- 网页设计
- WordPress教程
- 免费的东西
- 插件
- 更多的
就像剧院里的观众在等待他们最喜欢的演员在表演中扮演他们的角色一样, 网页设计师和开发人员每年新年都会见面,期待着即将出现的新趋势.
距离万众期待的2020年新年庆祝活动还有一个月的时间. 我们刚刚过完新年,所以是时候谈谈 最新网页设计趋势 很可能会在 2020. 现在只有懒惰的博主才不谈论趋势,我们也不是他们的人.
趋势中只有一个问题,我们将尽力为您解决. 网上总是有太多关于他们的信息. 我们已经读了差不多 70 文章,这花了我们差不多 3 天要走进事情的核心.
然而,你将能够 获取2020年网页设计趋势的全部集合 无需任何繁琐的研究. 我们猜这篇有用的阅读不会超过半个小时,甚至可能更短. 此外, 你可以跳过你目前不感兴趣的趋势,浏览当前至关重要的信息. 为此我们制定了一种文章计划. 每个条目都是引导你找到相关信息的锚点. 我们希望为您提供一站式服务,希望这能奏效.
当人们迎接新年, 他们总是回忆过去一年中最美好的时刻和发生在他们身上的最好的事情. 我们在2019年观察到了很多伟大的趋势. 下面列出的一些趋势已经达到或几乎达到了它们最受欢迎的程度, 所以我们期待着他们在2020年的进一步发展和完善. 换句话说,如果你在2019年的名单上遇到你的好朋友,请不要感到惊讶.
我们试着总结, 为你整理整理所有可用的材料, 希望这对你有所帮助,你会开始感到非常舒服地谈论2020年的网页设计趋势.
为什么遵循网页设计趋势很重要?
你的网站的目的是什么? 除了有好的照片, 你的网页需要有一定的背景,可以吸引网络观众和传达情感. 需要一个例子吗?? 想想什么在Instagram上吸引你? 这是一个令人惊叹的展示和经过深思熟虑的品牌简介组织,鼓励你在网页上停留更长时间. 通过网络销售的成功和数量的增长证实了这一趋势.
诀窍是什么?? 顾客认为他为产品付费, 但事实上,他关注的是背后的形象. 当在特定的环境中感知产品或服务的捕捉呈现时, 顾客想象这个产品对他来说有多酷.
同样的技术也适用于网页设计. 一个有吸引力和令人难忘的网页可以抓住用户的眼球, 鼓励观众更多地了解你的品牌或订购你的服务.
1. 什么不会改变
1.1尝试
现在官方数据显示:使用移动设备浏览网站的人比使用台式电脑的人多. 在2019年,我们看到了微交互、推出菜单和自定义图标的兴起. 这种趋势不会改变,只会愈演愈烈. In 2020, you will no longer need a website that is just responsive; you will need one that is mobile-first.
1.2加载时间
这有点争议. In 2019, 许多专家认为,干净的极简主义网站将接管互联网,因为他们的 加载速度快. 但这并没有发生.
而不是, 我们看到新技术如何使视频和照片内容适应移动优先时代的需求. In 2020, 设计人员和开发人员将继续在创造性的Java设计之间寻求妥协, 全宽原创内容, 减少了加载时间.
1.3聊天机器人
电子商务网站 到2020年仍然需要转换,而聊天机器人已被证明是一种有效的方式. In 2020, 在线购物体验将继续朝着更个性化和更复杂的人工智能技术发展. 因此,到2020年,我们将在顶级电子商务网站上看到更智能、更具互动性的聊天机器人.
2. 2020年将会发生什么
现在让我们来看看2020年我们期待看到的主要网页设计趋势.
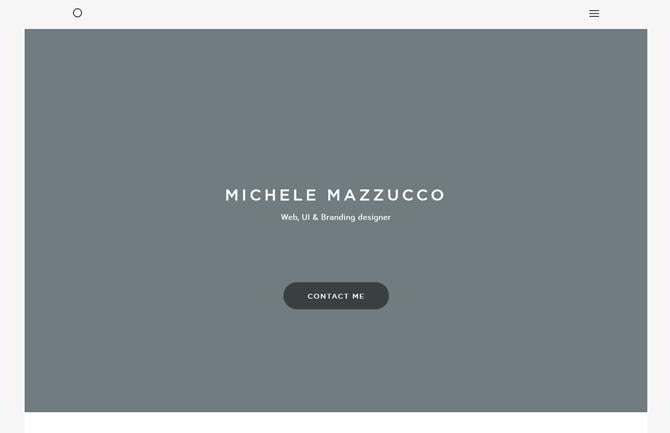
2.1平和不太平
平面设计作为一种网站美学,自2017年以来一直伴随着我们,并将继续存在. 网站所有者喜欢扁平化设计,以获得更好的移动体验和更高的搜索引擎优化排名. 设计师和用户都喜欢流畅的布局、明亮美丽的图像和大量的空白.
扁平化的网页设计理念认为,图片较少的网站可以像2000年代的图片多、加载缓慢的网站一样令人印象深刻.
看看下面的例子,谁不同意呢?
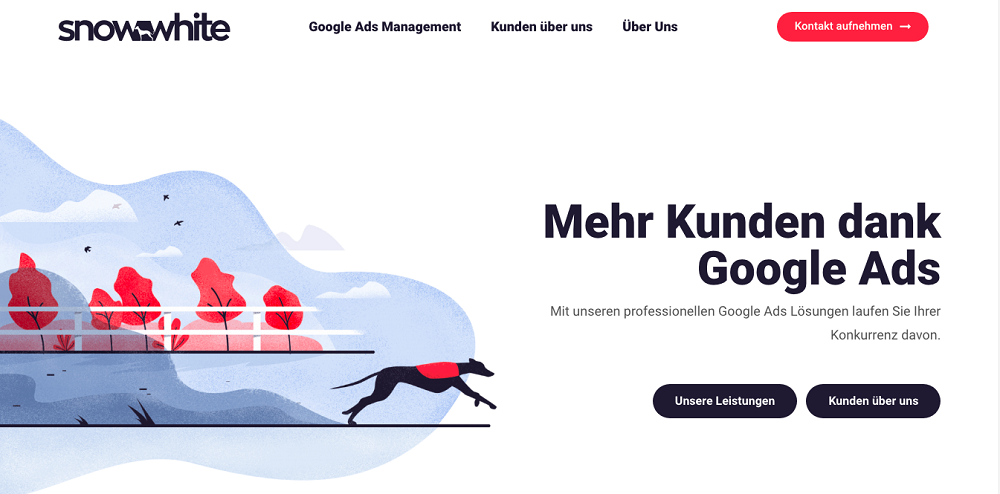
雪白的.IO

这是一个制作精美的平面设计网站的例子. 插图很少,但都很吸引人. 当你浏览网站时,你会发现每个新页面都有不同的插图. 传统的平面设计,有充足的空白和方便的导航.
硅谷的设计
这个网站展示了如果你添加大量的动画和交互性,平面设计可以提供什么. 这些页面有很多纹理和漂亮的过渡. 观众甚至可能会被网站上正在发生的事情弄得不知所措. 然而,这似乎正是设计师们所追求的.
半平面的方法可以为你的极简设计增加深度和运动,并拥有平面的所有好处. 到2020年,我们将看到更多的变化.
LO PESCE

网站
这个设计具有令人敬畏的产品照片组合和定制插图, 视差, 还有很好的互动元素. 我也喜欢动画,让页面在你的滚动下感觉沉重而深刻. 在这里,我们也可以看到半平面网页设计在2020年将达到什么程度.
2.2浮动元素
2020年,网站设计将不受重力影响. 这种趋势并不是全新的:我们都记得,混乱的布局在2019年已经成为趋势. 明年, 我们将看到许多互动元素在这里和那里弹出, 改变形状并等待光标悬停在它们上面.
开放构图也将成为2020年网页设计的主流. So, 准备好看到设计师抛弃边框,让交互式3D元素漂浮在页面上吧.
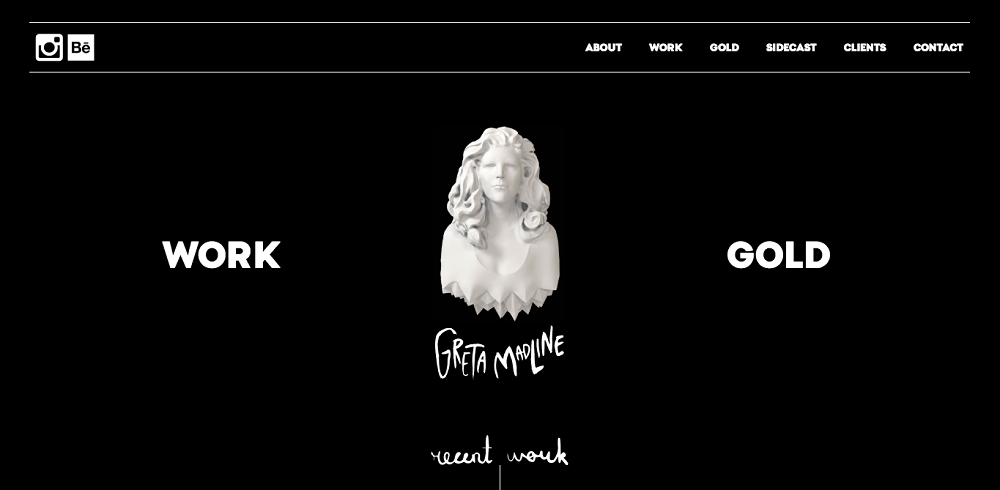
葛丽塔MADLINE

在这里,我们看到一个交互式3D对象如何为整个网站设定基调,并为其添加有趣的边缘. 当你移动到网站的其他页面时,你会看到更多有创意的设计元素. 它具有可爱的动画,滚动效果,手工插图和大胆的颜色组合.
1948

这个网站邀请您使用您的键盘来产生声音效果,并看到3D物体在空中跳舞. 设计既简约又引人入胜. 它结合了不同类型的交流与游客, 所以你不能停下来,直到你看到了一切. 到2020年,提供这种独特体验的网站将震撼整个网络.
2.3几何
就像颜色一样,形状可以用来强调和传达思想. 几何是和谐的极简主义和破碎的不对称体验之间的妥协. 两者都将在2020年受到欢迎.
形状可以为最疯狂的网页设计增加平衡. 几何存在于不同的元素中:按钮、框架或插图. 每一种形状都会带来特定的联想,并有其自身的含义. 如果使用得当,形状可以成为网站设计的关键元素.
让我们来看一些惊人的例子.
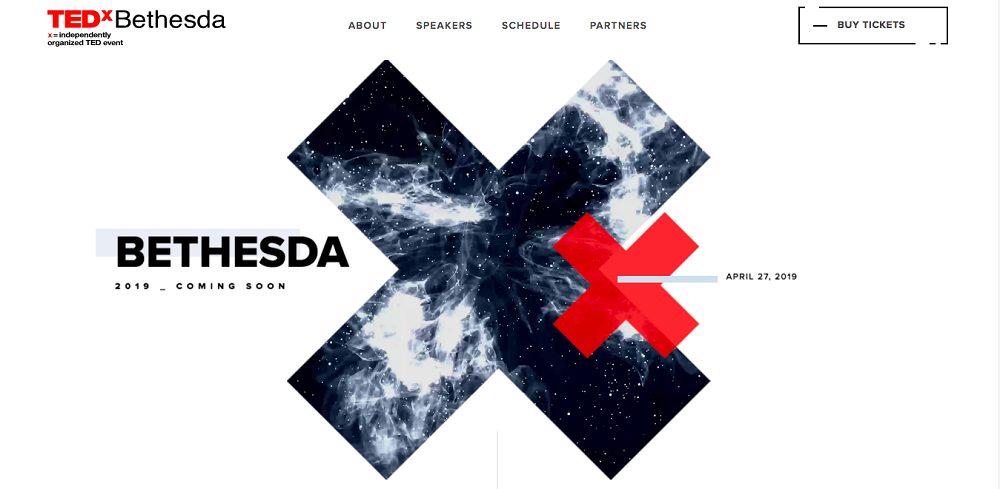
TEDxBETHESDA

中间的这些形状充满了质感和色彩,把观众的眼睛粘在了页面上. 在这里,几何图形被用来制造口音,并暗示了TEDx舞台上的大红十字. 它结合了不对称网格和漂亮的粒子背景.
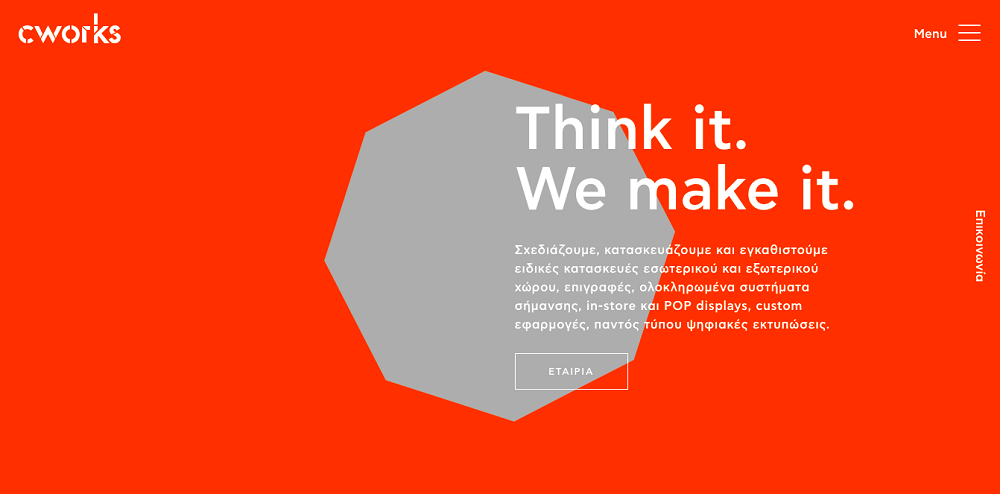
CWORKS

在本例中,交互式形状用于创建背景和图像框架. 结合明亮的颜色和分散的排版, 这些因素展示了2019-2020年的主要趋势. 请注意如何使用漂亮的线条来突出显示菜单选项卡.
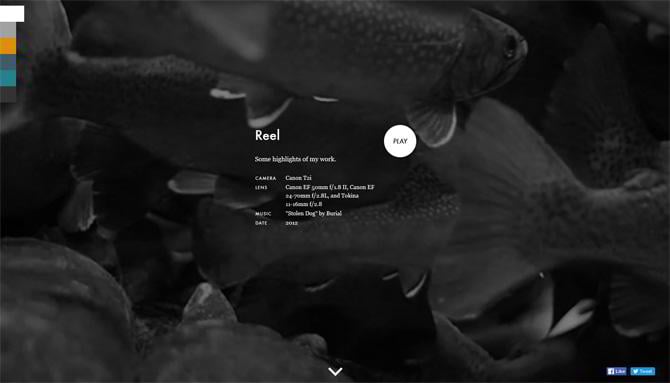
里

在这里,我们看到一个漂亮的动画形状响应光标的移动. 作为一个关键元素,这种互动的形状为整个网站定下了基调. 我也喜欢它的几何图形和简洁的设计.
2.4视频背景
视频背景现在不像2016年那么流行了,因为加载速度越来越重要. 然而,在2020年,我们将看到视频集成在网页设计中的演变. 这是因为视频背景被证明可以增加网站的转化率. 如果视频吸引了观众的注意力,他们会继续观看. 你也可以用一个视频来讲述一个完整的品牌故事,而不使用任何文字.
让我们来看看这些网站是如何做到的.
生活的记忆

网站
这个网站集成了视频介绍、背景音乐和宽屏照片. 这些肖像是令人惊叹的高分辨率. 可点击的旧学校照片用作菜单选项卡图标补充设计. 话虽如此, 视频汇集了所有的设计元素,讲述了一个独特的故事.
DESCENTE FUSIONKNIT

