Drupal 文档
内容管理
在本节中,我们将概述如何创建网站内容, 以及如何管理任何内容类型, 如果您已经安装了带有示例数据的模板.
菜单管理
以下菜单类型可以在drupal模板中使用:
- 主菜单 包含到主要网站页面的链接;
- 用户菜单 包含与用户帐户相关的链接,如“注册”、“登录”等.;
- 页脚菜单 复制主菜单.
让我们详细概述一下它们.
主菜单
按以下步骤编辑主菜单项:
在管理面板中导航到 Structure > Menus 菜单或浏览器的地址栏类型 http://www.例子.com/?q = admin /结构/菜单,在那里 www.例子.com 是你的 网站网址.
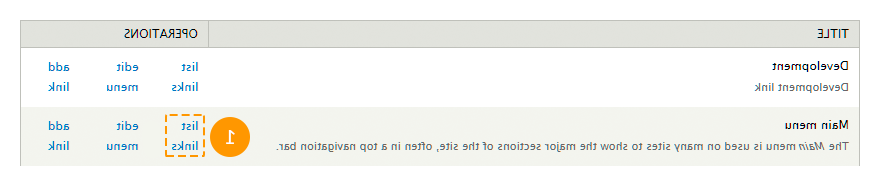
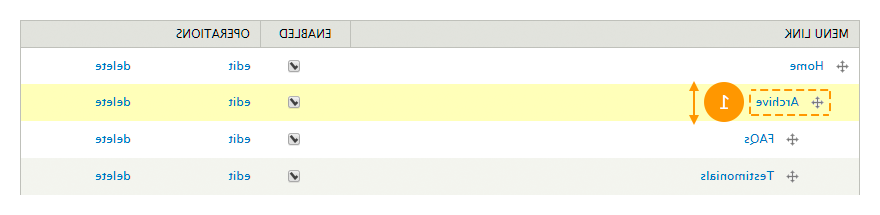
点击 列表的链接 在这个菜单旁边.

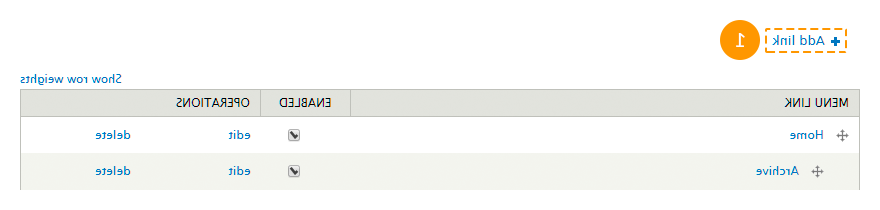
单击,添加链接 添加链接 在这一页的左上角.

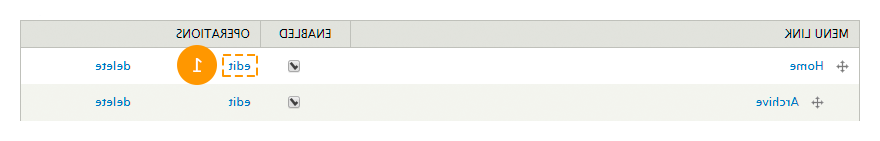
要编辑链接,请单击 编辑.

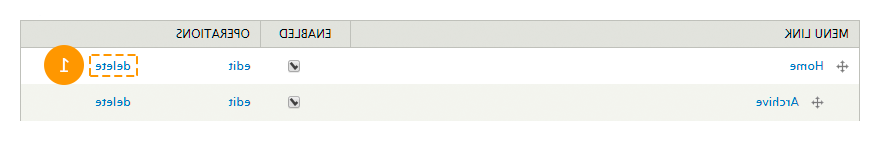
单击,删除链接 删除.

若要更改项的顺序,请使用拖放方法放置项,然后单击 保存 配置 button.

