
- 对任何设备都有响应
- Retina klaar
- 创意和美丽的布局
- 快速,轻量级和强大
- 流畅的过渡效果
- ES6+
- 清洁专业编码
- 创意现代设计
- Bootstrap (v4.6.0)
- Eenvoudige routering aan clientzijde (paginagebaseerd)
- 使用谷歌字体和图标
- 与IcoFont和FlatIcon集成
- 容易
- 注释良好的代码
- 详细文档
Foodtech餐厅 & Voedselbezorging Angular JS Admin Dashboard Afhankelijkheden
Hier is de lijst met afhankelijkheden die wordt gebruikt in de Foodtech Angular-sjabloon:
HTML“依赖”:
- "@agm/core": "^1.0.0",
- “@angular /动画”:“11 ~.1.0",
- 11 @angular / common ": " ~.1.0",
- “@angular /编译器”:“11 ~.1.0",
- “@angular /核心”:“11 ~.1.0",
- 11 @angular / forms ": " ~.1.0",
- “@angular /谷歌地图”:“^ 11.1.2",
- 11 @angular / platform-browser ": " ~.1.0",
- 11 @angular / platform-browser-dynamic ": " ~.1.0",
- 11 @angular /路由器":" ~.1.0",
- @auth0 / angular-jwt ": " ^ 5.0.2",
- "@google/maps": "^1.1.3",
- “@highcharts / map-collection”:“^ 1.1.3",
- @ng-bootstrap / ng-bootstrap ": " ^ 9.0.2",
- @popperjs / core ": " ^ 2.6.0",
- @sweetalert2 / ngx-sweetalert2 ": " ^ 9.0.0",
- @toverux / ngx-sweetalert2 ": " ^ 4.0.0",
- “@types / cropperjs”:“^ 1.3.0",
- @types / jQuery ": " ^ 3.5.5",
- “@types / sortablejs”:“^ 1.10.6",
- “angular-cropperjs”:“^ 1.0.2",
- angular-crumbs ": " ^ 3.0.1",
- angular-sortablejs ": " ^ 2.7.0",
- angular2-jwt ": " ^ 0.2.3",
- "animate.css": "^4.1.1",
- "bootstrap": "^4.6.0",
- "chart.js": "^2.9.4",
- "cropperjs": "^1.5.9",
- "highcharts": "^9.0.0",
- highcharts-angular ": " ^ 2.9.0",
- ion-rangeslider ": " ^ 2.3.1",
- "jQuery": "^3.5.1",
- ng-bootstrap-form-validation ": " ^ 9.0.1",
- "ng-wizard": "^1.3.0",
- "ng2-charts": "^2.4.2",
- ng2-completer ": " ^ 9.0.1",
- ng2-google-charts ": " ^ 6.1.0",
- ng2-ion-range-slider ": " ^ 2.0.0",
- “ng2-smart-table”:“^ 1.7.2",
- ngx-paginering ": " ^ 5.0.0",
- ngx-perfect-schuifbalk ": " ^ 10.1.0",
- "ngx-popper": "^7.0.0",
- ngx-slick-carrousel ": " ^ 0.5.1",
- ngx-sortablejs ": " ^ 11.1.0",
- "ngx-toastr": "^13.2.0",
- ngx-tour-core ": " ^ 4.2.0",
- ngx-tour-md-menu ": " ^ 4.2.0",
- ngx-tour-ngx-popper ": " ^ 4.1.1",
- "ngx-wow": "^2.0.1",
- "popper.js": "^1.16.1",
- "rxjs": "~6.6.0",
- "rxjs-compat": "^6.6.3",
- “光滑的旋转木马”:“^1.8.1",
- "sortablejs": "^1.13.0",
- "sweetalert2": "^10.14.0",
- "tslib": "^2.0.0",
- "wowjs": "^1.1.3",
- "zone.js": "~0.11.3"
devAfhankelijkheden:
- @angular-devkit / build-angular ": " ~ 0.1101.1",
- 11 @angular / cli ": " ~.1.1",
- 11 @angular / compiler-cli ": " ~.1.0",
- “@types /茉莉”:“~ 3.6.0",
- "@types/node": "^12.11.1",
- "codelyzer": "^6.0.0",
- "jasmijn-kern": "~3.6.0",
- jasmine-spec-reporter ": " ~ 5.0.0",
- "karma": "~5.2.0",
- karma-chrome-launcher ": " ~.1.0",
- karma-dekking ": " ~ 2.0.3",
- karma-jasmijn ": " ~ 4.0.0",
- “karma-jasmine-html-reporter”:“^ 1.5.0",
- "gradenboog": "~7.0.0",
- "ts-node": "~8.3.0",
- "tslint": "~6.1.0",
- "typescript": "~4.1.2"
这个产品的评论
此产品的评论