网站
该网站主页上的视频奠定了基调,并引起了观众的情感反应. 你简直无法停止观看这些织物被编织和碎片被缝制在一起. 这就是视觉产品讲故事的方式. 该网站还以不规则网格和复杂的分层布局为特色.
2.5个破碎的网格
对不对称的热爱始于2019年,并将在2020年继续存在. 我们都使用网格来帮助以对齐和一致的方式向网站添加内容. 用网格制作的布局看起来是对称的和结构化的. 有一种方法可以使这种可预测性更容易地消费信息.
然而, 使用不对称网格和为观众创造“破碎”体验的新趋势现在正处于顶峰. 设计师对内容模块、颜色和纹理进行分层,以实现深度效果. 这种动态有助于吸引观众,并强调网站最注重转化的部分.
顺便说一下,有一个破碎的网格并不等于没有结构. 马虎的网站仍然是过时的.
马修几何

当你向下滚动这个网站, 你可以看到不对称的模块以不同的速度移动,字幕从视图中出现和消失. 当照片与文字相遇时,文字就会发生变化,就像从照片后面潜伏出来一样.
这些效果使网站看起来既不对称又和谐. 观众得到的印象是,这种布局的混乱是经过深思熟虑的.
女性和凶猛

这个设计结合了粗野主义、不对称和动画滚动. 因此,我们看到一个非常平衡和简约的网站与年轻的边缘.
老式的字体类型和粉红色的调色板平衡了设计,使它更时髦. 当您将鼠标悬停在每个产品照片上时,您会看到包含自定义创建的图标的动画. 该网站看起来就像一本经典的时尚杂志,为年轻而激烈的观众进行了改造.
2.6种表达类型
粗体字体已经撼动网站设计很久了. 此外,我们还看到很多被破坏的、凌乱的、3d填充的或裁剪的类型. 比生活更大的文字和粗体字体设置了网站的氛围,并在你需要的地方创建口音.
几何类型为设计增添了一种前沿的感觉. 清晰简约, 它们可以抵消相同设计中使用的布局和动画的复杂性.
手写字体,反过来,给网站增添了舒适和迷人的感觉. 它们可以与素描元素、卡通插图或单独使用. 2020年,我们将看到它们大胆、富有表现力和不对称.
LA ROULOTTE

这里我们看到了不规则动画布局的绝妙组合, 几何形状, 兽性, 当然, 语句类型. 设计创造了令人印象深刻的破碎体验. 注意这些字母是如何裁剪和分散在布局中的.
红色使字体更具表现力. 此外,请注意这个标志是多么漂亮地将几何形状与裁剪的字母结合在一起.
山人乐队

这个主页的特点是用不规则、潦草的方式写的大手写字母. 当你向下滚动, 您将看到以几何类型呈现的动画文本和漂白的背景图像. 调色板非常柔和. 设计看起来温暖舒适,邀请游客逗留更长时间,享受美好时光.
2.7个受损的分层图像
破坏一切的总体趋势——从背景到排版,包括破坏和试验照片. 几年前什么是不可想象的, 就像主页上一张受损的人物照片一样,2020年将在许多网站上出现.
网页设计师不仅会破坏和损坏图像, 他们还在照片上书写,并在照片上添加各种元素,以增加复杂性. 重叠元素、双色调和混乱仍将是2020年的趋势.
京都-冈崎明治坂叶

这个主页的复杂设计特点是不对称的图像共享红色调色板和重叠的故障形状. 设计师使用了充满活力的红色和柔和的米色以及大胆的素色.
如果向下滚动,将会有更多的几何形状、小故障和富有表现力的手写字体. 总的来说,这个网站令人着迷.
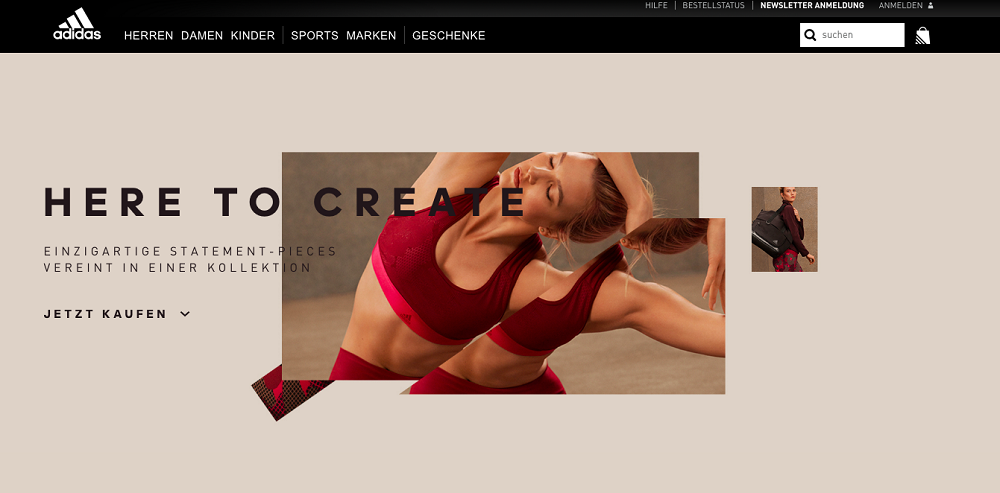
阿迪达斯的女性

网站
图像上的大裂缝看起来像一面破碎的镜子,让我们看到了双重的图像. 其余的设计看起来非常简约——有很多空白和更传统的排版. 结果,所有的视图都粘在视频上,就好像在一个坏了的显示器上显示一样.
2.8 .混沌交互纹理
当涉及到背景和纹理时,同样的“破碎”趋势无疑将适用. 在2020年,我们仍然会看到很多棕褐色和微损伤或漂白的背景.
设计师既使用破旧的纹理,也使用未来主义的动画图案. 基本上没有规则. 最近, 随着网站的交互性趋势也愈演愈烈, 我们看到越来越多的交互式动画纹理. 我们还将看到许多嵌入视频作为纹理背景,而不是传统的讲故事元素.
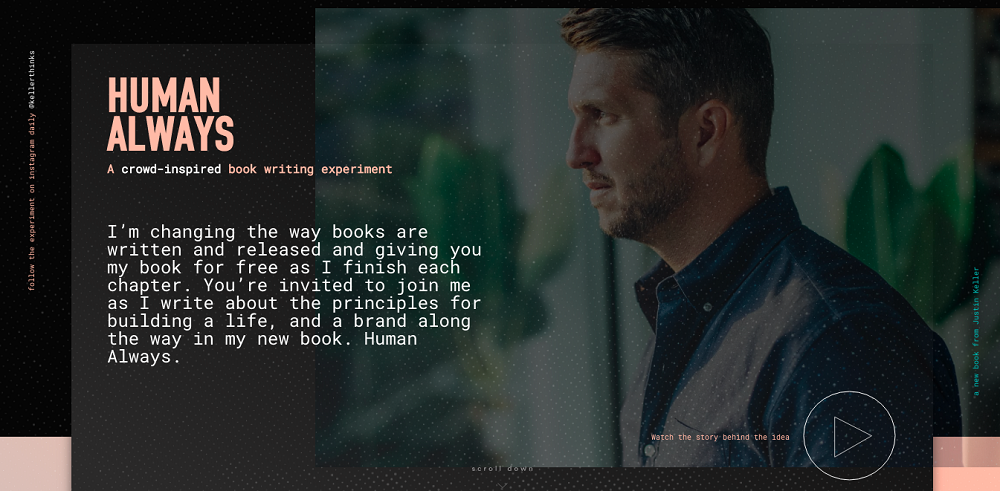
人类总是

有一个漂亮的柔和的调色板和微图案,看起来像受损的纹理, 这个设计看起来深刻而鼓舞人心. 设计中也有很多几何元素:棱角分明的矩形与流畅的圆形相结合,创造出复杂性.
有一个极简的侧边栏菜单和一个滑块. 由于这些元素的结合,网站看起来既实验性又植根于传统.
滴流行

这个网站看起来好吃又生动. 设计师在主页上使用了混乱的动画图案作为背景纹理. 在你向下滚动网站之前,你停下来看看更多这些令人敬畏的颜色下降.
下一页是逼真的动画照片. 在页面平面设计的衬托下,它们看起来又大又好吃. 材料的组合设计, 水平滑块, 复杂的动画会吸引人们的注意力,让人流连忘我.
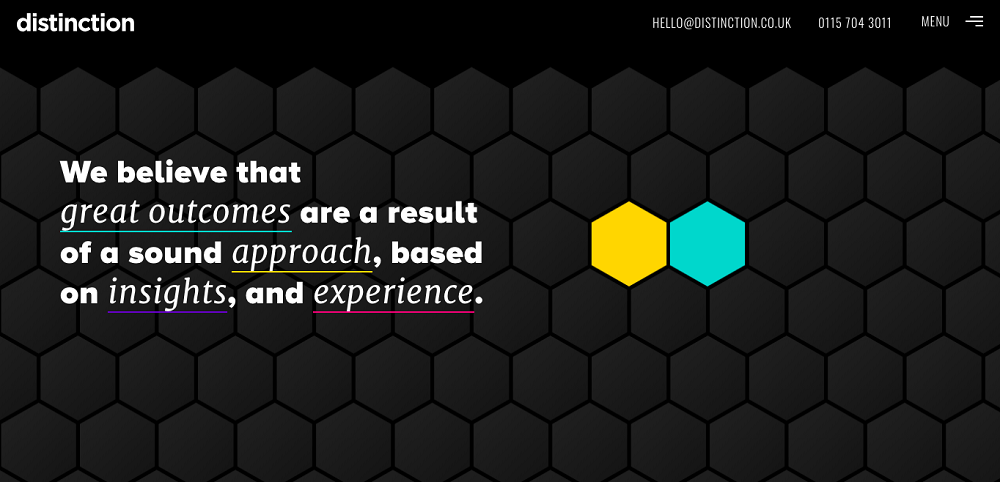
机构的区别

到2020年,交互设计将无处不在. 在本网站, 我们看到了一个令人惊叹的动画纹理的例子,它可以改变颜色并显示照片. 补充中性的排版和简约的菜单面板, 这种鳞片状的纹理看起来很神奇.
当您按下标题中突出显示的单词之一时, 揭示了一个新的平面和极简主义的布局. 在这里,我们看到传统的动画形状在浅色背景下.
2.9梦幻般的色彩
2019年,我们在网页设计中看到了很多色彩,这一趋势将持续下去. 鲜艳的色彩用于更传统的平面设计或更深的半平面布局. 彩虹调色板和深沉柔和的粉彩也同样受欢迎.
明年,颜色组合将类似于2019年非常流行的彩虹和渐变. 只要有可能, 设计师将从传统的颜色转向更明亮或更深的颜色.
同时, 我们期待米色调色板的兴起,与更生动的色彩和动画元素相结合.
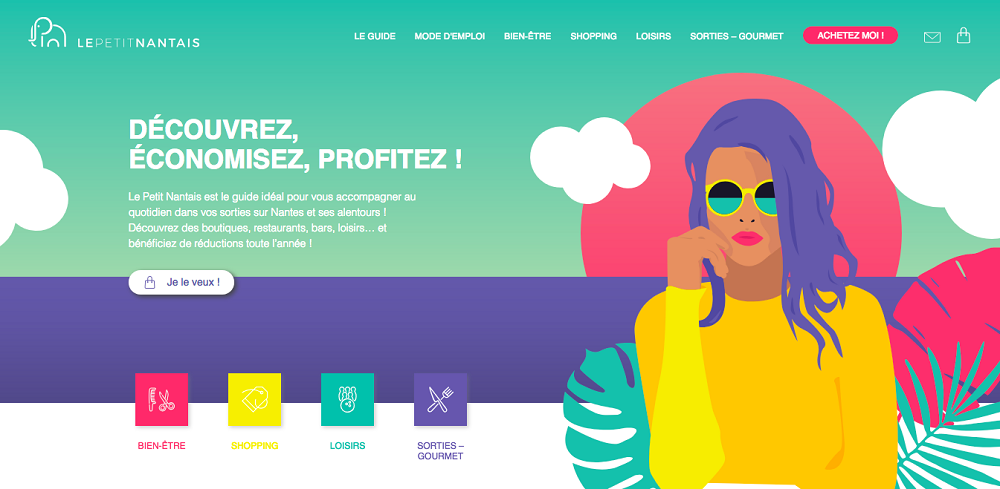
小南塔斯

交互式平面设计的一个惊人的例子,结合了我们将在2020年看到的许多趋势. The character image is rendered in bright contrasting colors; there are bright icons 和 animated scroll.
当您单击菜单选项卡时,一个彩色和动画的过渡将带您到另一个页面. 缓慢浮动的元素创造了一种深刻的感觉,平衡了平面的插图.
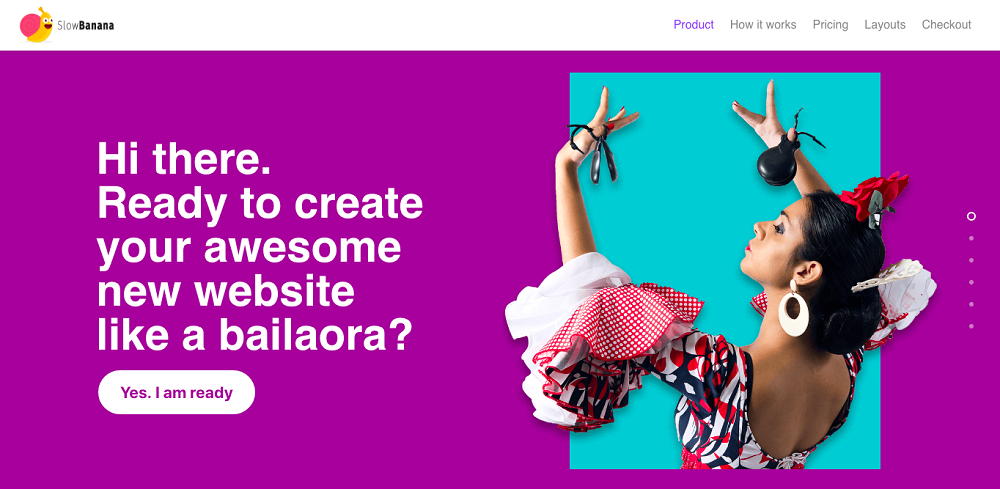
缓慢的香蕉

在这里,我们有一个充满活力的颜色和一个充满激情的人物形象在主页上的更多的组合. 下面, 有几种平面设计布局, 每个都有一个单色生动的背景和大胆的排版. 这个网站的简单使它看起来更棒.
2.10兽性
In 2020, 通过网页设计中的野蛮主义,我们会越来越多地想起互联网的黎明. 那些已经厌倦了干净的平面布局的人会喜欢90年代的野蛮布局.
这些网站会有太多的悬停效果, 动画, micro-interactions, 大类型, 巨大的图像, 网络安全的颜色. They are not meant to be maximally functional; they choose to overwhelm 和 impress. 所有的东西都会有点过了头:颜色会不协调, 文字将难以阅读, 内容将会被混乱地组织起来. 当然,会有很多非黑即白的东西.
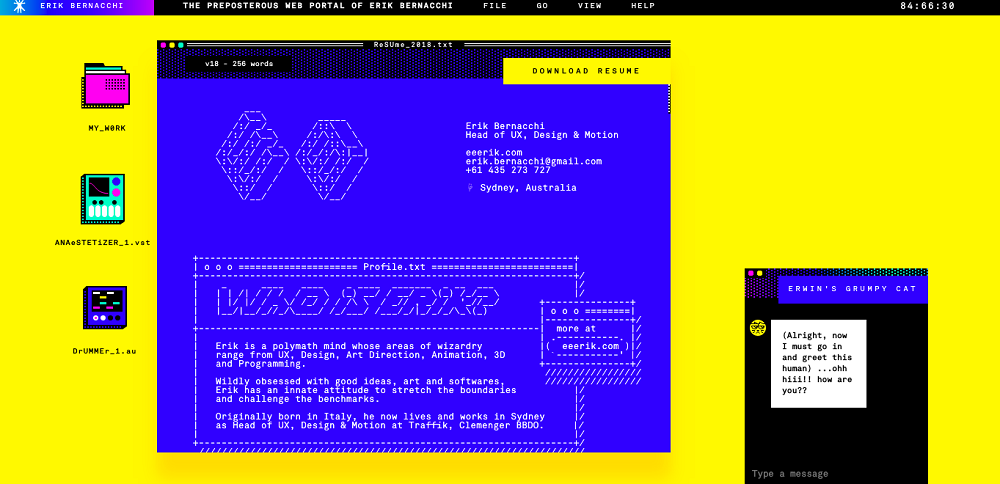
ERIK BERNACCI