要设置下拉菜单,请遵循以下步骤:
- 在管理面板中导航到 Structure > Blocks 菜单或浏览器的地址栏类型 http://www.例子.com/?q = admin /结构/块,在那里 www.例子.com 是你的 网站网址.
- 找到具有此菜单标题的块.
- 点击 配置 链接旁边的块.
-
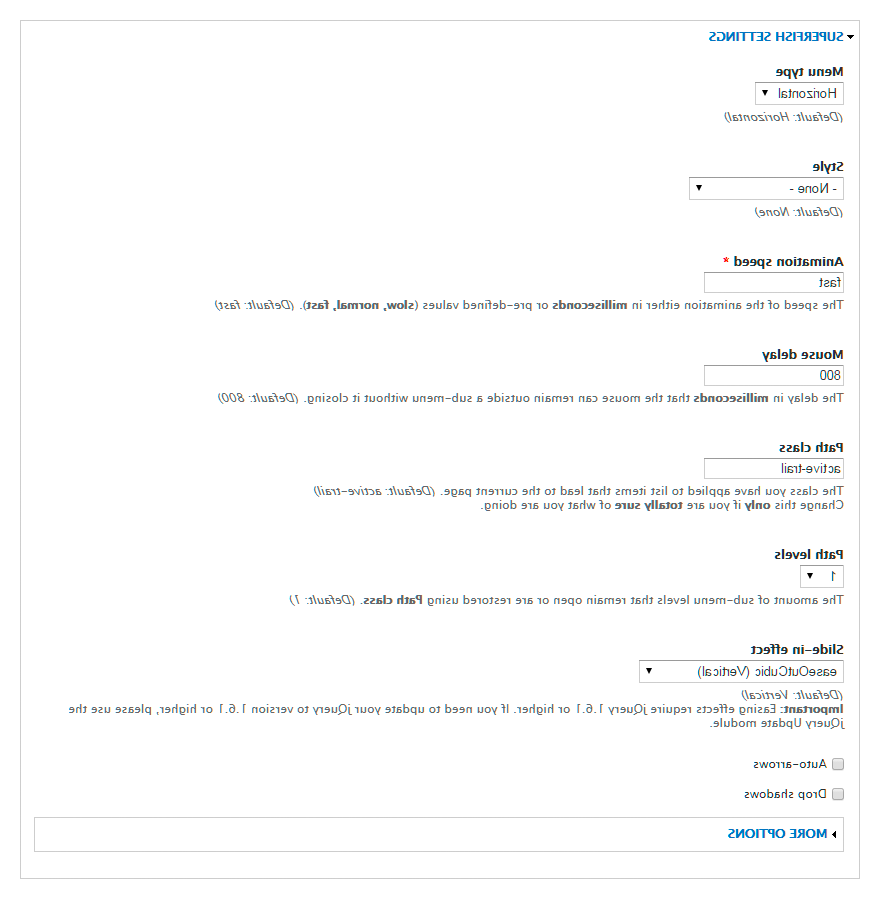
在 Superfish设置 section.

