食品科技食品配送 & React JS管理仪表板
【og体育首存活动】
此产品暂时不可用
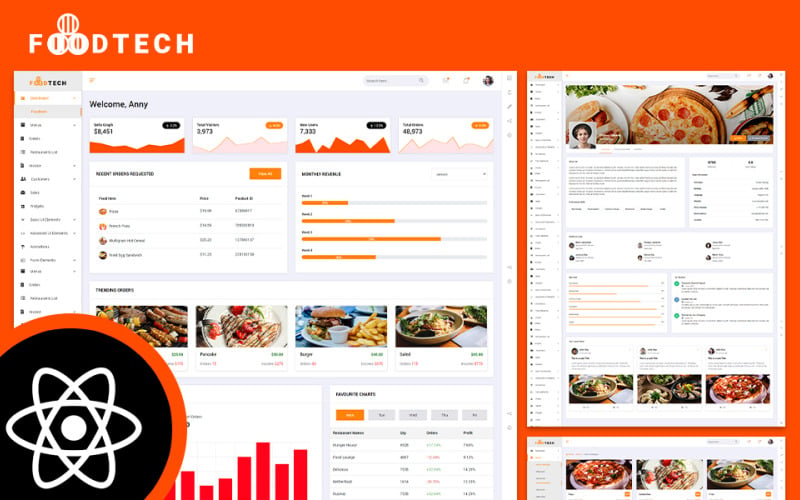
食品科技食品配送 & React JS管理仪表板
Food-Tech是一家餐厅 & Food Delivery React JS Admin Dashboard模板,用来帮助电子商务网站鸟瞰他们的产品和存储. 包包含50多个html5页面,可以帮助您自定义React JS管理仪表板的外观, 你可以根据自己的需要调整它的设计.它有一个干净,独特,开箱即用的设计,会让你想在你的仪表板上工作. 超过1000+元素和组件,甚至不是天空是限制与食品技术. 开发了用户友好的功能,允许React JS管理员轻松实现他们正在寻找的设计, 不需要以前的经验,都位于一个易于找到的菜单.
食品科技食品配送 & 餐厅React JS管理仪表板页面信息
- 仪表板页面(/src/components/pages/Dashboard)
- Accordions Page (/src/components/pages/Accordions)
- 添加产品页面(/src/components/pages/Addproduct)
- 警报页面(/src/components/pages/Alerts)
- 动画页面(/src/components/pages/Animations)
- 徽章页面(/src/components/pages/Badges)
- Basictables页面(/src/components/pages/Basictables)
- 面包屑页面(/src/components/pages/ breadcrumb)
- 按钮页面(/src/components/pages/Buttons)
- 卡片页面(/src/components/pages/Cards)
- Chartjs页面(/src/components/pages/Chartjs)
- 聊天页面(/src/components/pages/Chat)
- Cropper页面(/src/components/pages/Cropper)
- Customerlist页面(/src/components/pages/Customerlist)
- Customerreview页面(/src/components/pages/Customerreview)
- 数据表页面(/src/components/pages/Datatables)
- Draggables页面(/src/components/pages/Draggables)
- 电子邮件页面(/src/components/pages/Email)
- Flaticons页面(/src/components/pages/Flaticons)
- Fontawesome页面(/src/components/pages/Fontawesome)
- Formelements页面(/src/components/pages/Formelements)
- Formlayouts页面(/src/components/pages/Formlayouts)
- 表单验证页面(/src/components/pages/Formvalidation)
- Formwizard页面(/src/components/pages/Formwizard)
- Googlechart Page (/src/components/pages/Googlechart)
- Googlemaps页面(/src/components/pages/Googlemaps)
- Invoicedetail页面(/src/components/pages/Invoicedetail)
- 发票清单页面(/src/components/pages/Invoicelist)
- Materialize Page (/src/components/pages/Materialize)
- 菜单目录页面(/src/components/pages/ menuccatalog)
- Menugrid页面(/src/components/pages/Menugrid)
- 菜单列表页面(/src/components/pages/Menulist)
- 情态动词页面(/src/components/pages/情态动词)
- 订单页面(/src/components/pages/Orders)
- 分页页面(/src/components/pages/Pagination)
- Preloaders页面(/src/components/pages/Preloaders)
- Productdetail页面(/src/components/pages/Productdetail)
- 进度条页面(/src/components/pages/Progressbars)
- Rangeslider页面(/src/components/pages/Rangeslider)
- 评分页面(/src/components/pages/Rating)
- Restaurantlist页面(/src/components/pages/Restaurantlist)
- 销售页面(/src/components/pages/Sales)
- 滑块页面(/src/components/pages/Sliders)
- 社交活动页面(/src/components/pages/Socialactivity)
- Sweetalerts页面(/src/components/pages/Sweetalerts)
- 标签页(/src/components/pages/Tabs)
- Toast页面(/src/components/pages/Toast)
- Todolist页面(/src/components/pages/Todolist)
- 导览页面(/src/components/pages/Tour)