你能听到上网拨号的声音吗? 在看这个网站的时候,我感到非常怀旧(和老). 设计师将老派的网络安全颜色与天真的动画和令人敬畏的图标相结合.
这个设计看起来既野蛮又感伤. 每一个元素都经过精心设计,以适应一个带有讽刺意味的老网站的整体形象.
罗曼GRANAI

这是野蛮主义的另一种变体,带有特殊的扭曲. 我们看到了很多有缺陷的元素,因为它在整个2019年都很流行. 它们有大量的排版和相当恶毒的滚动效果. 这种设计给人留下了深刻的印象. 还有一个手机版,一定要去看看!
2.11张手绘插图
水彩插图、粉彩和草图在网页设计中并不新鲜. 到2020年,我们将看到更多这样的机器人. 独特的图纸将变得更加复杂,动态和互动. If, in 2017, 为你的网站创建一个原始的手绘设计就足够了, 现在,插图应该吸引观众,并对他们的行为做出反应.
整个网站插图的使用应该是一致的. 你不能在这里和那里放一幅漂亮的画,然后就收工了——所有的排版, 微动画和背景应该融入一个体验中.
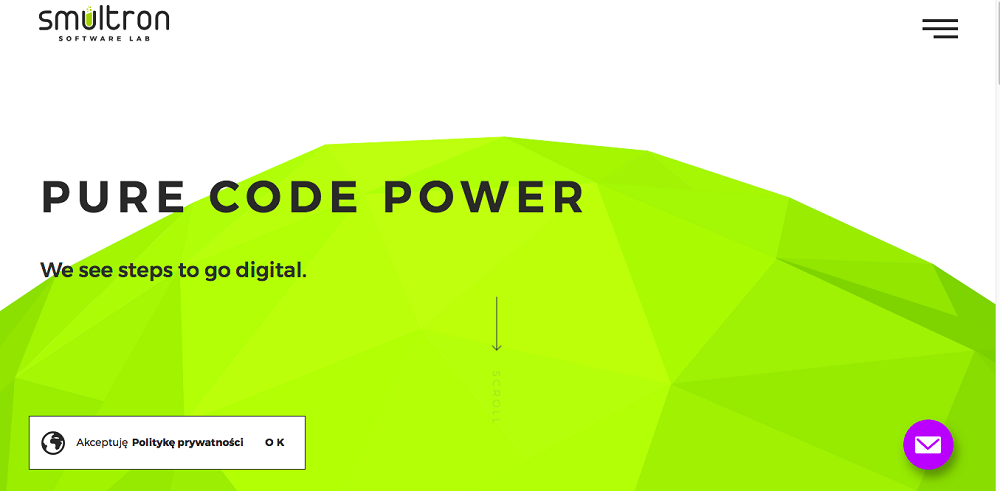
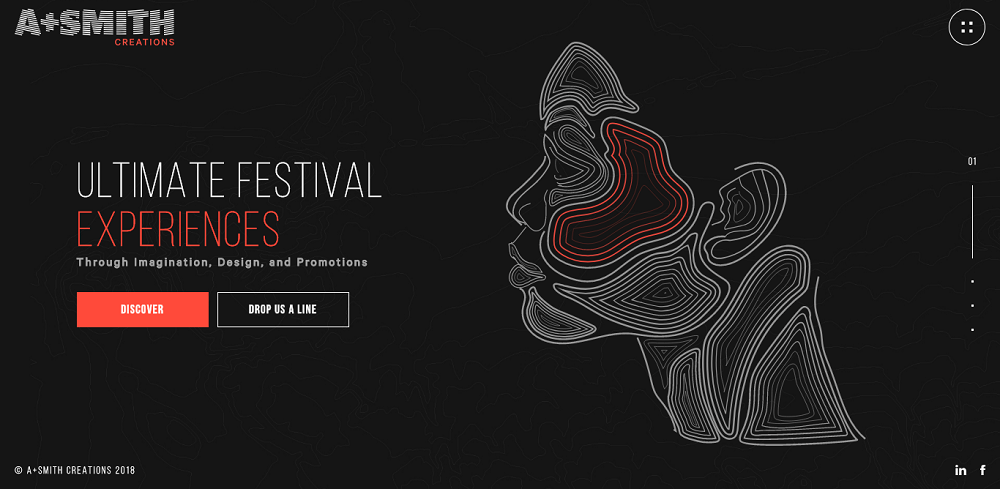
+史密斯的作品

这个漂亮的黑色网站在主页上有一个优雅的插图. 当你向下滚动时,它的一个元素出现在前面,并被文本包围.
这个网站看起来既艺术又简约. CTA元素用红色突出,其他线条保持明亮和微妙. 该公司的标志具有类似的波浪线,并作为一个很好的口音在这个设计.
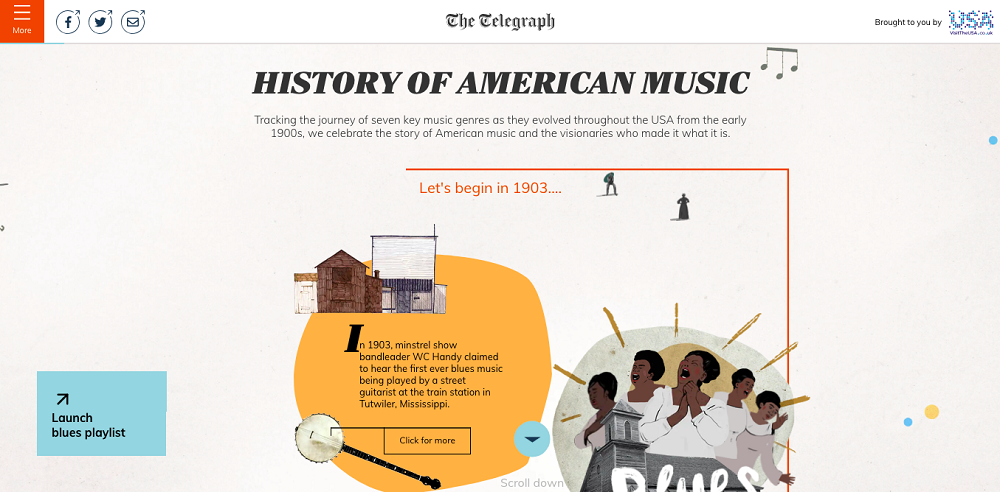
美国音乐史

这是一个完全不同的网站,使用手绘插图作为设计和讲故事的元素. 通过向下滚动,你会发现美国音乐的时间轴呈现在令人敬畏的互动插图中. 你也可以在网站上启动一个爵士乐播放列表来获得一个全面的印象.
2.12交互性
正如你可能从我上面给出的例子中注意到的那样, 网页设计包括为用户创造更复杂和动态的体验. 我们将看到很多集成视频、微互动、动画卷轴等. 像SVG这样的新动画技术意味着在移动屏幕上观看动画时不会有任何质量损失.
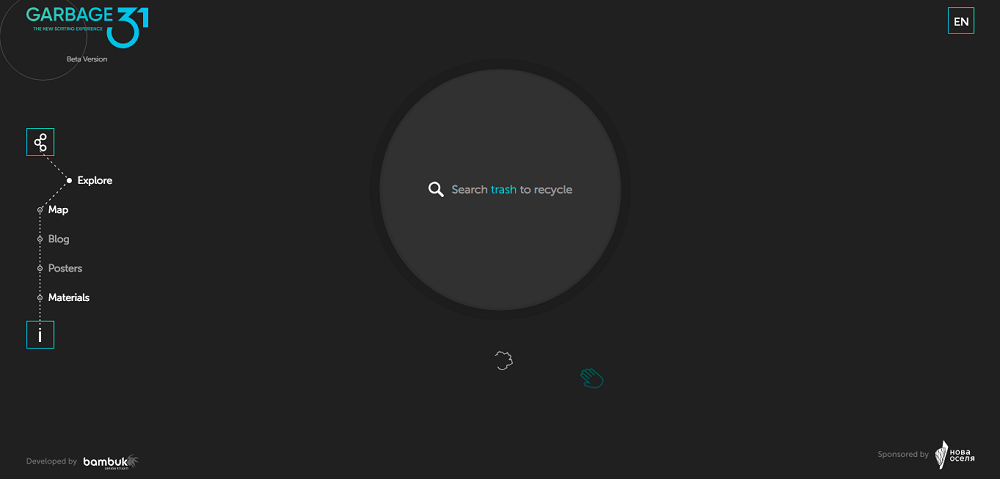
垃圾31

这个很棒的网站由乌克兰创意团队带来的互动性到一个新的水平. 你从一开始就沉浸在体验中. 要进入网站,你需要用刀清空垃圾袋. 然后,网站邀请你找一个地方回收不同类型的垃圾.
The 设计 is very minimalistic; the main accent is on the interactive 和 functional part. 没有什么能分散你对主要任务的注意力——找到合适的回收地点.
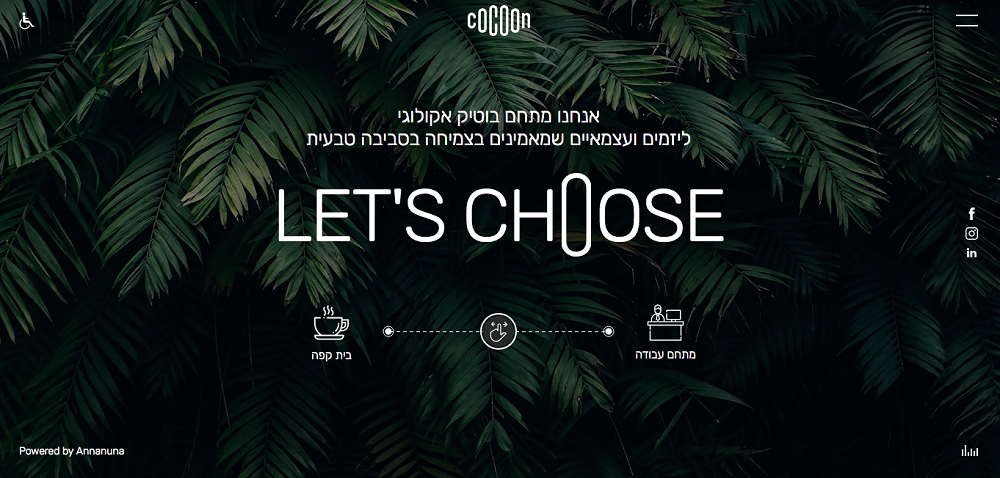
茧

在这个网站上的体验是从一个简单而可爱的交互开始的,你可以选择你想进入的部分. 这个设计还具有漂亮的动画过渡. 它们每页都不同,使你在网站上花费的时间更有吸引力.
还有动态网格、自定义图标和许多漂亮的照片内容来增强印象. 这个网站看起来很有技术感.
2.13个老式游戏
野蛮主义趋势与制作类似旧电子游戏的设计趋势密切相关. 即使不是游戏玩家,当他们在网站上看到类似任天堂的元素时,也会感到伤感. 这种审美跨越了几代人,给任何设计带来了俏皮的优势.
当动画和互动时,游戏般的元素让观众沉浸在任天堂的体验中. 通过这种方式,可以很容易地增加访问者在网站上花费的时间.
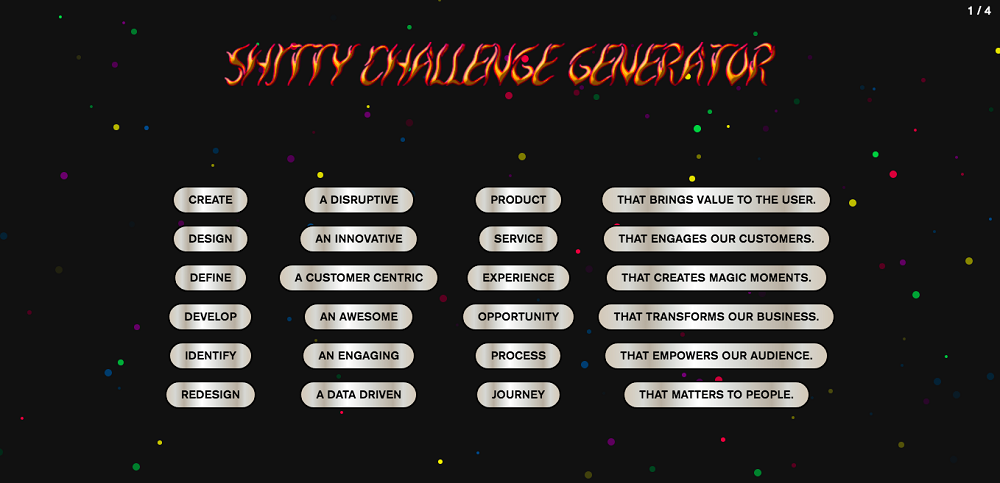
所有

本网站提供2019-2020年的所有主要趋势. 它鼓励用户进行互动并创造创造性挑战. 然后, 用户会被邀请到一个带有野兽派风格和任天堂风格的单页网站.
该设计以大量的微交互为特色, 粗体动画字母, 卡通图标和弹出窗口, 到处都有漂亮的手写字体. 当你将鼠标悬停在主页上的巨大徽标上时,它会与你互动.
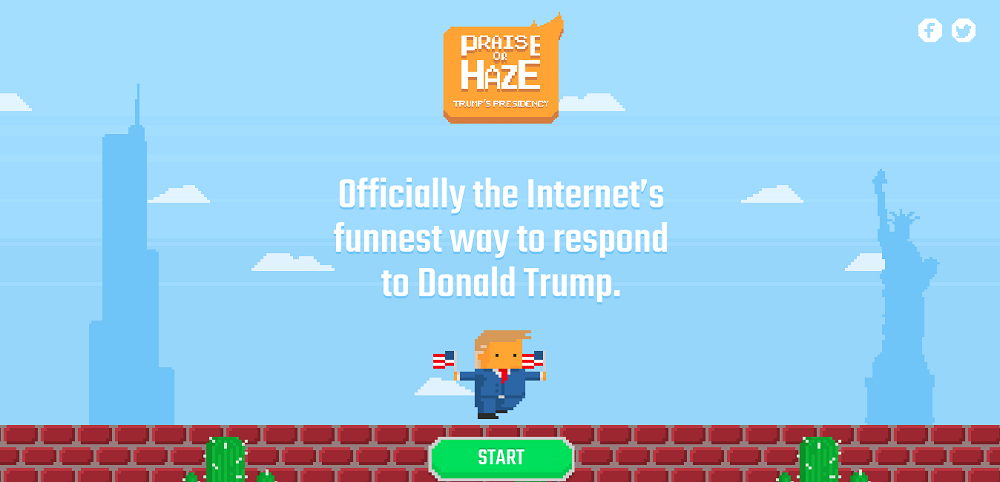
普雷斯或阴霾王牌