- 新闻 存块 button.
要更改菜单位置,请按照以下步骤操作:
- 在管理面板中导航到 Structure > Blocks 菜单或浏览器的地址栏类型 http://www.例子.com/?q = admin /结构/块,在那里 www.例子.com 是你的 网站网址.
- 找到具有此菜单标题的块.
- 将块移动到需要的区域,与常规块相同.
- 新闻 保存模块 button.
用户菜单
Users菜单是一个标准的Drupal菜单. 它不包括任何下拉菜单. 编辑此菜单或更改其 位置,您可以使用与主菜单相同的说明.
页脚菜单
页脚菜单复制主菜单. 要设置此菜单,请遵循以下步骤:
- 在管理面板中导航到 Structure > Blocks 菜单或浏览器的地址栏类型 http://www.例子.com/?q = admin /结构/块,在那里 www.例子.com 是你的 网站网址.
- 找到具有此菜单标题的块.
- 点击 配置 链接旁边的块.
-
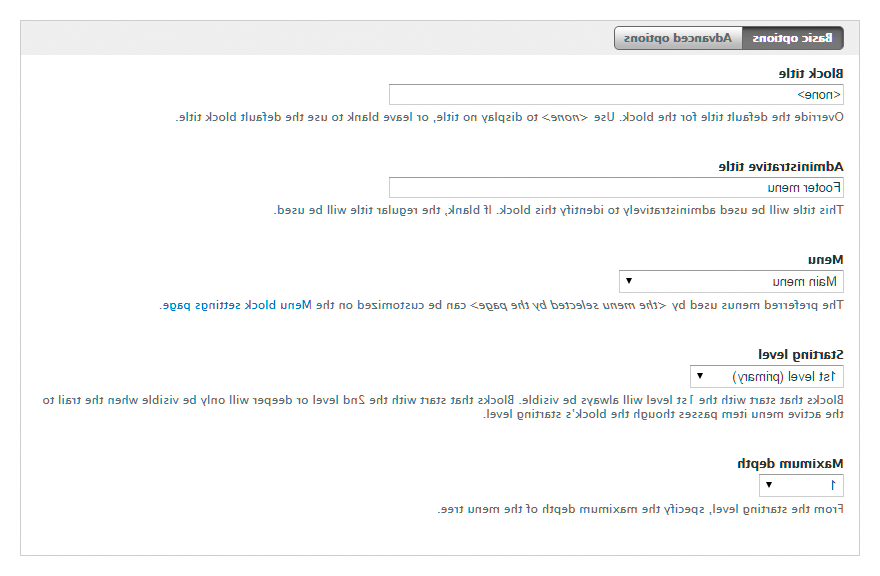
在出现的页面上,除了标准字段外,请填写以下字段:
- Menu -需要复制的菜单名称;
- 启动级别 -块在页面上的可见性. 从第一层开始的块 总是可见的. 从第二层或更深层开始的块将只在 页面,其中这些菜单项处于活动状态.
- 最大深度 -可见菜单级别的数量. 设置1表示全部禁用 子菜单.
-
新闻 存块 button.

请随意查看以下说明:
内容类型管理
Drupal模板包括以下主要内容类型:
-
- 横幅
- 代表公司名称,标志和其他信息. 它可以在“我们的合作伙伴”,“我们的客户”等块中使用.
-
- 员工
- 包括员工的照片和关于员工的摘要. 它可以用在“我们的团队”、“我们的员工”等模块中.
-
- 常见问题解答
- 以问答形式表示内容. 这种内容类型被用在常见问题解答页面上.
-
- 投资组合项目
- 由标题、图像和一些信息组成. 这种内容类型被用在“作品集”、“画廊”等页面上.
-
- 服务
- 由标题、图像和一些信息组成. 它可以在“服务s”等块中使用.
-
- 幻灯片
- 由标题、图像和一些信息组成. 它正在主页上的滑块中使用.
-
- 证明
- 包括一个简短的反馈和一些关于作者的信息. 可以用在“推荐”,“别人怎么说我们”等块中吗.
- 其他内容类型.
在这些内容类型中所做的任何更改(添加, 编辑, 删除)立即出现在块或使用它们的页面上.
有些模块包含自己的内容类型. 例如,面板模块添加 面板 内容类型.
您还可以创建自定义内容类型.
要编辑、删除或管理内容类型,请遵循以下说明:
- 要检查现有内容类型的完整列表,请在管理面板中导航到 内容 菜单或浏览器的地址栏类型 http://www.例子.com/?q = admin /内容,在那里 www.例子.com 是你的网站网址.
-
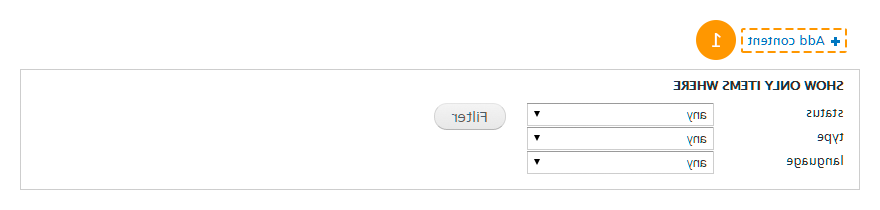
单击,创建新节点 添加内容 link.