- 排版页面(/src/components/pages/Typography)
- Vectormaps页面(/src/components/pages/Vectormaps)
- Widgets页面(/src/components/pages/Widgets)
- 客户管理页面(/src/components/pages/Clientmanagement)
- Comingsoon页面(/src/components/pages/Comingsoon)
- Defaultlogin页面(/src/components/pages/Defaultlogin)
- 默认注册页面(/src/components/pages/Defaultregister)
- 错误页面(/src/components/pages/Error)
- Faq页面(/src/components/pages/Faq)
- 发票页(/src/components/pages/Invoice)
- 锁屏页面(/src/components/pages/Lockscreen)
- Modallogin页面(/src/components/pages/Modallogin)
- Modalregister页面(/src/components/pages/Modalregister)
- 投资组合页面(/src/components/pages/Portfolio)
- 库存管理页面(/src/components/pages/Stockmanagement)
- 用户配置文件页面(/src/components/pages/Userprofile)
- 网页分析(/src/components/pages/Webanalytics)
食品科技食品配送 & React JS管理仪表板模板
- 基于React 16构建.8
- 有吸引力的主页
- 在任何设备上响应
- Retina Ready
- 创意和美丽的布局
- 快速、轻量级 & Powerful
- 平滑过渡效果
- ES6+
- 简洁专业的编码
- 创意与现代设计
- Bootstrap (v4.5.0)
- 简单客户端路由(基于页面)
- 谷歌字体和图标使用
- 集成与IcoFont和FlatIcon
- 轻松定制的
- 注释良好的代码
- 详细的文档
食品科技食品配送 & React JS管理仪表板依赖
以下是在Foodtech React模板中使用的依赖列表:
Dependencies
- :“@south-paw / react-vector-maps ^ 3.0.0",
- :“@testing-library / jest-dom ^ 4.2.4",
- “@testing-library /反应”:“^ 9.5.0",
- “@testing-library /用户事件”:“^ 7.2.1",
- "bootstrap": "^4.5.2",
- "chart.js": "^2.9.3",
- “类名”:“^ 2.2.6",
- "cropperjs": "^1.5.7",
- "datatables.net": "^1.10.21",
- "datatables.net-bs4": "^1.10.21",
- "datatables.net-dt": "^1.10.21",
- "driver.js": "^0.9.8",
- "goober": "^2.0.5",
- :“google-map-react ^ 2.0.8",
- :“ion-rangeslider ^ 2.3.1",
- "jquery": "^3.5.1",
- :“jquery-steps ^ 1.1.0",
- "jquery-ui": "^1.12.1",
- "jquery.steps": "^1.0.2",
- "react": "^16.13.1",
- :“react-bootstrap ^ 1.3.0",
- :“react-chartjs-2 ^ 2.10.0",
- :“react-countdown ^ 2.2.1",
- :“react-cropper ^ 2.1.0",
- :“react-cropper-image-editor ^ 1.0.10",
- :“react-cropperjs ^ 1.2.5",
- :“react-data-components ^ 1.2.0",
- :“react-datepicker ^ 3.1.3",
- :“react-dom ^ 16.13.1",
- :“react-google-charts ^ 3.0.15",
- :“react-image-crop ^ 8.6.5",
- :“react-image-crop-component ^ 1.1.2",
- :“react-ion-slider ^ 1.0.5",
- :“react-jquery-datatables ^ 1.0.0",
- :“react-jqueryui-datepicker ^ 1.0.3",
- :“react-jvectormap 0.0.16",
- :“react-perfect-scrollbar ^ 1.5.8",
- :“react-responsive-modal ^ 5.0.3",
- :“react-router-dom ^ 5.2.0",
- “react-scripts”:“3.4.3",
- :“react-simple-maps ^ 2.1.2",
- :“react-toastify ^ 6.0.8",
- :“react-tooltip ^ 4.2.8",
- "recharts": "^1.8.5",
- :“smartwizard ^ 5.1.1",
- :“sweetalert-react ^ 0.4.11",
- :“sweetalert2 ^ 9.17.1",
- :“sweetalert2-react ^ 0.8.3",
- :“sweetalert2-react-content ^ 3.0.3",
- "toastr": "^2.1.4"
0条评论
0对本产品的评价