网站
尽管争议很大, 这种设计让你有机会扮演一个类似于著名政治家的角色. 这个有趣的网站似乎旨在通过模仿电子游戏来降低意识形态和政治压力. 但是,这种设计仍然非常符合我们将在2020年看到的趋势.
2.14个3d对象
在过去的两年里,在网页设计中使用3D元素已经成为一种常见的做法. In 2020, 设计师将把3D对象整合到复杂的分层布局中,并使它们具有交互性.
真实物体与其3D模拟物之间的界限比以往任何时候都更加模糊. 也, 动态3D元素将越来越自然地移动,从而创造出流畅的有机体验. 2020年,天然材料和圆形将激发越来越多的3D设计师的灵感.
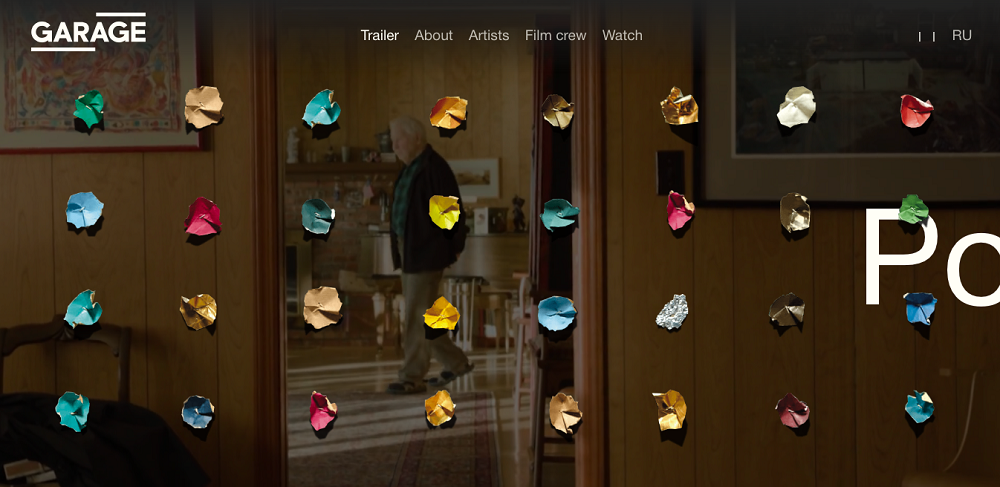
可怜的民间卡巴科夫

在这里,我们有一个漂亮的分层的主页设计,用小的3D物体作为纹理. 在3D模式下,有一个大标题滑入视图和视频背景. 这种复杂的体验是我们对2020年网站的期望.
这个网站给人一种混乱的感觉. 有图像不规则地弹出,并在某些地方覆盖文字, 但整体印象是现代网页设计的杰作.
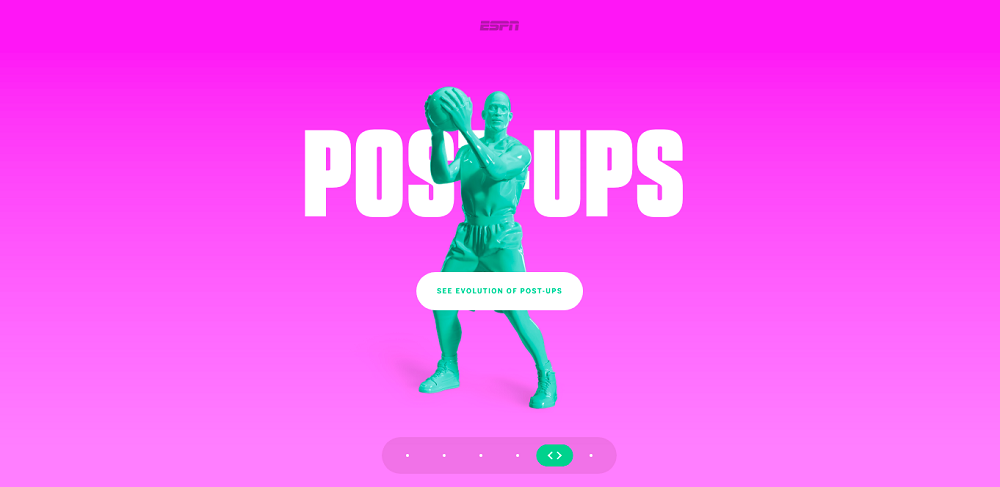
ESPN NBA的标志性动作

在这个例子中,我们看到篮球的历史是用NBA球员的光滑的3D人物来讲述的. 这个设计体现了2020年的所有重要趋势——鲜艳的色彩, 大类型, 交互性, 视频集成.
好吧,我想就这些了. 我希望你喜欢这篇文章,2020年见!