-
在出现的页面上选择内容类型.

- 填写所需字段并单击 保存 button.
-
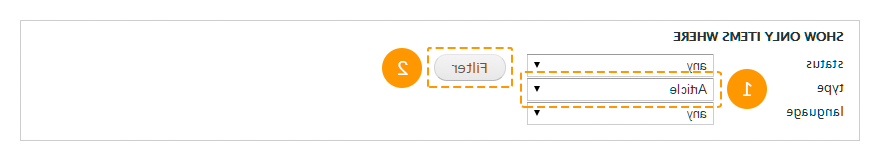
要编辑现有节点,请在 内容 在 只显示下列项目: 字段选择内容类型,然后单击 过滤器 button.

-
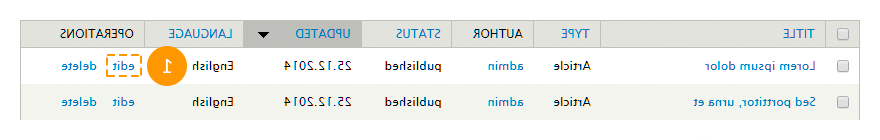
要编辑内容类型的节点,请单击 编辑 节点标题旁边的链接.

-
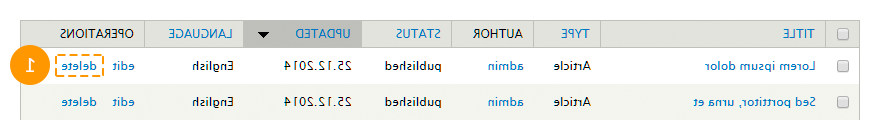
单击,移除节点 删除 节点标题旁边的链接.

请随意查看以下说明:
页面管理
方法创建所有模板页面 面板 模块.
要管理页面,请遵循以下说明:
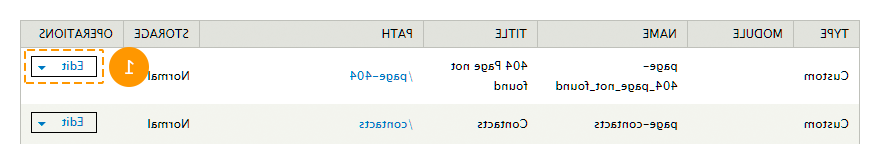
要检查所有现有页面的列表,请在管理面板中导航到 Structure > Pages menu 或者在浏览器的地址栏类型中 http://www.例子.com/?q = admin /结构/页面,在那里 www.例子.com 是你的网站网址.
要创建新页面,请单击 添加自定义页面 link.

按照屏幕上的说明,填写所有必需的字段,保存更改.
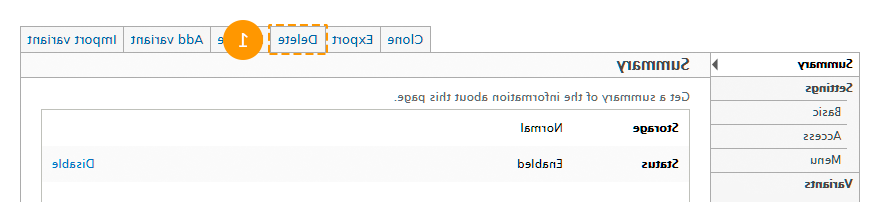
要编辑现有页面,请单击 编辑 页面标题旁边的链接.

要删除页面,请在编辑模式下单击 删除 在页面顶部的标签.