你喜欢这个系列吗? 请给我留言!
还有,订阅我们的博客看更多类似的内容.
2020年网页设计趋势文摘内容(点击跳转):
* * *
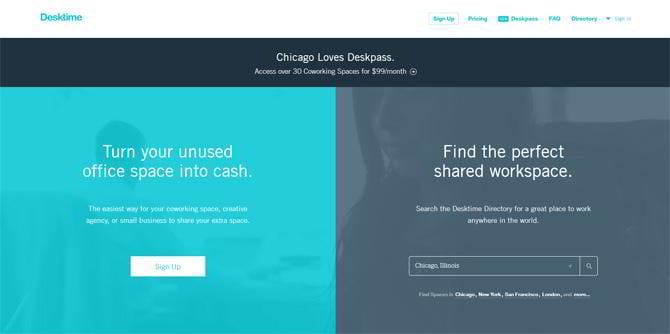
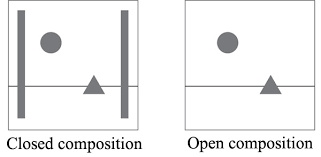
分屏
这种布局类型是我们在2019年观察到的主要趋势之一. 分屏基本上是一种将网站分成两半的布局:两张不同的图片,两种不同的意图和CTA.
更大胆地使用颜色
网络应用程序和网站倾向于坚持使用“网络安全”的颜色. 蓝色是柔和的颜色,红色是提醒和通知. In 2020, 我们期待看到更多的品牌颜色变化, 倾向于饱和和充满活力的. 也许它们看起来甚至是霓虹灯或荧光灯.
排版
印刷术是一种排列字体使书面文字更有吸引力的艺术和技术. 当设计师在改进设计的各个方面时,排版必须包括在内. 平面设计和极简主义已经利用了大的力量, 戏剧性的字体,使一个强有力的声明. 即将到来的一年,将会有更多的艺术字体和创意字体出现在网站上.
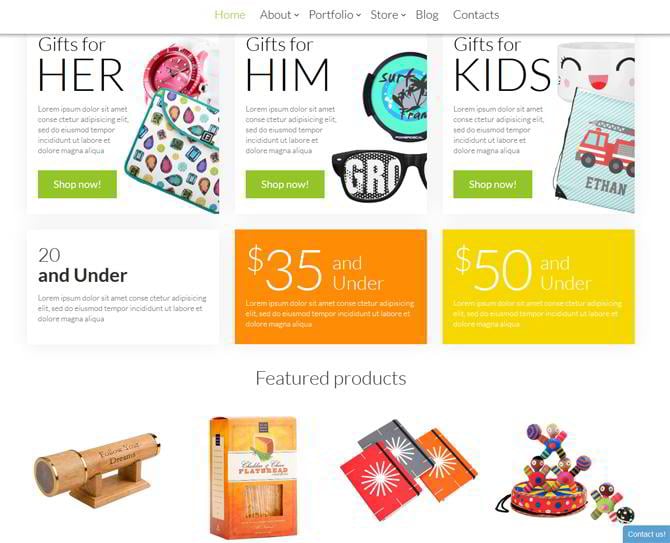
块网格
Blocks网格特别适合电子商务网站. 它在展示产品方面非常有效. 页面看起来一点也不乱. 除了, 您可以调整块的大小来强调其重要性(越大越重要)。.
虽然您可能无法捕捉网格的现实视图, 事实上,网格在每个移动设备的界面上都非常普遍. 难怪, 这些网格被认为是基本的设计路径,你可以从这里开始你的移动应用程序设计任务.
更重要的是,2020年将看到更多有趣的网页布局,偏离严格的网格设计. 当然, 讲故事和高交互性鼓励这种对经典网格的软反叛.
有一种观点认为按需网格将取代Bootstrap、Foundation和UI Kit.
也许是时候好好读读《og体育首存活动》了? 你觉得呢?? Bootstrap和Foundation为快速原型制作做了很多很棒的事情, 但是到目前为止, 作为设计平台,它们感觉相当死板. 如果你花了很多时间使用它们, 那么你就会知道,以一种优雅的方式走出网格块是非常困难的. 您还知道,由底层框架生成的JS和CSS文件非常糟糕. UI kit是朝着正确方向迈出的一大步, 但它仍然是一个网格系统,你需要修剪以适应你的项目. 《og体育首存活动》需要你花点时间来理解, 但是一旦你得到了它, 您可以根据需要调用需要网格的元素,同时在其余时间坚持自己的轻量级设计.
Flexbox将重新定义响应式网格系统
现在所有现代浏览器都支持Flexbox, 这意味着更干净的CSS, 更快的网站, 更少的布局技巧让东西垂直对齐. Flexbox自然响应浏览器窗口的变化, 因此,渲染流行的响应式网格系统变得不必要.
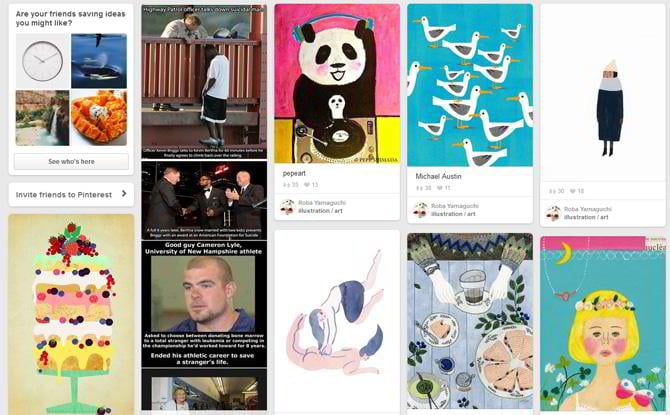
卡布局
由销terest开创, 卡片(非常接近网格)在网络上无处不在,因为它们以一口大小的块来呈现信息,非常适合扫描. 每张卡片代表一个统一的概念. 因为它们充当“内容容器”, 它们的矩形形状使它们更容易重新排列不同的设备断点.
没有页眉/页脚
没有菜单和标签(更准确地说,当它们被隐藏时),这个网站看起来很不寻常。. 这给了一个奇妙的清洁效果. 用户只关注重要的东西.
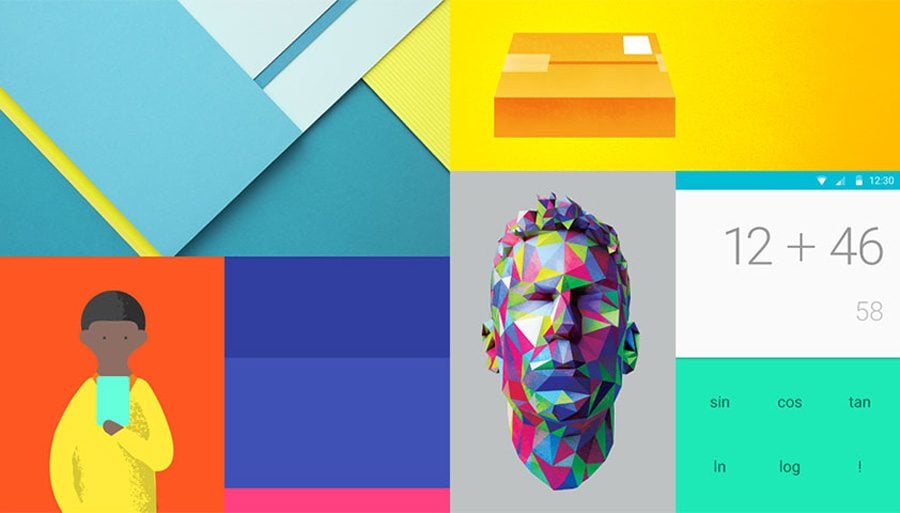
材料设计的兴起
材料设计是Google开发的一种设计语言. 这是在2014年6月25日的Google I/O大会上宣布的. 许多应用程序都在使用这种新的设计语言,我们将在2020年看到更多的网站使用材料设计.
这一趋势将颠覆那些网站使用起来不那么有趣的行业,比如航空公司, 银行, 卫生保健, 财务及其他. 想想有趣的图像、表情、隐藏的功能、智能的个性化数据等等.
平面设计永远不会过时
不管多少年过去了,扁平化的网站看起来仍然新鲜和流行. 扁平化风格不断发展到新的高度. 事实上,它现在是真正的形式. 这种形式包含了设备和屏幕尺寸的扩展. 由于这种新的形式,平面设计的原则将永远不会很快消失. 用户永远不会错过平面网站想要展示的重要内容.
半扁平设计
这项技术已经存在多年,但直到最近几年才开始流行起来. 它在很短的时间内流行起来,因为它对用户来说更快,更容易理解,并且能够更快地在网站上加载. 扁平化设计趋势随处可见, 从小企业的博客到世界上最具代表性的品牌的网站. 创建和管理平面设计非常容易. 但是随着不断变化的趋势, 设计师可能会在图标上添加一些额外的东西, 菜单, 插图是为了给场地元素注入生命.
去除不必要的设计元素,简化设计
在设计中有一个想法/概念,即当所有非必要元素都被删除时,设计就完成了. 到2020年,我们可能会看到更多这样的想法成为现实,因为网站正在寻找通过删除不必要的设计元素来简化设计的方法.
简单似乎与平面设计有着永恒的友谊. 在20世纪60年代初,我们见证了简约主义或极简主义的最初浪潮,尽管其间有大量带有装饰细节的作品,但如今,简约主义再次以充分的荣耀回归前台. 谈谈最近最受欢迎的一种 设计的趋势 现在,大多数设计师都在为“简单”发声. So, 是什么让人们对简洁的追捧,使得它超越了长期统治的精致的装饰性展示? 下面五点有效地总结了简洁的重要性
更少的干扰一个简单的设计消除了被不必要的额外功能分散注意力的机会,比如突然出现的剪贴画或不确定的斜面,否则会使设计变得压倒性 & 复杂的.
清晰的信息处理-你不觉得从简单的图形中处理数据比从一些复杂的3D视角设计中处理数据更容易吗? 答案肯定是肯定的,在这里,简单是赢家.
简单的编码简单的设计不会要求开发团队做太多不必要的额外工作 & 你的开发者会因此更喜欢你.
快速加载, 一个简单的网页设计意味着更少的细节,以确保更快的加载,你会有快乐的访客.
美观-当你可以保持简短的时候 & 简单的, 你已经掌握了复杂的艺术,这保证了作品的美感, 人人都爱.
当代平面设计的场景让设计师们得到了更多 & 更多的从装饰华丽的图案转移到圆滑简单的极简主义图案. 今天是一个繁忙的时代,我们希望一切都精简,这样我们就能更快地掌握面前的展示和“简单”的极简主义本质 & 形式之间的平衡表达 & 功能,像梦一样符合要求.
下面的信息图讲述了设计中简单性的重要性和必要性,并揭示了在演示文稿中实现最佳简单性的主要法则.
更少的页面
如今,少即是多, 因此,使用单页设计或简化的多页设计将吸引更多的用户到您的网站. 访问者通常会避开页面过多的网站.
没有人想点击多个页面了. 随着越来越多的人通过移动设备访问互联网, 单页设计对他们来说更简单,更方便. 当你设计一个单页的网站, 确保创新的滚动是有意义的,这样可以让访问者更容易、更有趣.
修正以宽度为中心的网站布局
在过去的几年里,大多数网站都使用了“带状”或宽度:100%的设计元素,这样像图像和部分这样的东西就可以在视觉上拉伸浏览器视窗的整个宽度. 在这种趋势流行之前,大多数网站都是固定宽度和居中的页面. 你可以分辨出网站的两端.
复古风格的灵感来自80年代
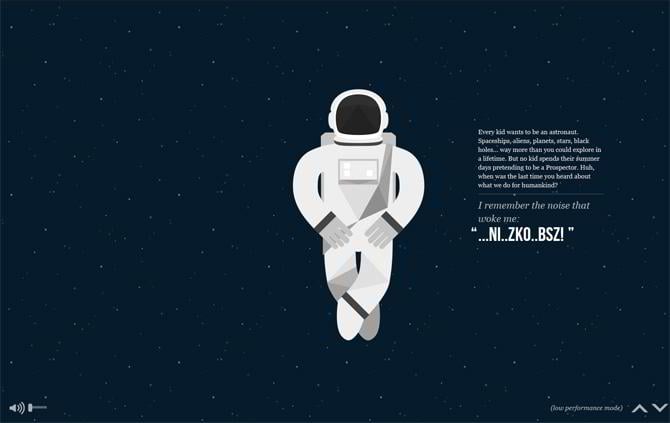
上世纪80年代和90年代早期,电脑和手机的色彩丰富,这是网络上最新复古潮流的主要灵感来源. 像素化的图标和文本, 银河背景和互动移动的恒星和行星将在2020年的网页设计中大量出现.
自定义主页将在2020年继续存在
定制主页是一项有趣的发明. 基本上, 这意味着网站的主要目的——它的主要目标——并通过引入一个高度优化的外观来给它打上类固醇. 这种表情是为了抓住访问者的注意力,直到他们被引导到一个特定的动作.
自定义主页基本上是一种登陆页面. 在某种程度上,它们与网站设计的其他部分不同,通常也更直观.
一个好的自定义主页提供了一个更好的方式来欢迎第一次访问者,更有效地讲述一个故事.
使用不同的几何形状
这是过去几年的赢家趋势. 预计今年也会在网页设计行业掀起波澜. 对于长矩形页面布局一直是网站设计师的首选. 但到2020年,我们可能会看到越来越多的设计师有意识地设计出矩形以外的形状.
还有很多其他的几何形状可以并且正在被用于设计网站. 它产生了增强网站设计整体声音的力量. 除了帮助用户轻松浏览网站,它也很容易吸引眼球.
鬼按钮
使用花哨的按钮的时尚已经一去不复返了. 鬼影按钮的使用, 也称为透明/空心按钮, 2020年还会出现另一种趋势吗. 鬼按钮只包括按钮的轮廓,以及中心的一两个简单排版的单词. 这就是让他们看起来有吸引力并立即吸引人们注意力的原因. 因为它们不那么突兀, 鬼按钮可以帮助网站突出显示更多他们想让受众实际看到的内容.
强调独创性
当前设计趋势的最大问题是很难做到原创. 这是大规模采用的副作用. 我们猜测原创性将以增加自定义绘制元素与精心制作的动画相结合的形式出现. 随着闪光的消逝, HTML5/JS/CSS3动画库的匮乏帮助我们解决了这一问题. 实现创意没有放之四海而皆准的技巧, 因此,大多数成功的执行都需要大量的努力和计划.
单独的图片
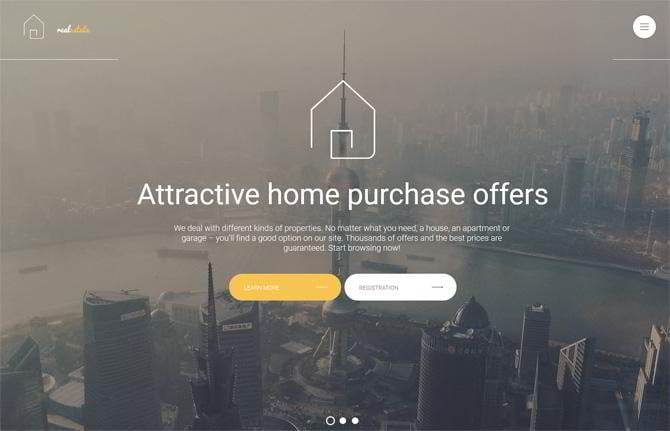
这是一个伟大的趋势——一个大的形象直接砸在你的脸上. 它很吸引人,把注意力集中在内容上. 没有分心,一切都很干净整洁. 增加带宽, 广泛的浏览器支持HTML5视频, 以及有选择地为视网膜屏幕设备提供高分辨率图像资产的方法, 所有这些都增加了网站上华丽的高清背景图像和视频的受欢迎程度,在2020年变得更加强大. 这一点在 房地产等行业.
全屏布局最有趣的地方在于它让用户很容易找到, 理解并理解他们正在寻找的信息. 你可以很容易地使用你所提供的产品或服务的视频或图像来帮助吸引客户.
想要区别于竞争对手? 然后,不要接受大标题背景图像的趋势.
全屏背景视频
全屏背景视频是网页设计的一个新兴趋势. 这个完美的自动背景视频一定会吸引访问者的注意力. 背景视频也提升了网站的价值. But it doesn’t distract anyone from the content; in contrast, 它支持观众在号召行动按钮中获得注意力. 据我们所知,视频背景确实对设计产生了影响.
Reality-imagination模糊
在网页设计项目中,游戏化和设计的下一个步骤是模糊真实与创造或想象之间的界限. 结果非常惊人.
从虚拟现实到让你选择寻找新内容的网站, 这种类型的定制是个性化的,用户似乎真的很喜欢它. 这种趋势还包括创造看起来真实的图像,但你知道它不是.
自然库存摄影
设计师将开始更加关注图像,因为自然的库存照片会在完全不同的情感层面上与人们建立联系. 2020年,我们将在网站上看到更多令人惊叹的照片.
一些网站选择在主页或博客上使用自己的照片,而不是选择库存照片. 其他网站正在抛弃库存照片,转而使用视频, 信息图, 甚至是动图来帮助传达他们的信息.
图标集是另一个库存元素,它正在被删除,以支持更自定义的东西. 外面有成千上万套, 所以很容易选择一个并运行它, 但是,创建自定义图标的一点额外触摸可以帮助将网站与其他网站区分开来.
充满活力的自定义插图和图像
高像素密度显示器显示,标准图像格式在现代网络上并不总是像预期的那样工作. 使用 .jpg和 .PNG文件可能导致视网膜显示器上的像素化外观, 哪个会破坏网站的美观. 今天,更广泛的浏览器支持可缩放矢量图形(SVG)和易于实现的图标 字体 是这个问题的绝妙答案吗. 因此,我们将看到更多的网页设计展示丰富多彩的自定义 插图, 以及时尚的手绘图标字体和SVG图标,在任何屏幕分辨率下都保持清晰美观.
SVG已经使用了很多年. 它仍然非常重要. 使用SVG,图像可以在所有设备上保持其清晰度和清晰度. 它将所有必要的网页元素与设计元素结合在一起,以适应所有屏幕尺寸. W3techs.com 显示,目前只有1.3%的网站使用SVG. 但我们肯定会在2020年看到它在创意网页设计领域占据主导地位.
动画故事
同时拥有令人惊叹的内容, 对于一个网站来说,能够通过这些内容讲述一个故事总是至关重要的. 2020年的网页设计可能会专注于帮助用户讲故事,因为动画讲故事真的很棒. 用户喜欢故事. 讲故事的网站能立即吸引访问者的注意力. 当你向下滚动页面时,网站会告诉你关于公司的故事,这很酷.
动态背景
动态背景可以是任何东西,从使用强大的图像到3D背景,甚至是视频. 在背景中添加视频对于立即吸引人们的注意力是完美的,因为人的眼睛被运动所吸引.
我们肯定会在2020年的网页设计舞台上看到更多的动态背景,因为它们让访问者想要看到更多,了解动态图像背后的故事.
更多的静态内容/更少的移动部分
许多专业人士认为,滑块是在元素滑动领域中首先要消除的东西, 在页面上淡出和滚动. 我们将看到更多的静态设计和更少的运动部件. 用户想要快速和易于消化的内容,设计师和开发人员都必须努力提供直接而不分散注意力的内容. 然而, 图库和幻灯片仍然是一种有效的方式来展示多个图像,而不会给摄影网站的用户带来过重的负担, 产品展示, 和投资组合.
顺便说一下,带有幻灯片的网站可以成为带有滑块的网站的替代品. 它们是一种滑块进化. 滑块的目的是允许网站在一个框架内移动图像来展示内容. 全屏的幻灯片, 哪里每张幻灯片刷新整个屏幕的新内容可以工作与点击, 滚动或定时效果. 用户可以向前和向后导航,以获得几乎是实体的体验. 预计在接下来的几个月里会有很多网站使用这个概念.
cinemagraph
电影胶片也受到了广泛的青睐. 这些是带有选定动画部分的静态图像, 通常是一个微妙的细节,适当地吸引网站访问者的注意力. 它们并不新鲜, 而是最新款iphone上“实时照片”功能的成功, 哪些看起来很接近电影画面, 以及对HTML5画布的强大浏览器支持, 在电影胶片被列为2020年设计趋势的过程中发挥关键作用.
微体验
我们在这里设想的是自包含的工作流,随着它们的交互而增长. 例如, 一个主页可能有3到4个有明显意图的号召区,比如注册, 参观, 产品, 等. 一开始,他们会有少量的内容来迎合互动的需求. 一旦你触发了一个工作流,它就会启动一个小应用程序来完成它的预期目的. 单击注册元素将直接在该区域中将该区域更改为注册向导, 可选地更改其位置和大小, 或者在模态窗口中.
这些体验可能简单,也可能复杂, 但他们的目标是简化最初的导航路径,同时提供各种选择,而不是让人不知所措. 它们还有一个副作用,那就是减少了页面的变化和任务的滚动,而这些任务只需要点击几下就可以完成. 而不是无处不在的滚动头图像, 这些微体验单元或卡片可以作为特定业务领域的独立展示.
这种技术在web应用程序中特别有用, 而不是转移到一个新的屏幕来输入一些数据或完成一个任务, 细胞简单地适应,允许任务在现场完成.
长滚动
《og体育》确实非常吸引人. 这种布局在某种程度上向访问者讲述了一个故事,而无需点击任何东西. 苹果是在这方面做得很好的网站之一. 如今,大多数新网站的设计都倾向于在滚动页面时显得更长. 随着移动设备的普及, 越来越多的网站选择滚动而不是链接来显示内容, 尤其是在他们的主页上.
根据最近UX运动的研究, 大多数访问者更喜欢上下滚动的设计,而不是通常的点击导航. 它可以是垂直或水平,滑动或动画滚动. 2020年,我们可能会看到更多创新的滚动屏. So, 别忘了加入创新的滚动功能,在未来的一年里吸引更多的访问者到你的网站. 它还将确保访问者在您的网站上花费更长的时间. 记住,这个想法是为了让你的访问者更有趣、更方便. NASA展望是这种创新滚动的一个完美例子. 这个令人惊叹的滚动网站从来都能让访问者保持参与和娱乐.
视差滚动
如果你问我们,视差滚动效果真的很酷. 简而言之, 它们都是通过改变背景和前景滚动的速度来创造3D运动和深度的幻觉.
如果做得好,它会给网站带来这种独特的感觉,让一切都非常赏心悦目. 更不用说动态了.
视差效果最常见的应用是在背景中使用一张图像, 两个图像(一个比另一个“更接近”屏幕), 甚至是视频, 然后在前景中添加一段文本.
Scrolljacking
不过,人们对滚动劫持的反应褒贬不一, 许多网站至少正在尝试这个功能. 事实上,像Flappster这样的HTML5模板就包含了滚动劫持功能. 如果你使用这些模板, 确保你已经彻底测试了每一个可能破坏你网站的元素.
web开发人员必须牢记的一件事是,如果你实现了滚动劫持, 尽量不要将它们与页面上的其他插件混合在一起, 比如水平无限滚动, 例如.
另一个特性是添加锚, 有适当的标题文本,以便屏幕阅读器可以在他们集中注意力的时候读出来. 从可访问性的角度来看, 实现滚动劫持可以类似于制表符, 特别是在定义锚和它们的咏叹调角色时.
滚动劫持本身是一种难以实现的技术,让它具有易用性说起来容易做起来难. 正如我们所见, 许多网友表达了他们对此事的担忧,我们认为你应该听取他们的意见,远离此事.
我们怀疑,一旦苹果放弃这一功能,它的粉丝们也会效仿.
降低页面高度
这与其说是预测,不如说是希望. 目前人们普遍认为,这种更多垂直滚动和更少点击的趋势将继续增长. 有时候,无休止的滚动会导致糟糕的用户体验. 人们喜欢使用滚动来分阶段显示一小部分内容或触发动画, 但是滚动或滑动50次来查看主要网站内容就太过分了.
如果网站多考虑一下他们的内容和互动的目标, 点击触发下钻进入该网站并不是一件坏事. 结合微体验和现代前端编程, 鼠标点击或屏幕点击不再意味着不和谐的页面刷新. 我们相信这种感觉将在下一次迭代中占上风.
可访问的数据,用于做出数据驱动的设计决策
网页设计是一项有利可图的业务,因此它需要开始使用商业语言. 这意味着参数、点击率、转化率、渠道,简而言之就是分析. 如果你是一名自由职业者,你可能会亲自使用这些商业智能工具. 如果你不是,像aproposal这样的公司正在努力让设计师可以访问大数据. 目前的aproposal还没有实现, 但他们是抱着这个目标成立的领先团队之一.
绩效预算
很明显,设计越来越少地关注美学,而更多地关注整体用户体验. 一个快速加载的网站可以让用户首先到达他们的目的地.
我们已经开始在许多更注重性能的品牌上看到这一点.
考虑UI的响应速度与外观一样重要.
即时响应UI
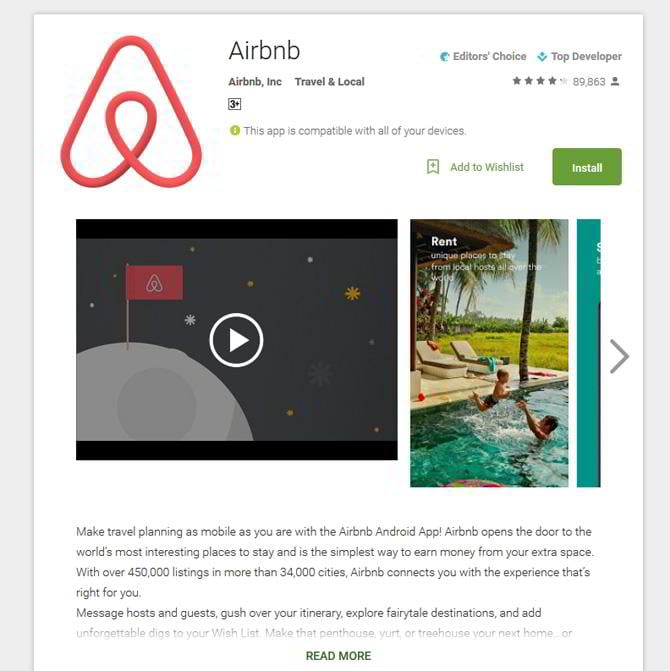
保存按钮和辅助操作UI元素的时代即将结束. 这在大多数现代web应用程序中都很明显. 随着我们越来越接近让web应用程序像桌面应用程序一样运行,我们将看到这一点被广泛采用. 技术已经成熟,设计也将紧随其后. 一些例子包括谷歌套件中的任何东西,以及其他应用程序,如Airbnb.
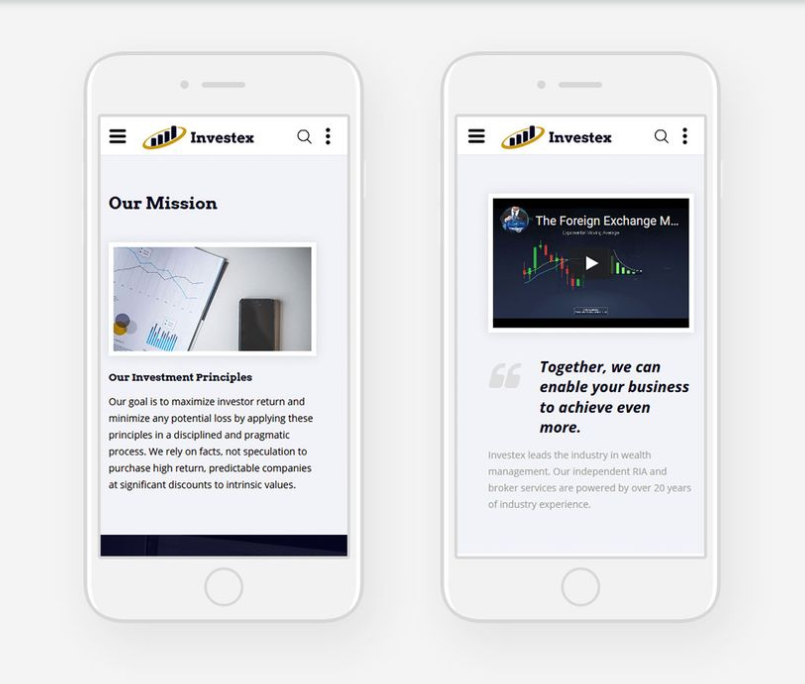
响应设计
响应式网页设计不再是一种趋势,而是一种最佳实践. 这要归功于移动互联网使用的兴起. 可以肯定地说,响应式设计不会很快消失, 因为它代表了一个相对简单和便宜的方式,为企业建立一个功能齐全的移动友好的网站. 毫无疑问,响应式设计是非常有用和通用的, 但它也应该是闪电般的速度,以提供一个伟大的用户体验.
UI模式的激增
现代网络经常因为网站的相似性而受到指责. 但长相相似并不一定是件坏事. 没有必要重新发明轮子. UI模式必须引导用户获得流畅的体验. 而一些人批评模式使用, 毫无疑问,它们的广泛使用使得该功能很容易被用户识别.
例如,当你试图注册一个网站时,你会发现一个帐户注册模式. 可能会有一个表格需要填写,或者一个按钮允许你使用社交账户注册. 多步骤表单向导也很有效,因为它们“划分”了所需的字段, 减少摩擦,鼓励用户在整个过程中流动.
设计模块和组件,而不是整个页面
网页设计正朝着模块化和组件设计的方向发展,而不是为一个特定的网页模拟整个布局和结构. 这些组件通常涉及设计搜索功能的工作方式, 导航将如何布局, 等.
我们已经成熟到知道我们在不同的屏幕上有重复的元素, 这些元素都需要设计,使他们独立工作,但仍然可以与网站的其余部分一起工作.
我们不仅更关心这些组件在设计方面的外观, 但它们都有各自的功能. 使用组件和模块进行设计允许复制相同的功能,无论它出现在网站的哪个位置.
表单和输入是全屏的
这种趋势来自于响应式网站设计的广泛应用. 发生这种情况有几个原因:阻止另一个屏幕被加载, 提供更大的屏幕空间,便于手指在触摸屏上触摸, 并鼓励用户完成表单(对于那些一次只显示一个输入的表单).
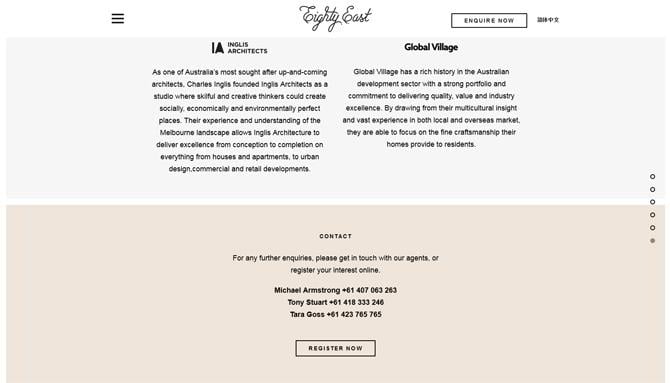
越来越多的网站和应用开始采用全屏表单和输入屏幕(如注册和登录)。. 点击“login”和/或“contact”,你可能会看到一个全屏覆盖的表单,而不是被发送到另一个页面. 一个很好的例子就是80 East的联系表格.
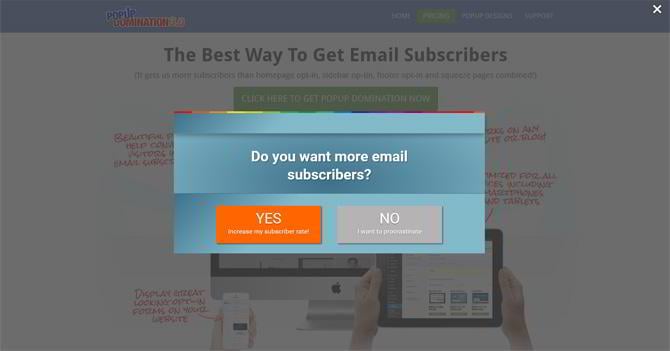
被动攻击弹出
Web社区认为,现在有两种严重的用户体验犯罪在起作用. 首先是房屋广告. 他们太可怕了. 过去,品牌以内容营销的名义购买弹出式广告. 据推测,这是因为它们产生了大量的时事通讯注册, 但这是一种粗鄙的广告格式, 给人一种绝望的感觉.
第二种犯罪是信息传递. 这取决于你的界限在哪, 你可能不会考虑这种网页设计, 除非你认为内容和用户体验是最基本的. 那么,除了“注册我们的时事通讯”或“下载我们的电子书”之外,这里的信息是什么? 信息是, 如果你不报名, 你(用户)是……我们把结局留给你自己想象.
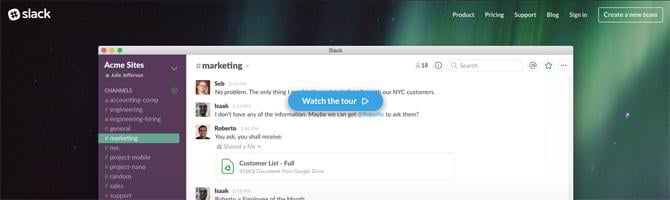
实时产品预览
随着网速和浏览器性能的提高,登陆页设计出现了令人难以置信的增长. 我们注意到的一个主要趋势是在主页或自定义登陆页面上添加实时产品预览. 这些产品预览是为了让潜在用户了解产品的运作方式. 以松弛的产品页面为例. 它具有视频导览和覆盖松弛界面的矢量图形. 这些产品预览是为了让潜在用户了解产品的运作方式.
但是你并不总是需要依赖动画来预览产品. 一些登陆使用一个简单的PNG截图来显示产品是什么以及它是如何工作的.
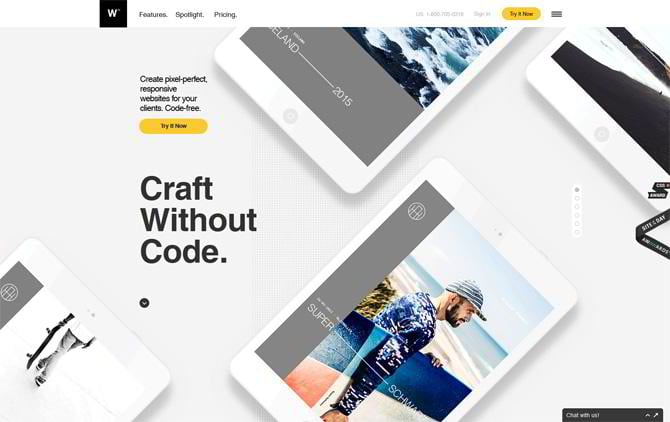
Webydo是另一个在主页上播放实时动画的优秀例子. 这使得访问者无需手动演示产品就可以看到Webydo的运行情况.
自动任务运行器
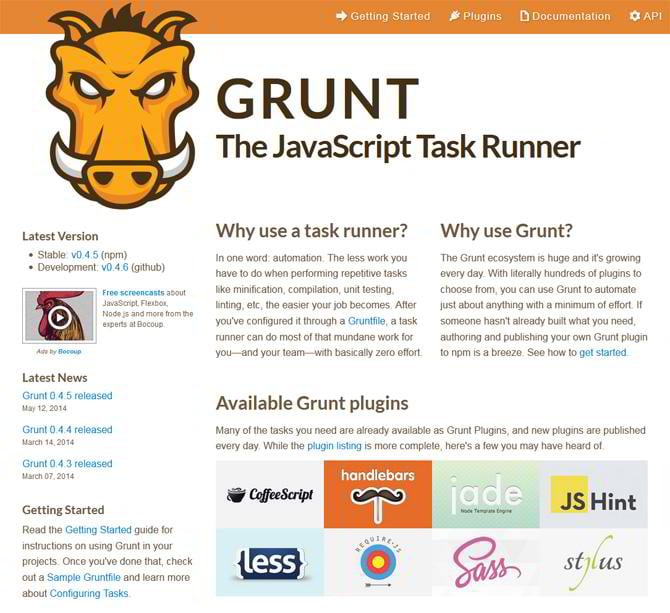
前端开发的世界已经发生了很大的变化,有了一些新的网站创建最佳实践. 像Gulp和Grunt这样的任务运行器/构建系统正在越来越频繁地用于大量以前需要手动完成的任务.
自动化是快速周转和大量生产高质量代码的命脉. 机器不会犯错, 因此,你对自动化越有信心,你遇到的问题就越少(理论上)。.
这些工具基本上运行JS代码,将自动化部分工作流程, 无论是自定义JS还是别人编写的脚本.
更注重用户体验设计
随着越来越多的设计师和开发人员的关注,用户体验设计领域将继续快速发展. UI设计是用户体验设计的一部分,但它不是最终目标. UI是达到目的的一种手段,而目的就是提供出色的用户体验.
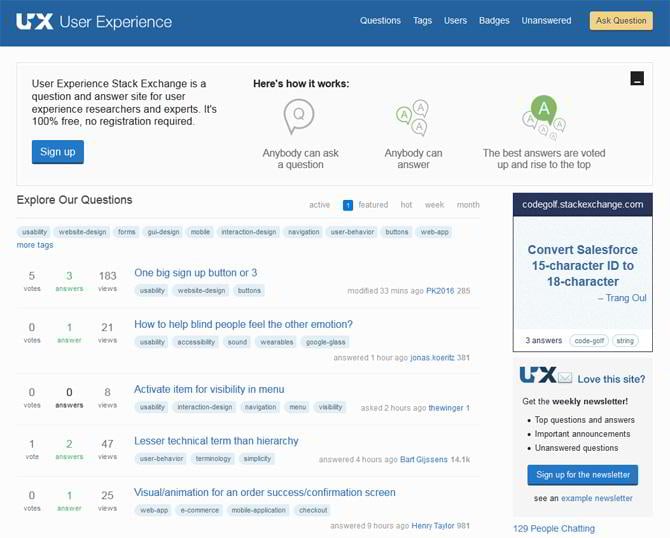
就在5年前,我们几乎不熟悉UX,也不知道它如何应用于界面设计. 现在我们有像UX Stack Exchange和免费UX电子书这样的资源. 如果你对用户体验了解不多,那么现在是学习的最佳时机 & 学习如何将用户体验原则应用于所有形式的数字界面.
“模糊”方法
模糊化是一个非常有趣的概念. 它通过一个相当聪明的技巧帮助加载大图像. 脸谱网实际上报告说,它使他们的页面速度提高了30%.
整个想法是用一个非常小的版本的大图像, 给它应用一些高斯模糊, 在原来的地方显示它, 然后在后台逐渐加载大图. 这看起来比没有图像或在背景中查看图像加载的传统方式要好得多.
这是一个非常酷的把戏,我们可能会在2020年看到更多. 毕竟,模仿脸谱网的设计选择已经成为一种标准.
脸谱网还对新闻推送项目应用了微妙的加载状态, 弥合“无”和“有”之间的用户体验差距.
“加载”动画/预加载器
加载动画正在奇怪地卷土重来. 我们以为我们在2000年左右就完成了. 正是在那时,我们终于拥有了能够加载任何应用程序的硬件,而无需显示加载图标. 你在智能手机或平板电脑上也看不到这些功能.
然而,令人惊讶的是,加载动画或图标又回到了网络上.
虽然, 请记住,自2010年以来,网页的平均大小一直在不断增加, 加载动画的需求可能并不奇怪.
它们的目的很简单——在加载页面时招待访问者.
这不是一个特别好的趋势, 但随着网页重量的增加,它可能会继续存在, 虽然如果你的网站没有在8秒内加载,那么有些东西就非常, 非常错误的.
延迟加载
在不断提供内容的网站上, 延迟加载有助于立即查看网站内容,而无需等待整个页面加载.
这对于高度可视化的网站尤其有用, 比如脸谱网, Instagram, 或销terest. 在一个信息不断涌入我们生活的社会里, 延迟加载通过每次只加载小块来帮助简化所述内容的查看.
草图应用程序的UI设计
Sk等h正在迅速取代Photoshop,用于从低保真线框到高保真模型的所有UI设计任务 & 图标设计.
应用草图 是专为网页和移动设计师设计的mac应用程序吗. 它提供了一个更流畅的工作环境,可以为任何界面制作矢量元素, 但它也保留了许多你期望从Photoshop中获得的功能,如文本效果和图层样式.
虽然没有证据表明Sk等h将会在Windows上发布, 它仍然是OS X用户的重要选择. 简化的工作流程和更便宜的价格标签是Adobe的竞争对手. 如果Sk等h继续提供最好的UI设计体验,那么它肯定会在2020年及以后继续发展.
设计协作工具
即时通讯和群聊已经存在了十多年. 然而,这些资源传统上依赖于具有附加文件功能的明文.
一个新的趋势是在聊天应用程序中共享实时设计文档的能力. 值得注意的一个例子是,注释和注释可以分层地放在文档的顶部. 这为设计师提供了一种直接与团队中的每个人分享工作的干净方式.
松弛 目前最流行的聊天应用程序是否支持许多类似的功能. 不断增长的松弛用户群一直坚持创建能够大大提高松弛功能的扩展 & 与其他产品捆绑在一起,比如 视频群聊, MailChimp的,甚至WordPress.
软件包管理器
数字包管理器的发展如此之快,以至于它们实际上已经成为现代web开发的必要条件. 解决方案等 鲍尔 和 NPM 可以节省很多开始新项目的时间.
掌握任何新技术都需要时间和学习曲线. 但有一件事是每个前端(或后端)开发人员都应该知道的, 它是一个包管理器. 它们需要一些终端命令的知识,但是一旦你习惯了这个过程,你就再也不想回去了.
设计师将在浏览器中创建原型,以便专注于交互而不是布局
原型工具的局限性总是让人难以用实物进行测试, 动态内容. 有无数的Sk等h/Adobe插件可以解决这个问题. 拥有编程技能正成为设计师的常态, 这样就可以更自然地打开检查器来覆盖活动页面,或者从头开始创建一个快速的jQuery原型.
让设计师专注于交互,而不是围绕内容和信息移动,将使他们以一种根本不同的方式思考网络. 我们将开始看到更多在微观层面上互动的方式,在我们传统上期望的静态网页上.
支持触摸的网站功能
智能手机浏览器一直支持所有网站的触摸功能,以保持向后兼容性. 然而,最近我们注意到越来越多的插件和自定义功能附加到网站上,以处理触摸事件为特定目标.
插件等 Photoswipe 和 拖动结束.js 是用来处理在触摸屏上的滑动和点击的吗. 似乎网络开发者不仅在构建响应式网站,还在构建触控式网站.
如果你搜索一下,你会发现一些非常令人印象深刻的功能,这些功能仅仅依赖于触摸事件.
web组件的增长
Web组件试图为开发人员解决复杂的问题. WebComponents网站(http://webcomponents . net).Org/)有很好的资源和材料,可以让开发人员从这个主题开始.
虽然组件还没有特别发展到主流地位, 世界各地的专业开发人员都在讨论这些问题. 谷歌发布了 聚合物 这是一个用于通过JS和HTML添加web组件的框架.
这在大型客户项目中可能还不实用. 然而,技术是可用的,只要稍加练习,你就可以轻松掌握这些概念.
CSS3最终会影响布局
浏览器对CSS3的支持在过去几年中一直在增长, 我们终于到达了一个阶段,一些新奇的CSS3布局模块可以安全地在环境中使用. 当然,仍然有一个地方填充和回退,但喜欢 CSS3 Flexbox (灵活的盒子布局)可以处理所有流行的浏览器的最新版本.
可以肯定地说,像Flexbox这样的东西不会在任何戏剧性的意义上彻底改变布局的美学——Flexbox为已经在网络上使用了很长时间的布局范式提供了一个更简单的解决方案——但它会使页面呈现更快,更容易维护, 黑客也少了很多, 因此,我们很有可能在布局上看到更多的创造力.
这种趋势可能不会实质性地改变布局, 但支撑它们的代码将变得更简单、更可靠.
CSS的形状
CSS形状允许设计师将他/她的布局流动成圆形. 结果看起来真的很酷,但是到目前为止,并不是所有的浏览器都支持它.
免费的Sass/SCSS混合
预处理器已经流行好几年了,但直到最近才成为主流,在整个网页设计/开发领域无处不在. 如今,当Sass/SCSS可以提供更多功能时,编写普通的CSS似乎很奇怪.
一个好处是Sass混合库的供应不断增加. 简单的mixins就像是在CSS中生成可重复代码的代码片段或基本函数. 你也可以自己写, 很多开发者都很友好地在网上发布了免费的mixins.
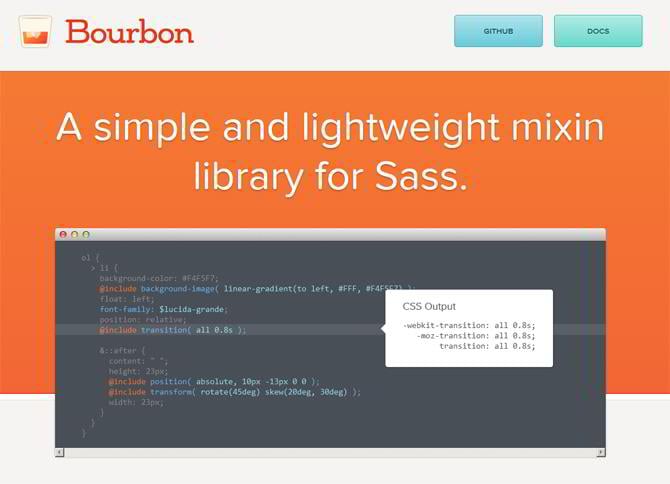
一些mixins来自像Bourbon这样的库,而另一些可以是独立的项目. 尝试在GitHub中搜索Sass/SCSS混合,看看你能找到什么.
服务器端JavaScript
虽然过去有过服务器端JS的选择,但没有一个像 节点.js. JavaScript开发人员已经爱上了这个库,并看着它与其他后端语言(如 Python or PHP.
节点允许开发者使用一种语言为前端和后端代码构建网站. 还有资源 节点包管理器 赋予节点更多的价值.js.
据我们所知, 节点仍处于上升期,并继续获得行业爱好者的关注. 无论你是否计划学习节点, 毫无疑问,到2020年,它将继续作为一个主要趋势增长.
原生JS移动应用
我们大力提倡使用正确的工具来完成工作. 在移动应用开发的情况下,这意味着面向Android的Java, objective - c /斯威夫特 为iOS.
但并不是每个人都想学习一门新语言只是为了构建一个移动应用程序. 值得庆幸的是,开发原生应用变得越来越容易 & 编译的备用库,如 NativeScript or 反应本地.
随着能够通过JavaScript创建移动应用程序,成为移动应用程序程序员的差距正在缩短. PhoneGap 是基于HTML/CSS/JS代码的另一种选择.
虽然创造过程有很大的不同, JS正迅速成为那些想要在不学习新语言的情况下构建移动应用程序的程序员的解决方案.
设计师学习编程
设计师学习编程是今年的一个热门话题. 一些设计师觉得写代码不是他们的工作,而另一些人则觉得这正在成为一种常态 & 应该被接受.
好的设计只是一张没有代码的漂亮图片. 然而,专注于两者需要设计师花更少的时间来练习工艺.
那么有一个明确的答案吗? 有些人会认为,了解前端编码的设计师的工作可行性会增加. 然而,如果有人不想写代码怎么办? 仅仅为了竞争就值得学习吗?
我们认为最明确的答案是做你想做的. 但对于许多设计师来说,这个话题似乎仍然摆在桌面上,他们可能会在2020年继续讨论这个话题.
在线学习资源
我们都知道,现在是舒适地坐在电脑前学习任何技能最容易的时候. 在线学习市场似乎正以指数级增长,每年都有新的课程和网站出现.
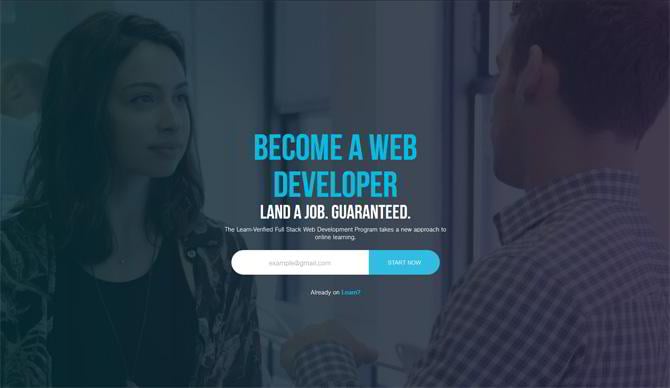
我们比以往任何时候都更有信心看到在线学习的兴起. 一些知名网站 树屋 和 CodeSchool 提供令人难以置信的课程,以及像Bitfountain和 Learn-Verified.
如果你有想学的科目, 可能有在线课程——特别是如果你想学习像UI设计或应用程序开发这样的数字技术.
免费在线工具 & webapps
过去,不管你需要做什么,所有的程序都是从桌面上运行的. 但现在我们总是惊讶于有多少web应用程序是免费在线的.
你会发现从URL编码/解码到一个完全免费的Markdown编辑器的一切. 甚至Google Drive也将微软的Office产品带入了浏览器(同样是完全免费的)。.
当前的计算能力水平和web浏览器的同质化标准似乎提供了无限的机会. 像简历创建到图像压缩这样复杂的任务可以直接从浏览器窗口处理.
移动应用设计
随着移动应用和社交媒体的主导地位, 大部分的流量来自手机. 因为这个原因,在手机应用中构建内容是必要的. 这是非常合理的,因为在移动设备上只有14%的时间花在浏览器上, 而剩下的86%则来自移动应用.
由于互联网和技术允许语义网成为现实, 我们相信,这将是设计师和工程师在2020年及以后要做的下一件事. 在我们看来, 他们将专注于改善可穿戴设备的用户体验, 增强现实和虚拟现实. 谁知道你的下一个显示器/电视机在不久的将来会是什么样子……
穿戴。
可穿戴设备随处可见,市场正在等待“iPod魔法”的发生. 在2020年,网页设计师和工程师迟早会发现自己在为这个类别开发. 这可能不再是“手机优先”的趋势,而是“穿戴优先”的趋势.
编织就是我们正在谈论的小工具的例子. 大家都在期待不久能开发出更多这样的产品.
增强现实和虚拟现实
和可穿戴设备一样,但这是我们最兴奋的地方. 增强视觉设备和解决方案正变得越来越先进, 方便消费者使用.
微软的HoloLens
也是脸谱网未来的产品, 我们的意思是,他们收购的oculus vr可能会在2020年实现增强现实和虚拟现实的设计.
从“视网膜就绪”到“增强虚拟现实就绪”
想象一下设计一个非常互动的环境, 你如何设计网站,让访问者从你的网站中提取数据, 将其放置在内存中以供查看,并放置在硬件限制的任何地方. 结构化数据/微数据将使其成为现实, 就像谷歌能够从一个结构良好的网站中获取少量信息并将其呈现给SERP一样.
人工智能
人工智能将明显渗透到我们的交流平台上. 设计师将赋予它们人类的特征. 该网站将自动调整取决于每个用户或观众.
显示上下文信息在过去几年中取得了很大进展. 现在,人工智能将帮助你采取行动. 这是一个设计挑战,因为我们希望我们的AI感觉非常像你在与人类交谈,以至于你甚至不会注意到其中的区别. 我们已经在手机上看到了这一点, 但真正的杠杆作用发生在最传统的网络媒介之一——电子邮件.
点击这些链接,你可以更清楚地了解我们在谈论什么:
为你安排会议的私人助理.
介绍智能回复在收件箱由Gmail.
脸谱网最大胆的实验.
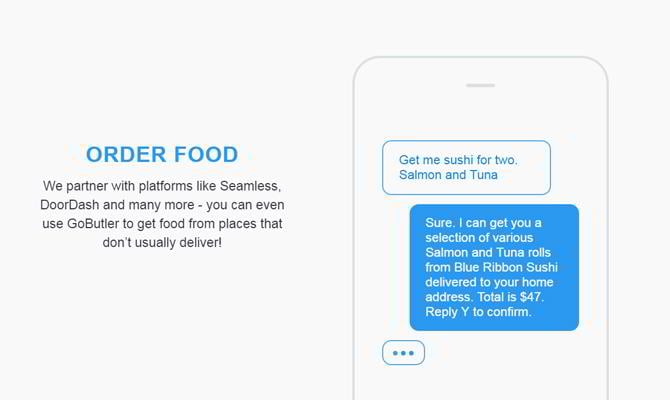
您的24/7礼宾服务无论您需要什么,24/7按需服务.
微软的小冰虚拟伴侣.
长话短说, 你刚刚阅读了我们对网页设计趋势的看法,这些趋势将在今年变得(或继续)流行. 其中一些听起来很未来,而另一些则更接地气. 国际海事组织, 2020年的网页设计趋势仍将朝着语义哲学中物理/虚拟/硬件交互的方向发展. 你觉得呢? 今年会有哪些流行趋势? 请随时在评论区对我们的列表进行修改. 如果你认为这篇文章值得,请不要忘记点赞和分享.
网页设计基本上是创建不同方面的网站的过程,它的景观是不断发展的. 因此,每年的 网页设计 行业也经历了一些新的变化,以保持鼓舞人心和相关性. 进一步, 所有设计师都普遍认为,随着时间和趋势的变化而变化是他们工作的一个艰难部分,因为保持不断更新是强制性的.
另一方面, 用户要求开发人员提供三个参数,即网站应该是交互式的, 个性化和相关性进一步意味着网页设计师现在面临着开发一个符合用户需求的网站的挑战.