请随意查看以下说明:
视图管理
大多数Drupal模板内容是使用视图制作的,例如:
-
- 存档
- 内容类型为“博客条目”, 按月排列,并以块或页面模式显示.
-
- 横幅
- 获取内容类型“横幅”并以块模式显示它们.
-
- 类别
- 中的分类法术语 “博客类别” 词汇表,并以块模式显示它们.
-
- 常见问题
- 获取内容类型“常见问题”,并以页面模式显示它们.
-
- 投资组合
- 获取内容类型“投资组合 Item”,并将它们显示在投资组合 Gallery中, 服务s)页面模式有两种, 三列或四列.
-
- 投资组合过滤器
- 创建一个可以在“portfolio”视图中使用的组合过滤器块.
-
- 最近的评论
- 获取注释并以块或页面模式显示它们.
-
- 最近的帖子
- 获取内容类型“博客条目”并以块模式显示它们.
-
- 滑块
- 选取内容类型“幻灯片”,并以滑块模式显示它们.
-
- 团队
- 获取内容类型“员工”并以块模式显示它们.
-
- 奖状
- 采用内容类型“奖状”并以块或页面模式显示它们.
- 还有其他观点.
要管理视图,请遵循以下说明:
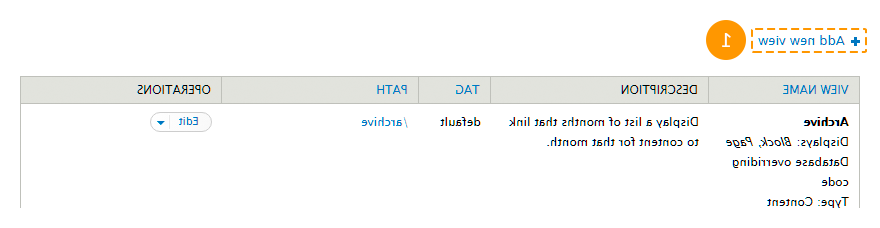
- 要查看所有现有视图的完整列表,请在管理面板中导航到 Structure > 的观点 菜单或浏览器的地址栏类型 http://www.例子.com/?q = admin /结构/观点, 在哪里 www.例子.com 是你的网站网址.
-
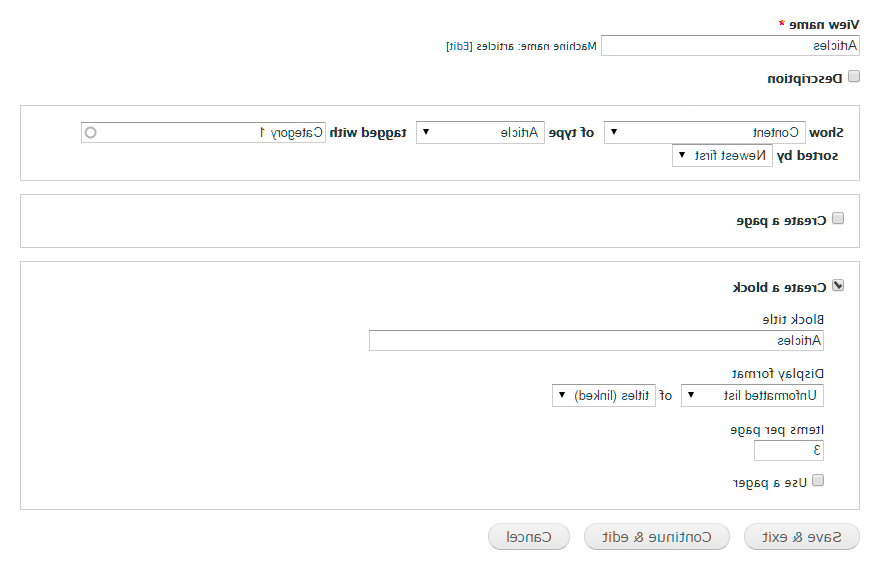
要创建新视图,请单击 添加新视图 link.