你也可以访问各种网站,有最好的设计,它可以激发你学习新的视觉世界,因为看别人的工作将帮助你不断提高你的设计技能,你也将与最新的技术更新.
看看,一些 最佳HTML5模板!
为什么你需要一个网站为你的网上业务?
你需要一个网站,使你的网上业务更受欢迎. 事实上,该网站将为您提供在线业务平台. 你可以谈论你的公司和特色产品或服务. 你甚至可以通过网站直接销售产品或服务. 但是,对于所有这些事情,您需要仔细开发您的网站. 它应该被适当地设计,否则它会显示出许多错误或问题. 为有效的 网站设计,有几件事是需要遵循的. 你需要仔细了解网站的各个方面. 此外,好的网站设计是紧跟最新趋势的.
2020年15大惊人的网页设计趋势
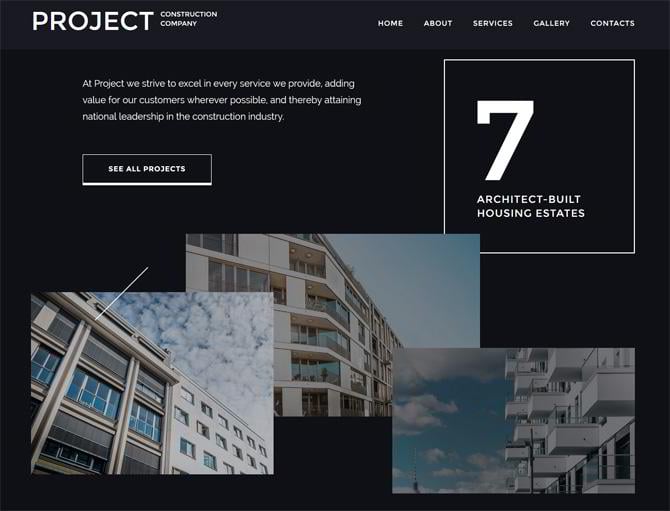
1. 开放作文

最常见和最流行的网页设计趋势之一是 开放作文. 基本上, 它是松散的悬吊项目,正在移动屏幕,将获得一个受欢迎的基础,只有. 以Romain PSD网站为例,该网站的元素分布表明,它仍将存在于系统限制之外的某个地方.
2. 动图和动画

使用 动画和gif 网页设计的另一个最新趋势是什么. 如今,动图无处不在,也很棒. 它为您提供更丰富的产品体验,并以更好的方式解释工作流程, 但要记住,不要过度使用. 因此,有了各种GIF创作工具,网页设计师就不局限于自己的设计过程了.
3. 固定滚动导航

导航 是为了帮助用户在网站上从一个点移动到另一个点,并通过将导航菜单保持在固定的位置,它允许用户从页面上的任何位置导航网站. 随着网络上各种插件的出现,这变得越来越容易. 此外,固定导航条对于移动用户也非常方便.
4. 大胆的字体

如今,许多公司都在进行大规模的调整 大胆的字体 制作他们的主页. 事实上,当您希望保持页面的其余部分最小和干净时,这种样式最有效.
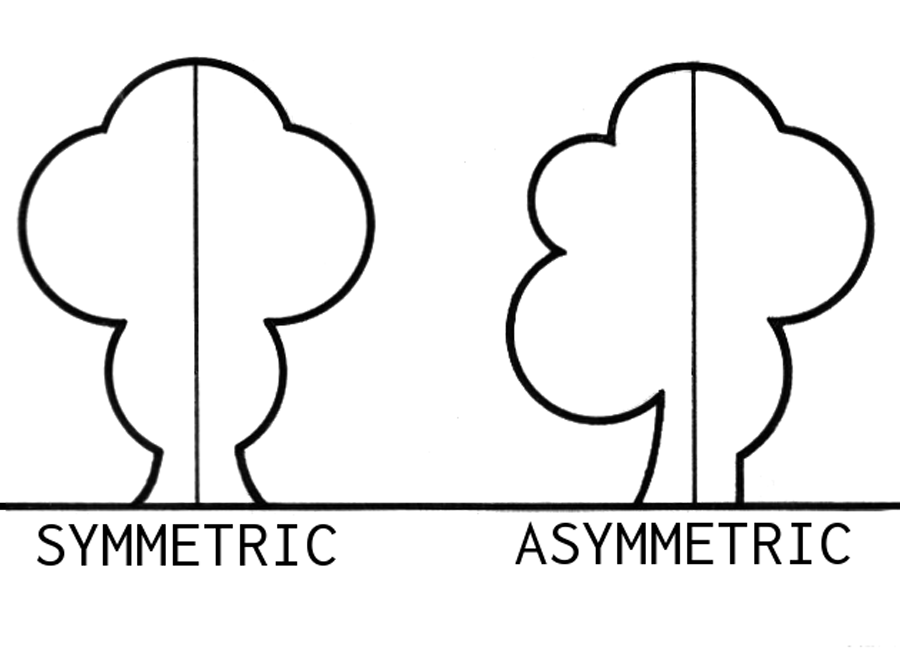
5. 不对称