- 在出现的页面上指定视图标题、内容类型、排序类型和显示模式.
-
如需设置其他参数,按“” 继续 & 编辑 button. 要完成,请按 保存 & 退出 button.

-
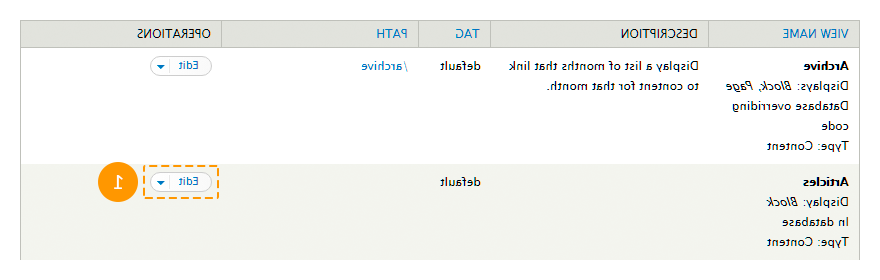
要编辑现有视图,请选择 编辑 选项,从视图旁边的下拉列表中选择 title.

如果您不确定自己在做什么,请不要更改现有视图.
-
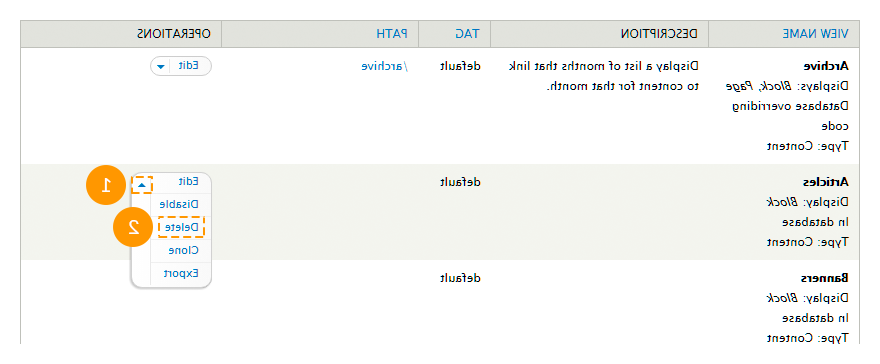
要删除现有视图,请选择 删除 选项,从视图旁边的下拉列表中选择 title.

-
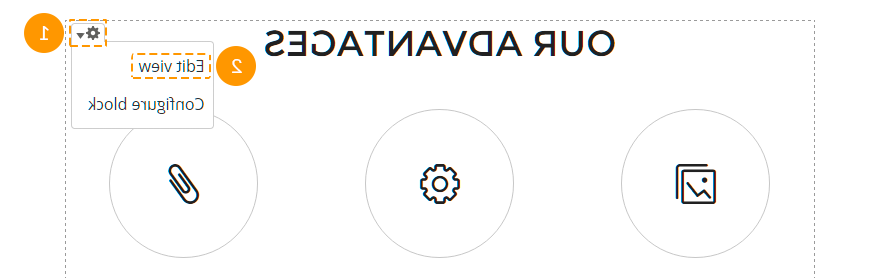
在块模式下显示的视图可以像普通块一样进行管理. 您也可以打开 查看块的设置页面直接从您的网站前端. 要做到这一点,请将鼠标放在所需的块上,单击 齿轮图标在右上角挡下并选择 配置块 选择:

-
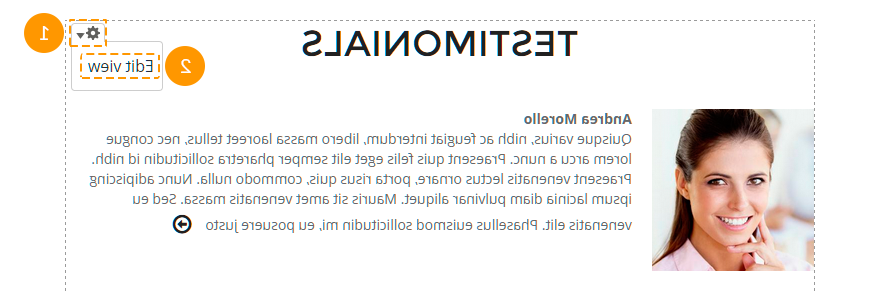
以页面模式显示的视图也可以用同样的方式设置. 鼠标放在需要的块上,点击齿轮 轮图标在右上角的块,并选择 编辑视图 选择:

请随意查看以下说明:
媒体管理
媒体 模块控制图片和视频的上传.
要管理媒体,请遵循以下说明:
- 要查看所有现有媒体文件的完整列表,请在管理面板中打开 内容 菜单和 导航到 媒体 选项卡或浏览器地址栏类型 http://www.例子.com/?q = admin /内容/媒体, 在哪里 www.例子.com 是你的网站网址.
-
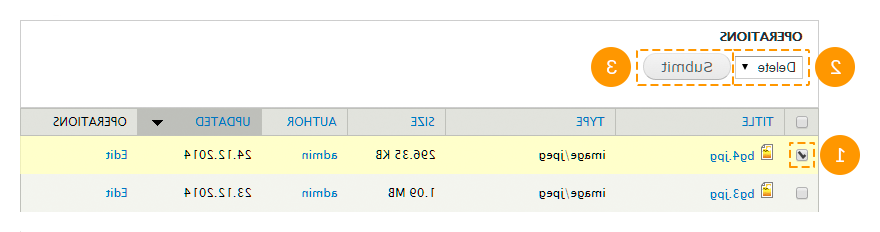
要删除现有的图像或视频,请在 操作 字段选择 删除 选项并单击 提交 button.

-
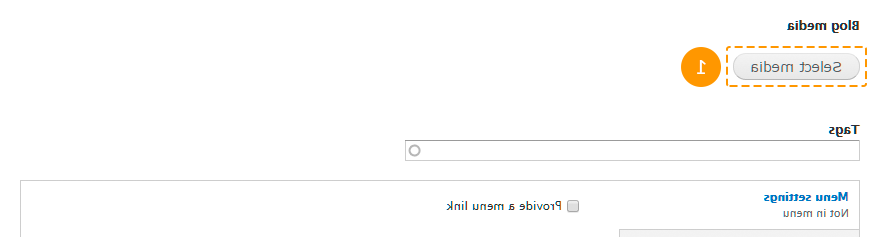
单击,为节点添加媒体文件 选择媒体 按钮在节点编辑模式下.

-
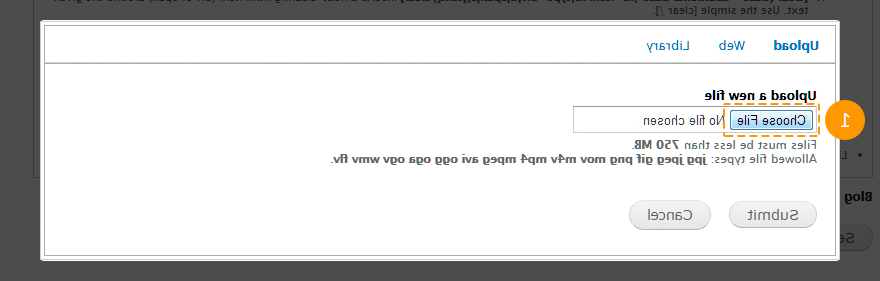
在出现的页面上:
- 在 上传 选项卡,您可以从您的计算机上传图像;
- 在 网络 选项卡,您可以指定图像URL或YouTube或Vimeo视频URL;
- 在 图书馆 选项卡,您可以从Drupal媒体库中选择图像或视频.
选择媒体文件后,按 提交 button.