这是另一个非常著名的网页设计趋势,许多设计师正在创造 不对称布局 完美而平衡的执行. 这是一个简单,基本和干净的网页设计趋势,任何人都可以轻松使用它.
6. 简约的网页设计

通过使用这个 网页设计在美国,用户现在可以直接获得一张卡片. 基本上,它作为入口点,将进一步成为用户获取更多信息的门户. 各种卡片也可以用来直观地建议一个主题,也只能在网站内使用. 其中一个最好的例子是网站 网飞公司.
这个网页设计也会去菜单和导航,并进一步保持他们尽可能简单,因为主要的事情是今天, 人们想要整洁和视觉解释的网页设计. 如果有人在寻找WordPress简约的网页设计,那就买吧 stock photoresponsive WordPress主题 展示他们的作品集.
7. cinemagraph

cinemagraph 高质量的视频或动图通常是平滑循环运行的吗. 它正在成为一种非常流行的为页面添加视觉趣味的方式. 它的全屏循环能让读者的注意力停留更长时间.
8. 全大写角链接

这种趋势也在网页设计师中迅速蔓延. 几乎所有的专业企业和创业公司都在使用 所有大写文本样式 创造一个更有吸引力和对称的网页设计. 此外,这种网页设计也成为了一个干净利落的导航的标志性风格.
9. 装饰细节

与过去几年相比,处理细节的方法也在发生变化,许多元素也发生了变化 装饰功能. 在这个网页设计中,按钮很少被设计成粗糙的矩形,中间插入一些引人注目的文本. 此外,它们通常被设计为柔软和移位的破折号. 另一种著名的按钮样式是像许多网站一样在画布上开发壮观的悬停.
10. 材料设计

另一个极好的网页设计是 材料设计 这是谷歌在过去几年里开发出来的,并且正在以非常高的速度在其各种应用程序中推广. 它基本上是一种新的和创新的设计方式,可以创建任何页面的意义和重要性的层次结构. 进一步, 它还使用各种几何形状来增强其网站的视觉效果,并在其中创造深度.
11. 响应式网站设计

当谈到网站设计时,响应式网页设计被认为是趋势. 今天,每个人都使用智能手机或移动电话. 网站所有者必须处理的各个方面 响应设计 网站就是因为这个原因. 这是一种建立一个网站的技术,它与多种浏览器或网络访问设备兼容. 您可以通过智能手机和笔记本电脑或台式机无缝打开响应式网页. 网站将顺利开放,没有任何麻烦. 网站应正常打开,不显示任何解决问题或混乱.
响应式网站设计 这是世界网站设计的最新趋势吗,尽管必须仔细理解. 并不是所有的网站设计师都具备建设的知识和能力 响应性网站. 因此, 网站所有者需要找到一个专业的服务提供商,这是准备在响应式网站设计提供最佳解决方案的经验. 这类网站设计的各个方面都要仔细遵循. 并不是所有的服务提供商都能为网站所有者提供最好的响应式网站设计支持.
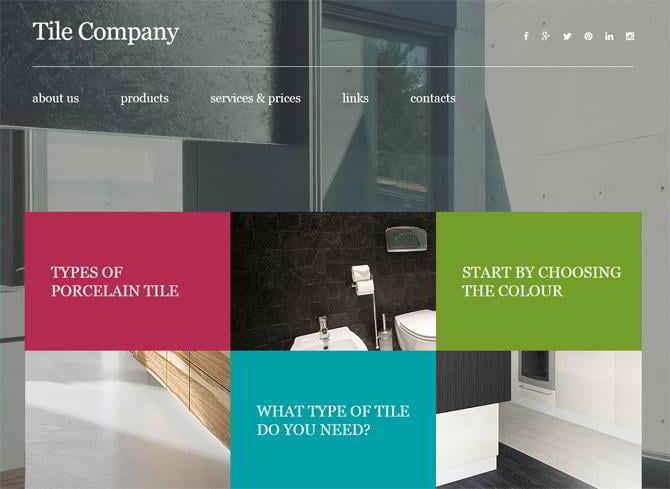
12. 几何

这种趋势是一个令人敬畏和简单的方法,使你的网站在其他网站中脱颖而出,我将告诉你为什么.
首先, 所有这些圆形、方形和三角形看起来都很简约,我们已经知道简约主义是一种趋势. 人们喜欢他们的眼睛立刻注意到他们想要和需要的东西, 这对卖家也有好处.
其次, 我们时髦的简约元素不会让网站超载, 所以速度也会在上面.
最后一个原因是它看起来很酷.
13. 破碎的网格

不要在标题、广告或任何你需要的地方使用直线和正式的线条,而是使用破碎的网格. 你会看到你的文章变得更吸引人,让读者注意到你说的话!
我们能把这种趋势与几何和不对称联系起来吗? 是的. 所以你想让你的流行程度加倍? 尝试网格和布局.
14. 遵循搜索引擎指南
甚至在几年前, 在开发网站之前,人们在阅读搜索引擎指南时并不小心. 但是,这些天事情发生了巨大的变化. 人们希望遵循搜索引擎的指导方针,这样他们的网站最终就能成为商业交易的完美平台. 最重要的是,它将帮助企业通过搜索引擎变得相当受欢迎. 换句话说, 遵循搜索引擎指南的网站将获得明显的商业营销收益. 这将有助于企业实现最佳增长.
遵循搜索引擎网站设计指南一定会帮助你跟上最新的网站设计趋势. 这将有助于你的事业走向成功. 它将帮助您的企业获得更好的商业效益. 其次,它将帮助您的业务实现最佳增长. 最重要的是,你的企业应该有一个更好的存在在互联网上,由于有效的企业营销通过搜索引擎.
15. 有效的网站营销与社会媒体按钮
今天, 每个网站都应该有在线营销的规定,否则拥有一个网站是徒劳的. 你需要加入社交媒体按钮或小部件,使你的网站易于访问. 这将有助于你的企业获得更多的曝光率, 这无疑会带来高盈利. 为了使您的公司长期持续,高效和无缝的网站设计规划是必要的. 最重要的是,社交媒体整合对于获得更多的商业曝光至关重要. 正确使用社交媒体是必要的, 如果发生这种情况, 你的事业品尝到最高形式的成功只是时间问题.
接下来是什么? 2020年顶级网页设计趋势
在本节中,我们将讨论将在2020年及以后占据主导地位的网页设计趋势. 这包括将在不久的将来达到顶峰的当前趋势或最近出现的新趋势.
那么,让我们来看看一些 2020年的主要网页设计趋势.
1. 不对称布局
网页设计师遵循简单网格布局的日子一去不复返了. 在2020年,更多的设计师将尝试不对称或破碎的网格布局.
这将需要 放置设计元素 以一种无组织的方式给它们一个随机的外观和感觉. 这种趋势的关键驱动因素将是混乱的设计元素使网站看起来更具创造性和实验性. 打破传统使这些网站脱颖而出.
这并不一定是最近的趋势,但它将在2020年及以后变得更受欢迎.
DADA-DATA
上面显示的网站有随机放置的设计元素,点击其中任何一个都会带你到另一个页面. 这个网站的随机性和混乱使它变得有趣和引人入胜.
2. 访问的网站
随着人们对……重要性的认识和理解日益加深 使网站易于访问 对所有人来说,这将是一个日益增长的趋势. 更多的网站将尝试遵守ADA的指导方针,并增加可访问性功能.
网页设计机构将利用基于人工智能的可访问性解决方案,如 accessiBe 使所有用户都能访问符合ADA标准的网站. 像这样强大的可访问性解决方案将自动检测任何可访问性问题,并在几天内使网站可访问.
在上面显示的屏幕截图中, 右下角的蓝色图标打开了一个可访问性界面,使网站对残疾人更加友好. 通过向屏幕阅读器提供数据,人工智能完成了可访问性过程 咏叹调 一组属性,并调整网站的HTML,使其完全可通过键盘导航.
3. 图纸和草图
随着人们努力为他们的网站添加更多的个性和特征, 更多的网站会添加这些元素. 手绘、涂鸦、素描等. 为网站增添魅力和人性化的元素.
包含这些元素的网站可以从网站的海洋中脱颖而出, 他们都想让自己与众不同. 这种趋势已经存在了一段时间,但尚未达到顶峰.
迷人的营销
看看这个网站是如何使用手绘来给他们的网站一个创造性的外观和个性. 它也使 简洁简约的设计 然而,视觉吸引力. 总的来说,这是一个很好的策略,任何类型的创意企业都可以在他们的网站上使用.
4. 增强现实
这是一个网页设计趋势,目前仍处于起步阶段,但它将在2020年及以后变得更加强大. 你可以在一些美容网站上看到这一点,在那里你可以上传你的照片并尝试化妆产品. 展望未来, 这一趋势也将被服装等其他类型的零售网站所采用, 家居装饰, 等.
随着技术的进步, 对于网页设计师来说,在他们的网站和应用程序中添加AR元素将变得更加容易. 有几个工具,如 Artivive 可以让你在你的网站上添加AR设计元素,而不会有太多麻烦.
宜家的地方
宜家广场是增强现实应用的一个很好的例子. 这允许用户上传他们房间的照片,并在购买之前看看家具在里面的样子. 这将帮助用户做出更好的购买决定,并推动用户粘性.
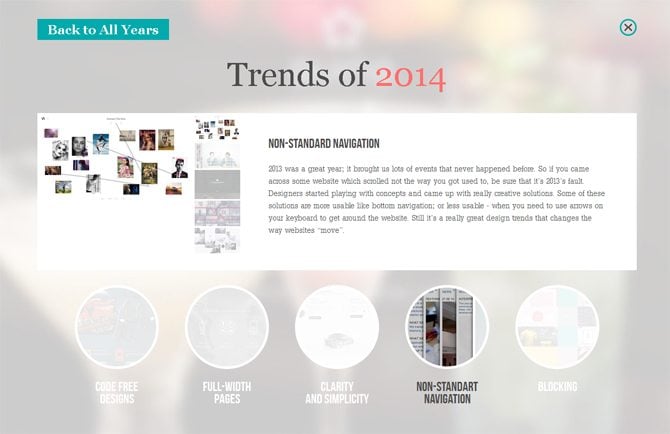
网页设计趋势信息图- 2004-2015年的时间机器
进入时间机器,开始一个迷人的旅程,从过去到未来的网页设计. 所有你想知道的历史趋势,你会发现在 网页设计趋势信息图, 完整的指南将让您仔细查看2004-2014年间发生的所有变化,并对2015年进行万无一失的预测. 让我们开始并深入了解网页设计的多用途世界及其多年来的运行.
今天,我敢说templatemmonster的设计师已经建造了时光机, 现在有可能 了解更多关于网络趋势的信息 以及过去最好的设计的样子. 你可以反对说,过去的时光已经随风而逝了, 没有必要回到他们身边, 但问题的另一面是你不能忽略的. 所有的新事物实际上都是被遗忘的旧事物, 并精通当今的设计趋势, 你必须知道它们的起源, 以及他们突然出现的先决条件. 这种理解也将帮助你调整你的风帆,预见即将到来的设计趋势. 无论你是一个网页设计师, 一个专家的任何网络利基或互联网的普通用户, 这张信息图将派上用场,让你了解主要的网络趋势. 信息图是完全响应的,因为它是为了满足人们从智能手机上浏览网页的需要而创建的.
网页设计趋势信息图表简介
这 交互式信息图为您提供浏览网页设计行业最近12年(从2004年到2015年)的主要趋势. 时间轴页面在一个垂直的手风琴滑块中显示所有这些, 您可以通过单击相应的单元格来浏览每年. 带有简短描述的弹出窗口将简要地说明趋势的主要思想,并且明亮的示例将很好地说明它. 弹出窗口下方的缩略图将显示同一年的其他趋势. 要返回所有年份列表,只需点击“返回所有年份”按钮.
* * *
是互动的, 这个信息图允许您直观地浏览所有数据,从而获得愉快的使用体验. 要深入了解信息图中的内容,请查看其中呈现的趋势列表.
- 大型英雄区
- 微观相互作用
- 单色的颜色
- 材料设计
- 无代码设计
- 宽屏的页面
- 清晰和简单
- 非标准的导航
- 阻塞
- 平面设计
- 视频的背景
- 地铁风格
- 固定头
- 混合排版
- 响应式网页设计
- 垂直的故事
- Skeuomorphism
- 交互性(CSS3, jQuery) & HTML5)
- 圆形设计元素
- 板和栅格
- 全屏照片背景
- 视差滚动
- 对角设计
- 丝带和针脚
- 极简主义
- 排版
- 基础设计
- 定位导航条
- 三维环境
- 信息图驱动设计
- 超大的一切
- 激进的透明度
- 杂志看
- 单页布局
- 纹理背景
- 发光的彩虹背景
- 枯燥乏味的风格
- 手工制作的元素
- 复古与复古
- 水彩
- 光滑的界面
- 网格格式
- 高质感的设计
- 漩涡和繁荣
- 矢量插图
- 巨大的字体
- 中性背景色
- 反射面
- 徽章和标签
- 颜色渐变填充
- 横向导航
- 微妙的大地色调
- 脚本的字体
- 距离“五件套网站”
- XHTML + CSS布局
- 凌乱的布局
- 克制的,苍白的配色方案
- 所有的flash网站
- 亮光效果
- 图案和纹理
请查阅我们的 web开发者主题 抓住更多的网页设计灵感.
常见问题解答
当然, 你可以创造自己独特的风格,但如果你使用过时的工具,你的整个项目就会显得过时. 即使你不模仿现代潮流,你也必须让自己了解它们.
观众的口味变化很快. 看看时尚产业就知道了. 网页设计的情况也是如此.
当然,是的. 一些与科技相关的东西并没有改变. 例如,所有的项目都必须是移动友好的. 这一特点不会改变,直到某种新的通信方式被发明出来.
读也
不要错过这些一直以来的最爱
- 最好的 举办 用于WordPress网站. 点击我们的链接,获得市场上最优惠的价格,82%的折扣. 如果HostPapa没有给你留下深刻的印象,看看其他 选择.
- 网站安装服务 -让您的模板启动和运行在短短6小时内没有麻烦. 没有一分钟是浪费的,工作正在进行.
- 一个会员 -下载无限数量的WordPress主题, 插件, PPT等产品在一个许可范围内. 因为越大越好.
- 现成的网站服务 最终的解决方案是否包含完整的模板安装 & 配置, 内容集成, 实现必备插件, 安全功能和扩展的页面搜索引擎优化优化. 开发团队将为您完成所有工作.
- 必备的WordPress插件 -获得最重要的插件为您的网站在一个捆绑包. 所有插件将被安装、激活并检查是否正常运行.
- 最好的库存图片的网站 -创造惊人的视觉效果. 你可以访问Depositphotos.Com选择15张无限制主题和大小选择的图片.
- SSL证书创建服务 -获得网站访问者的绝对信任. Comodo证书是最可靠的http协议,确保用户数据安全,免受网络攻击.
- 网站速度优化服务 -增加您的网站的用户体验,并获得更好的谷歌PageSpeed得分.