请注意,你只能添加视频到 博客条目 内容类型节点.
请随意查看以下说明:
短码
短码 是一小段包含1-2个单词的代码吗. 使用短代码代替写 执行某些功能的大型程序代码(数十行).
使用短代码 短码,TM短码 应该启用模块.
所有可用短代码的完整列表,您可以在 文本格式 节,同时创建 节点.

您可以使用以下短代码:
[清][/清楚] -清除浮动块. 短码包含以下属性:
-
- class
- 附加类;
-
- id
- 元素指示符(id);
-
- 类型
- 元素类型:block (div, d)或in-line (span, s).
(col)[/坳] -按列显示内容. 短码包含以下属性:
-
- 对齐
- 列对齐: 正确的 外部方块的右边会出现一列 center 外部方块的中心会出现一列
-
- class
- 一个额外的元素类;
-
- 清晰的
- 清除浮动块: 清晰地认识 -在两边, 清晰的-left -只在左边, 澄清 -只在左边和右边;
-
- 最后的
- 应该有“1”值的最后一列.
-
- 宽度
- 列宽: 1-2 -一半, 1-3 ——第三个, 2-3 -三分之二, 1-4 ——第四个; 3-4 -四分之三, 1-5 ——五分之一; 2-5 -五分之二, 3-5 -五分之三; 4-5 -四分之五, 1-6 -六分之一或 5-6 -外部街区的六分之五.
建议在内部使用此短代码 [清][/清楚] 短码.
例如:
(明确类型 = " div ")
[col 宽度="1-3"]列内容[/col]
[col 宽度="1-3"]列内容[/col]
[col 宽度="1-3" 最后的="1"]列内容[/col]
[/清楚]可能的用例:

(柜台)[/计数器) -显示动画计数器. 短码包含以下内容 属性:
-
- class
- 一个额外的元素类;
-
- 数量
- 任意整数;
-
- 计时器
- 从0到指定日期的计数速度,以毫秒为单位.
短代码内容用作标题.
例如:
[counter 数量="300" 计时器="30" class="custom-class"]Title[/counter]可能的用例:

(图标)[/图标) -显示FontAwesome图标. 该框架使用fontaawesome 4.1.0版本. 短码包含以下属性:
-
- class
- FontAwesome图标类;
-
- link
- URL-address,如果您想添加到图标的链接.
例如:
(图标类= " fa-star "]Текст[/图标]可能的用例:

[gmap] [/ gmap] -插入谷歌地图. 短码包含以下属性:
-
- class
- 附加元素类;
-
- lat_coord
- 纬度坐标;
-
- lng_coord
- 经度坐标;
-
- zoom_value
- 地图的初始缩放级别. 使用从1到20的值;
-
- zoom_wheel
- 在地图上添加一个滚轮. 使用“yes”或“no”值.
例如:
(gmap lat_coord = " 41.850033年“lng_coord = -87.6500523" zoom_value="15" zoom_wheel="no" class="custom-class"][/gmap]可能的用例:

[piegraph] [/ piegraph] -显示循环进度指示灯. 短码包含 以下属性:
-
- barcolor
- 条形线的颜色;
-
- class
- 一个额外的元素类;
-
- 线宽
- 线宽,任意整数;
-
- 百分比
- 百分数的进步(0-100);
-
- trackcolor
- 轨迹线(进度线)的颜色;
-
- 宽度
- 进度条的直径,任意整数.
短代码内容用作标题.
例如:
[/piegraph] [/piegraph]标题[/piegraph]可能的用例:

[progressbar] [/ progressbar] -显示进度条. 短码包含以下内容 属性:
-
- class
- 一个额外的元素类;
-
- 百分比
- 百分数的进步(0-100);
短代码内容用作标题.
例如:
[progressbar % = " 30 "] [/ progressbar]标题可能的用例:

